检测环境

创建流程
// 创建命令,项目名为test
vue create test
如果你想要创建的文件夹中已经存在与创建的项目项目名称相同的文件夹,即你在D:\dev文件路径执行命令且D:\dev中已经存在test文件夹,则会出现以下选项:
? Target directory D:\dev\test already exists. Pick an action: (Use arrow keys)
Overwrite // 覆盖已经存在的文件夹
> Merge // 合并文件夹
Cancel // 取消创建
这种情况常见于我们在线上代码库创建了代码仓库并克隆到本地后,我们会想要在仓库一级直接创建项目而不是子目录,这时候我们一般选择 Merge合并 选项,选择确认后会出现以下选项:
? Please pick a preset: (Use arrow keys)
default (babel, eslint) // 默认创建
> Manually select features // 手动选择创建
选择default之后会直接创建项目,这里我们选择手动创建。
下面我们按需选择,上下方向键移动,空格键选择,一般建议选择如下:
? Please pick a preset: Manually select features
? Check the features needed for your project:
(*) Babel // 转码器,将ES6转为ES5,这里建议选上,兼容低版本浏览器
( ) TypeScript // TS语法,有感兴趣的同学可以尝试一下
( ) Progressive Web App (PWA) Support // 渐进式Web应用程序,不知道能干嘛,求大佬指教
(*) Router // 建议,Vue全家桶的路由vue-router
(*) Vuex // 建议,Vue全家桶的Vuex状态管理
>(*) CSS Pre-processors // CSS预处理器
(*) Linter / Formatter // 格式验证,看同学们对自己的代码格式规范是否严格,可选
( ) Unit Testing // 单元测试
( ) E2E Testing // E2E测试
选择选项后会询问我们是否使用history模式,history模式是vue-router模式选择mode中的一种,这里详情可以看一下vue-router官方文档,这个选择个人感觉不大重要,后期可以自行设置更改的,更改配置可以参考Vue3项目切换(设置)路由模式,这里我一般选择N(否,不使用)
// 是否选择history模式
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) n
接下来选择css预处理类型,这里看自己习惯使用什么,我这里选择的Sass/SCSS (with node-sass),有时候也会使用Less,感觉差别不大,看个人爱好吧,另外两个不是很了解了
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
Sass/SCSS (with dart-sass) // 这个是新出来的,还不是很清楚
> Sass/SCSS (with node-sass) // node-sass,我选择的是这个
Less // Less
Stylus
接下来就是选择什么时候校验了,建议选择保存时检测
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Lint on save // 保存时检测
( ) Lint and fix on commit // 修复和提交时检测
这是在问你要在哪里保存各类配置设置,建议选择第一个在独立的配置文件
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
最后就是问你是否保存这一次的选项配置了,保存的话下一次创建时就可以选择这次配置快速创建了
? Save this as a preset for future projects? (y/N) N

根据提示运行

成功啦

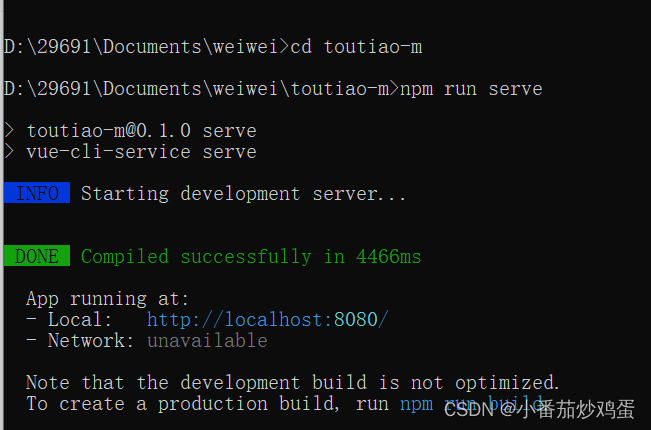
复制这段网址在浏览器打开
![]()
如果是下面这样,去打开你的项目看看吧。






















 1304
1304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








