1.先全局安装 json-server

2.可以在vue项目src目录下新建api文件夹,并在里面创建db.json文件

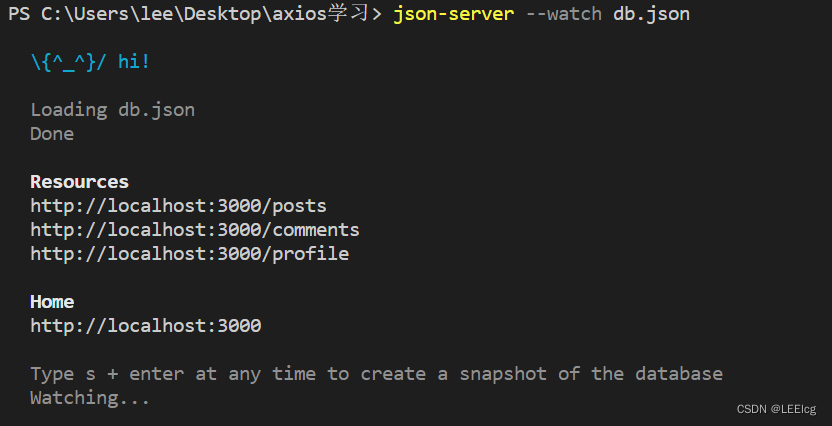
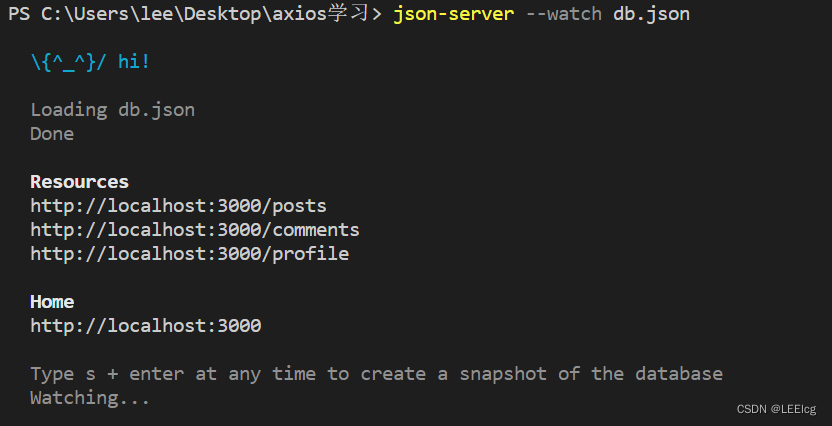
3.然后监听json-server --watch db.json

出现这个页面后,代表模拟接口已经开始运行了,但是在vue项目中,需要重新运行项目,于是会导致模拟接口不能使用的情况,然后需要在cmd终端中找到db.json文件所在的目录运行出来就可以。在终端也会出现上述图片样子。
4.发送请求获取数据




出现这个页面后,代表模拟接口已经开始运行了,但是在vue项目中,需要重新运行项目,于是会导致模拟接口不能使用的情况,然后需要在cmd终端中找到db.json文件所在的目录运行出来就可以。在终端也会出现上述图片样子。

 251
251
 1953
1953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


