Vue概述
- 新建html页面,引入vue.js文件
-
<script src="js/vue.js"></script>
-
- 在js代码区域,创建Vue核心对象,定义数据类型
-
<script> new Vue({ el:"#app", data:{ message:"Hello" } }) </script>
-
- 编写视图
-
<div> <input type="text" v-model="message"> {{message}} </div>
-
Vue常用指令
- v-bind
- 为HTML标签绑定属性值,如设置href
- v-model
- 在表单上进行双向数据绑定
- v-on
- 为HTML标签绑定事件
- v-if,v-else,v-else-if
- v-show
- 根据条件展示元素
- v-for
- 遍历
Vue生命周期
- beforeCreate
- created
- beforeMount
- mount
- 挂载完成
- 可以与methods平级定义生命周期方法
- beforeUpdate
- updated
- beforeDestory
- destoryed
原生Ajax
- 1.创建XMLHttpRequest对象,用于和服务器交换数据
- 2.向服务器发送请求
- 3.获取服务器响应数据
-
<body> <input type="button" value="获取数据" onclick="getData()"> <div id="div1"></div> </body> <script> function getData(){ var xmlHttpRequest=new XMLHttpRequest(); xmlHttpRequest.open('GET','http://......'); xmlHttpRequest.send(); xmlHttpRequest.onreadystatechange=function(){ if(xmlHttpRequest.readyState==4&&xmlHttpRequest.status==200){ document.getElementById('div1').innerHTML=xmlHttpRequest.responseText; } } } </script>
-
- 比较繁琐,存在兼容性问题
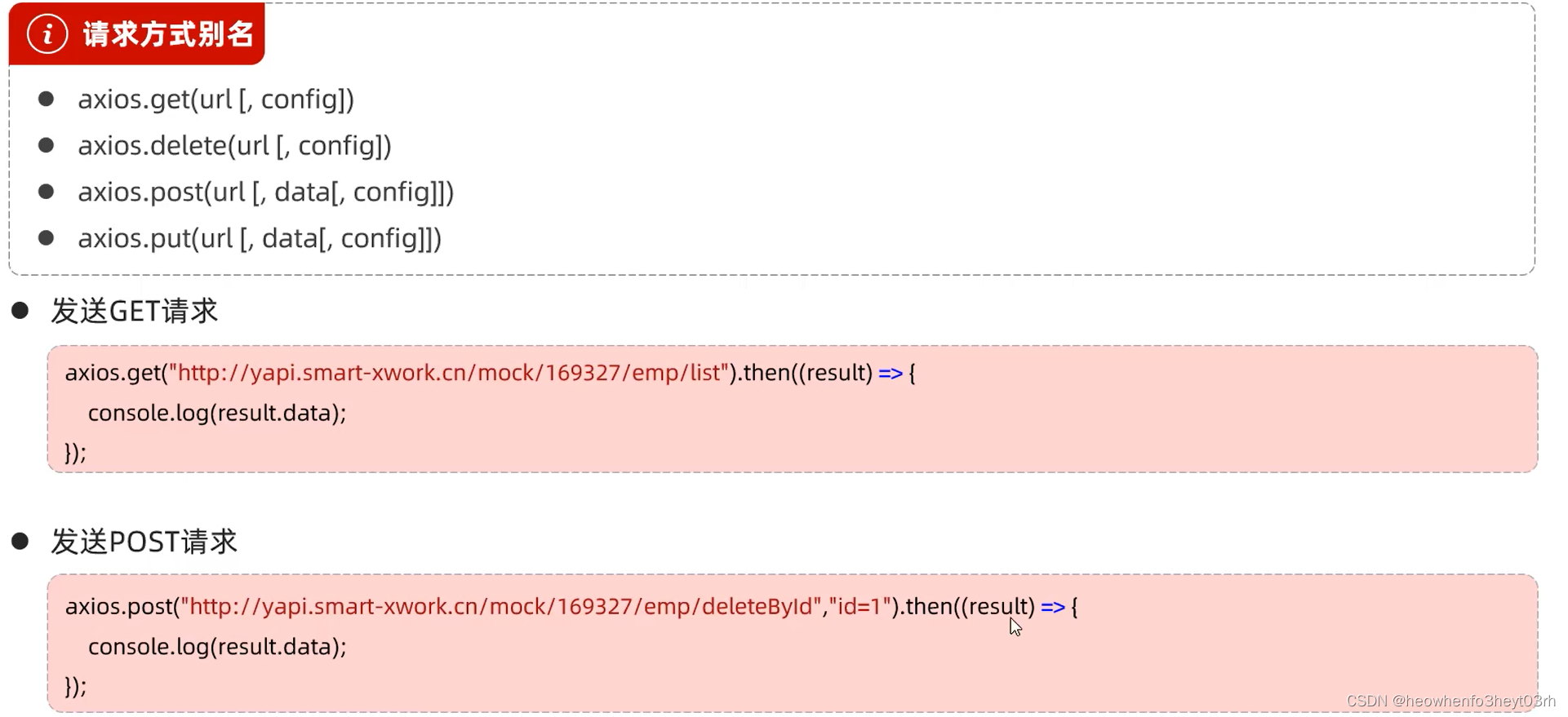
Axios
- 对原生Ajax进行了封装
- 起步 | Axios中文文档 | Axios中文网 (axios-http.cn)










 本文介绍了Vue的基础使用,包括在HTML中引入Vue.js,创建核心对象,数据双向绑定(v-model),常用指令如v-bind、v-on等,以及Vue的生命周期管理和原生Ajax的繁琐操作。还提到了Axios对Ajax的简化和封装,以提高开发效率。
本文介绍了Vue的基础使用,包括在HTML中引入Vue.js,创建核心对象,数据双向绑定(v-model),常用指令如v-bind、v-on等,以及Vue的生命周期管理和原生Ajax的繁琐操作。还提到了Axios对Ajax的简化和封装,以提高开发效率。














 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








