uniapp请求封装
我是用uniapp做的微信小程序用的是# vue-cli 创建 uni-app 项目
命令:vue create -p dcloudio/uni-preset-vue 项目名称
src下建两个文件一个文件夹,分别是 env.ts、request和api文件夹。
老规矩,废话不多说直接上代码。
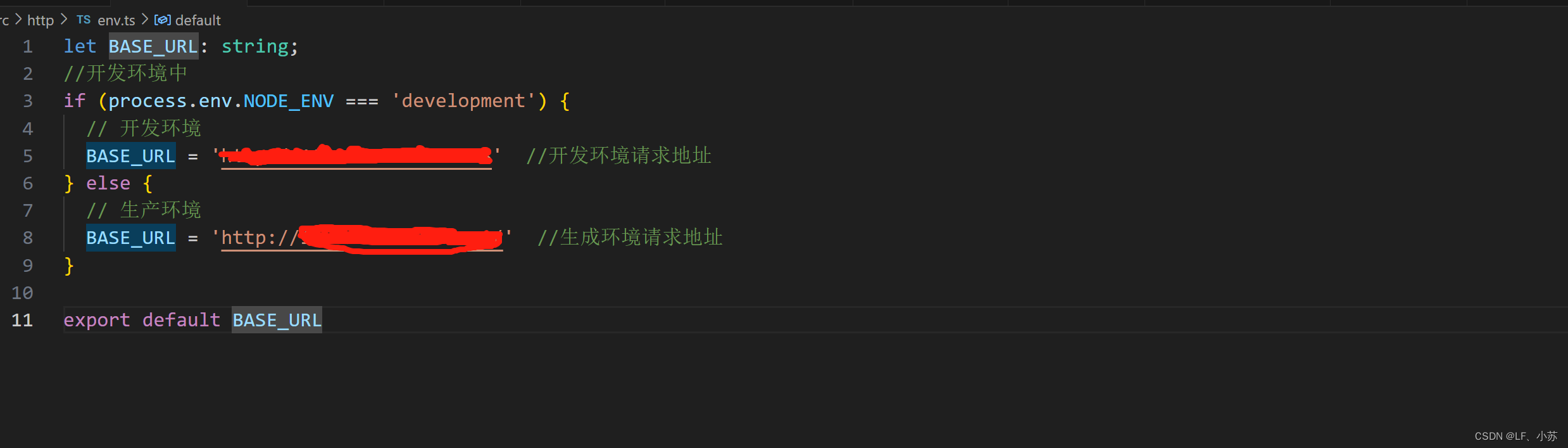
env.ts

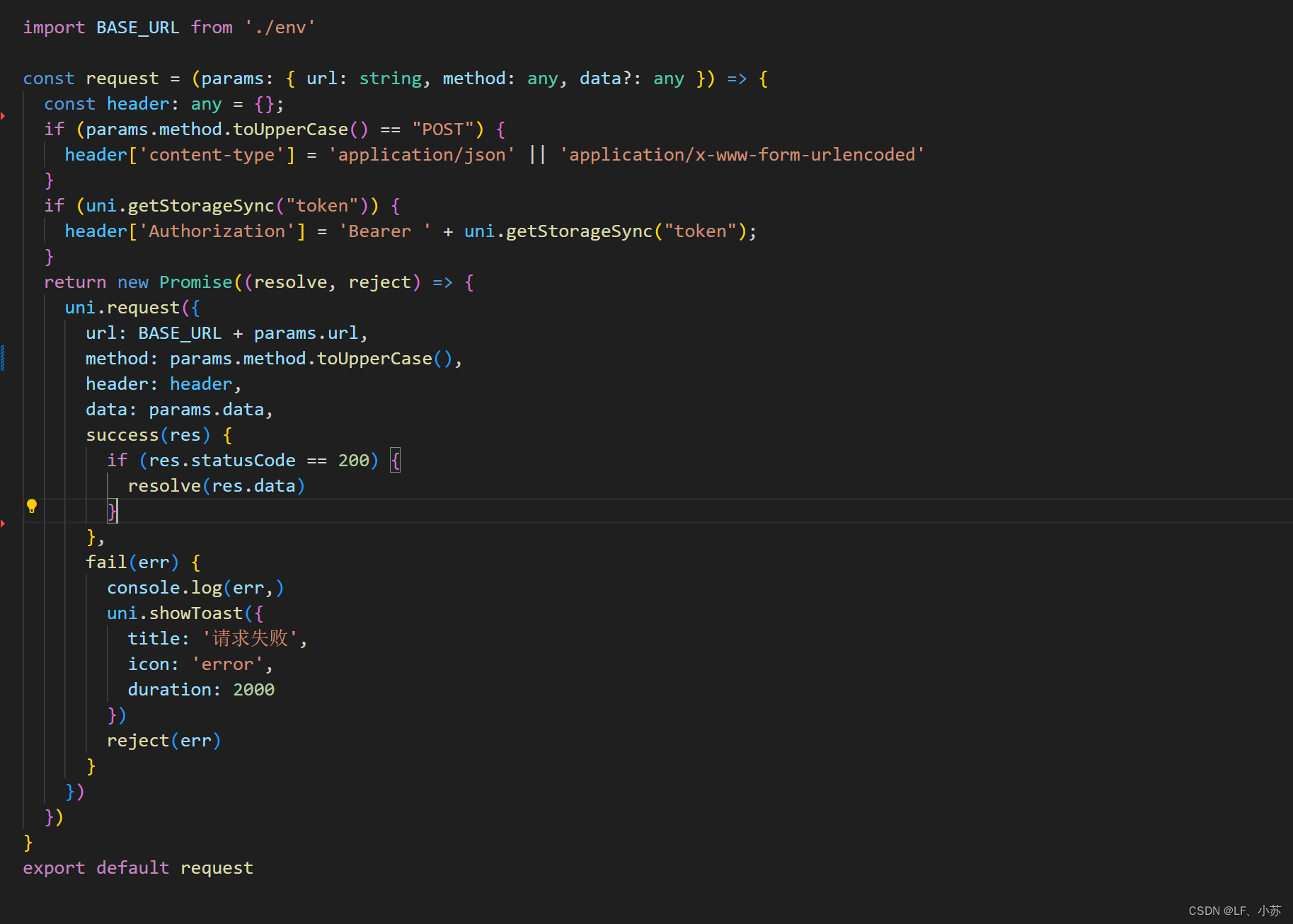
request.ts

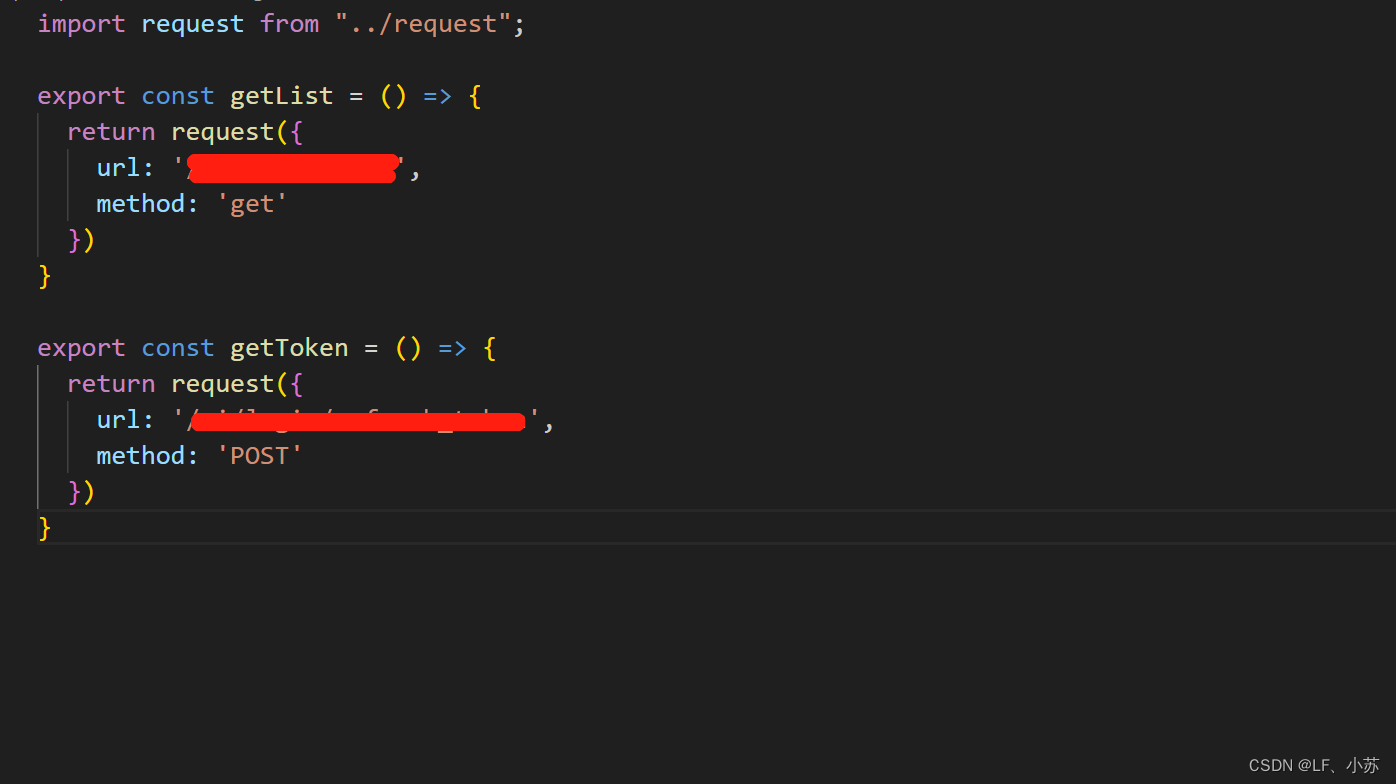
api下分模块建xx.ts

注意:request中success下还得处理哦,具体看后端返回码,比如400也会走到success中的。
模块中使用:
import { getList, getToken } from '@/http/api/home'
methods: {
getData: async function(){
const res = await getList() as any;
console.log(res.data)
}
}
打完收工,写的不好,轻点喷,咱们相互学习,共同进步。





















 5005
5005

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








