计时器的手动与自动
今天我要讲的内容就是计时器,具体就是有两种不同的计时器,一种是自己手动暂停,还有一种是满足某个条件后自动暂停
setInterval()方法可按照指定的周期(以毫秒计)来调用函数或计算表达式
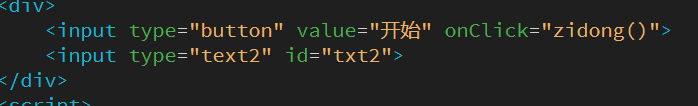
现在我们先来看看自动暂停的布局,是用一个大的div包裹着两个input标签,一个input标签的type填button,让它成为一个按钮,再给它添加一个点击事件

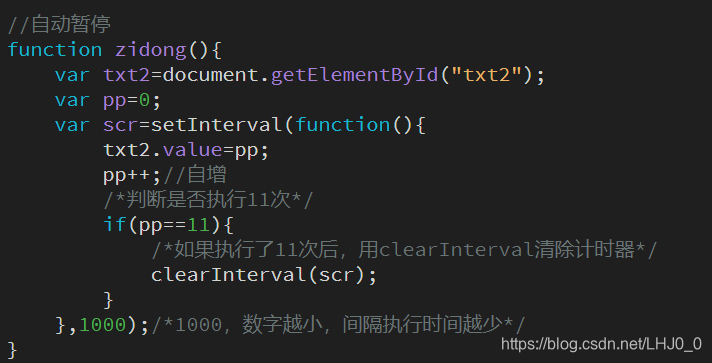
现在看看js部分,先获取到input的标签然后设一个变量,给它赋值为0,然后通过setInterval()方法,在里面写一个回调函数,将我们设的那个变量赋值给input的value值,然后pp自增,再判断是否执行11次,这里你可以自己设置,你想要执行几次结束,这里我设置的是11次,如果执行了11次后,用clearInterval清除计时器,1000为执行时间,数字越小,间隔执行时间越少,因为setInterval方法是以毫秒计算的,所以我这设置的1000,也就是1秒

这就是页面展示出来的效果

点击开始计时,然后执行到第11次就会自动停止,因为我们是从0开始计时的,所以会停在10

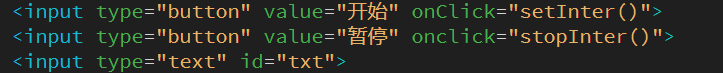
现在我们先来看看手动暂停的布局,三个input标签,前两个input标签的type填button,让它成为一个按钮,再给它添加一个点击事件,第一个input添加的是开始的点击事件,第二个添加的是暂停的点击事件

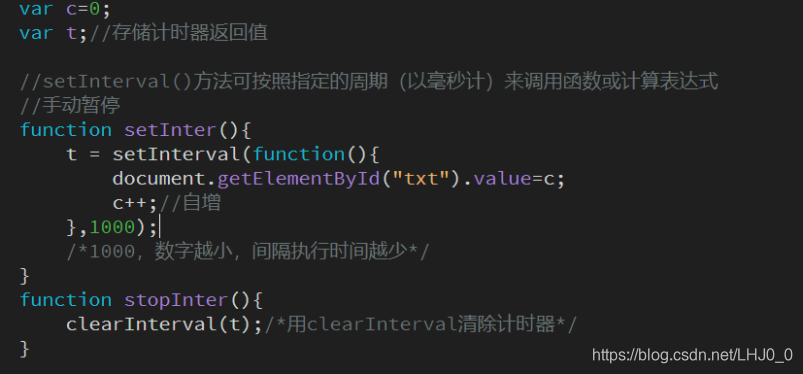
现在设两个变量,一个为c,一个为t,t是储存计时器的返回值,现在写开始计时的方法,然后通过setInterval()方法,在里面写一个回调函数,将我们设的那个变量c赋值给input的value值,然后c自增,1000为执行时间,数字越小,间隔执行时间越少,因为setInterval方法是以毫秒计算的,所以我这设置的1000,也就是1秒;
第二个方法就是暂停计时器,用clearInterval清除计时器,1000为执行时间,数字越小,间隔执行时间越少,因为setInterval方法是以毫秒计算的,所以我这设置的1000,也就是1秒,再将这两个方法写在input标签上面

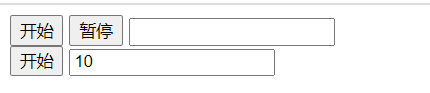
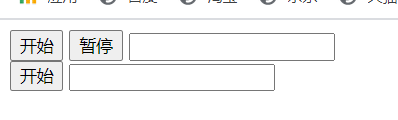
这就是页面展示出来的效果

点击开始

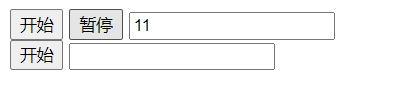
点击暂停

再次点击开始,就会继续计时





















 5902
5902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








