7.08
今天的作业是:用js写一个抽奖程序,奖品自定,点击开始按钮开始随机,点击停止按钮停止随机出现奖品
要求做出以下的效果:

话不多说让我们开始吧( •̀ ω •́ )✧
一、分析页面布局
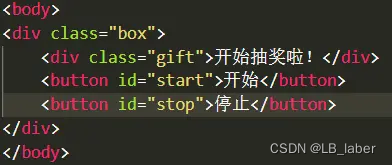
首先看一眼这个模块,很明显分为上下两块,上面显示文字,下面由两个按钮组成,所以我们的html代码如下

网页效果如下

二、CSS编写
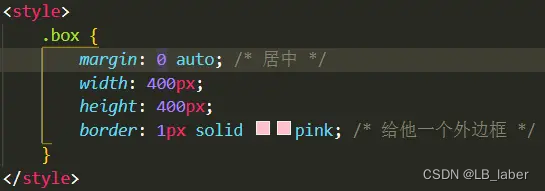
接下来我们分别进行css编写,首先将整个box定位到页面中间并且给他一个外边框看起来比较明显。


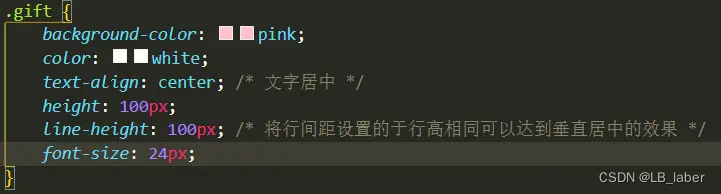
接着我们设置 开始抽奖啦!这部分的css,从最终效果图上可以看出需要文字居中,调整文字和背景色。


最后我们设置两个button的效果,将它们居中,去掉边框,更改颜色(注意这里的button用的是Id,引用时要用#开头)。


三、js部分(重点)
这里写js首先我们要认识几个方法。
document.querySelector():返回html中匹配的class或id元素。
onclick():是指点击之后发生的事件,后面通常跟着一个方法(函数)。
setInterval():百度上是说实现定时调用的函数,可按照指定的周期(以毫秒计)来调用函数或计算表达式。这里我们用它来设置一个定时器,来使得我们的奖品数组能够不停的重复刷新出现。
clearInterval():用来清除上面这个方法,也就是停止调用。这里我们用来放在停止按钮上,做到按下后就停止奖盘的转动。
innerHTML:用来改变我们指定的标签里的内容。我们用这个来改变奖品页面的显示。
接下来放上代码~ヾ(•ω•`)o


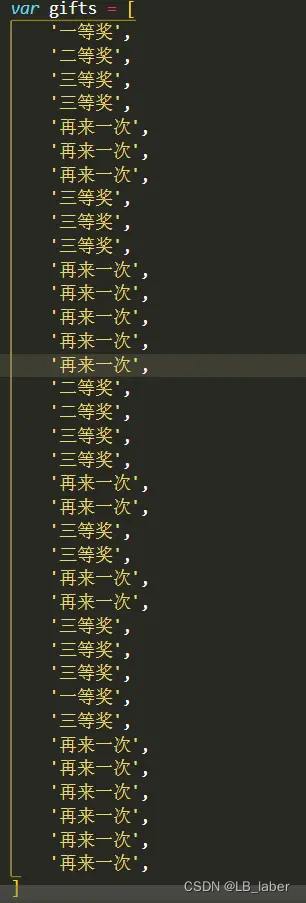
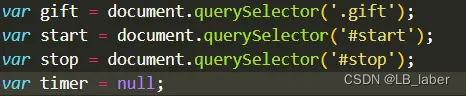
首先我们将准备的奖池写一个数组,然后这个几个会用到的标签都赋值给新变量,方便我们后续的使用,这里的timmer就是我们要用到的定时器。

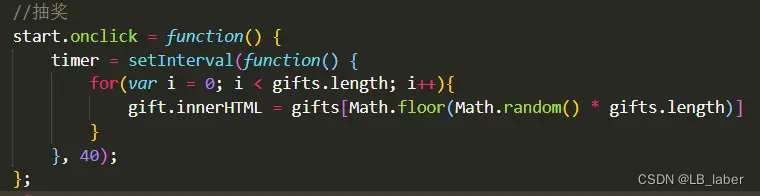
start.onclick即点击start标签的按钮(也就是我们的开始按钮)。
后面的for循环是对我们的奖品数组进行一个循环,Math.random()会随机生成一个在[0.0,1.0)之间的数,带一个小数,我们将它乘上gifts.length(gifts数组的长度),当该随机数为0是,则为gifts[0],也就是数组的第一个数,假设我们的数组长度为10,当随机数为0.9时,则为gifts[9],为数组的最后一个数。但是因为该随机数带一个小数,但我们的数组下标是整数,因此我们对其进行Math.floor,即向下取整。如0.4向下取整为0,9.4向下取整为9,永远在我们的数组下标范围内。
最后的40是定时器调用的频率,即多少秒刷新一次,这里是40毫秒刷新一次。

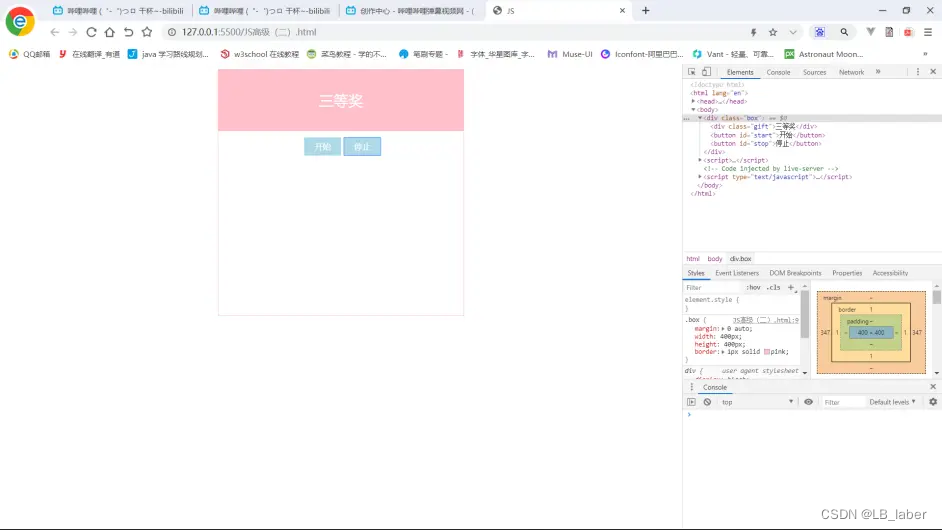
最后用clearInterval停止调用就可以停止抽奖啦,gif图放不上来,放一个我的最终抽奖结果吧。

这里大家可以打开f12检查,可以看到gift标签这里文字疯狂变化。
以上就是我本次的作业内容总结啦~ 作者:我的出场费一分钟八万 https://www.bilibili.com/read/cv17477752 出处:bilibili
原本是写在b站上做一个自己学习过程的记录,现在在这里同步转载一下




















 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








