往期回顾
Qt模型视图代理之MVD(模型-视图-代理)概念的简单介绍
一、基本概念
Qt模型视图代理,也可以称为MVD模式,
模型(model)、视图(view)、代理(delegate),主要用来显示编辑数据。
记住关键词:显示、编辑。
Qt模型-视图-代理是Qt框架中用于实现数据展示和交互的重要机制。
二、什么是模型-视图-代理
1、模型(model)
模型(Model)是视图与原始数据之间的接口,原始数据可以是数据库的一个数据表、内存中的一个StringList,磁盘文件结构等。
| 模型是数据的抽象接口,用于存储、检索和操作数据。 |
| 模型负责管理数据的结构和内容,提供数据的读取、写入和修改功能。 |
| 模型与视图和代理之间起到了桥梁的作用,使得数据能够以一种通用的方式被视图显示和修改。 |
QsqlTableModel表示数据库中数据表的模型
QAbstractltemModel所有模型的祖宗类,其它model类 都派生于它。

2、视图(View)
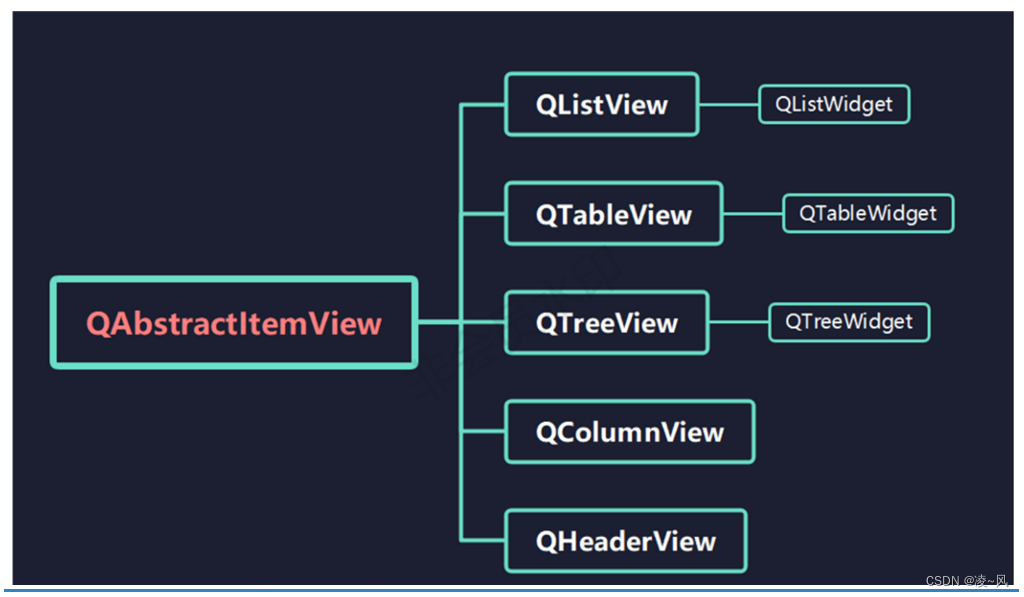
视图(View)是显示和编辑数据的界面组件。主要的视图组件有QListView、QTreeView和QTableView,QListWidget、QTreeWidget和QTableWidget是视图类的简化版,它们不使用数据模型,而是将数据直接存储在组件的每个项里。
| 视图是用来展示模型中数据的UI组件 |
| 视图可以显示模型中的数据,支持数据的排序、过滤、选择等操作。 |
| 视图负责将模型中的数据以可视化的方式呈现给用户,并允许用户与数据进行交互。 |
就数据操作而言,单列的列表数据,适合一维数据操作,显示表格操作,适合二维表格数据操作

3、代理(Delegate)
代理(Delegate)代理为视图组件提供辑数据编辑器,如在表格组件中,编辑一个单元格的数据时,缺省(默认)是使用一个QLineEdit编辑框。代理负责从数据模型获取相应的数据,然后显示在编辑器里,修改数据后,又将其保存到数据模型中。
代理是模型和视图之间的中间层,用于对模型数据进行过滤、排序、修改等操作,以满足视图的需求。
代理可以对模型中的数据进行转换和处理,使得视图能够以不同的方式展示数据,同时保持模型数据的不变。
常见的代理包括QSortFilterProxyModel、QIdentityProxyModel等,用于实现数据的排序、过滤等功能。
QAbstractltemDelegate是所有代理类的抽象基类。
QStyledltemDelegate是视图组件使用的缺省(默认)的代理类。
4、作用
通过模型-视图-代理机制,Qt框架实现了数据与UI的分离,使得数据可以独立于UI进行管理和操作,同时提供了灵活的方式来展示和交互数据。这种设计模式使得Qt应用程序更易于维护和扩展,提高了代码的可读性和可重用性。
三、模型索引
模型索引(Model、Index)是在Qt中用于唯一标识模型中数据项的类。
模型索引包含了指向特定数据项的行号和列号等信息,以便视图可以准确地定位和访问模型中的数据。模型索引在模型-视图架构中起着非常重要的作用,因为它们允许视图根据索引从模型中检索数据,并在视图中正确地显示数据。
在使用代理模型时,代理模型通常会使用模型索引来访问原始模型中的数据,并对数据进行转换、过滤或其他操作,然后将处理后的数据提供给视图进行显示。通过模型索引,代理模型可以准确地定位原始模型中的数据项,并对其进行处理。
以上就是Qt里MVD(模型-视图-代理)概念的简单介绍。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!








 本文介绍了Qt中的图形视图、模型-视图-代理(MVD)模式,包括模型的职责、视图的作用以及代理在数据编辑中的角色。重点讲解了模型索引在数据定位和展示中的关键作用,以及如何通过MVD模式实现数据独立管理和高效交互。
本文介绍了Qt中的图形视图、模型-视图-代理(MVD)模式,包括模型的职责、视图的作用以及代理在数据编辑中的角色。重点讲解了模型索引在数据定位和展示中的关键作用,以及如何通过MVD模式实现数据独立管理和高效交互。














 2064
2064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








