activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" />
<RelativeLayout
android:id="@+id/level1"
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level1" >
<ImageView
android:id="@+id/icon_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/icon_home" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/level2"
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level2" >
<ImageView
android:id="@+id/icon_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_margin="10dp"
android:background="@drawable/icon_search" />
<ImageView
android:id="@+id/icon_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:background="@drawable/icon_menu" />
<ImageView
android:id="@+id/icon_myyouku"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="10dp"
android:background="@drawable/icon_myyouku" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/level3"
android:layout_width="280dp"
android:layout_height="140dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level3" >
<ImageView
android:id="@+id/channel1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/channel1"
android:layout_alignParentBottom="true"
android:layout_marginLeft="10dp"
android:layout_marginBottom="10dp"
/>
<ImageView
android:id="@+id/channel2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel1"
android:layout_alignLeft="@id/channel1"
android:layout_marginBottom="6dp"
android:layout_marginLeft="20dp"
android:background="@drawable/channel2" />
<ImageView
android:id="@+id/channel3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel2"
android:layout_alignLeft="@id/channel2"
android:layout_marginBottom="6dp"
android:layout_marginLeft="30dp"
android:background="@drawable/channel3" />
<ImageView
android:id="@+id/channel4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:background="@drawable/channel4" />
<ImageView
android:id="@+id/channel7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/channel7"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
/>
<ImageView
android:id="@+id/channel6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel7"
android:layout_alignRight="@id/channel7"
android:layout_marginBottom="6dp"
android:layout_marginRight="20dp"
android:background="@drawable/channel6" />
<ImageView
android:id="@+id/channel5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/channel6"
android:layout_alignRight="@id/channel6"
android:layout_marginBottom="6dp"
android:layout_marginRight="30dp"
android:background="@drawable/channel5" />
</RelativeLayout>
</RelativeLayout>MainActivity.class
public class MainActivity extends Activity implements OnClickListener {
private ImageView icon_menu;
private Imag2eView icon_home;
private RelativeLayout level1;
private RelativeLayout level2;
private RelativeLayout level3;
/**
* 判断 第3级菜单是否显示
* true 为显示
*/
private boolean isLevel3Show = true;
/**
* 判断 第2级菜单是否显示
* true 为显示
*/
private boolean isLevel2Show = true;
/**
* 判断 第1级菜单是否显示
* true 为显示
*/
private boolean isLevel1show = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
icon_home = (ImageView) findViewById(R.id.icon_home);
icon_menu = (ImageView) findViewById(R.id.icon_menu);
level1 = (RelativeLayout) findViewById(R.id.level1);
level2 = (RelativeLayout) findViewById(R.id.level2);
level3 = (RelativeLayout) findViewById(R.id.level3);
icon_home.setOnClickListener(this);
icon_menu.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.icon_menu: //处理 menu 图标的点击事件
// 如果第3级菜单是显示状态,那么将其隐藏
if(isLevel3Show){
//隐藏 第3级菜单
MyUtils.startAnimOut(level3);
}else{
// 如果第3级菜单是隐藏状态,那么将其显示
MyUtils.startAnimIn(level3);
}
isLevel3Show = !isLevel3Show;
break;
case R.id.icon_home: //处理 home 图标 的点击事件
// 如果第2级菜单是显示状态,那么就隐藏,2,3级菜单
if(isLevel2Show ){
MyUtils.startAnimOut(level2);
isLevel2Show = false;
if(isLevel3Show){ // 如果此时,第3级菜单也显示,那也将其隐藏
MyUtils.startAnimOut(level3,200);
isLevel3Show = false;
}
}else{
// 如果第2级菜单是隐藏状态,那么就显示2级菜单
MyUtils.startAnimIn(level2);
isLevel2Show = true;
}
break;
}
}
/**
* 改变第1级菜单的状态
*/
private void changeLevel1State() {
//如果第1级菜单是显示状态,那么就隐藏 1,2,3级菜单
if(isLevel1show){
MyUtils.startAnimOut(level1);
isLevel1show = false;
if(isLevel2Show){ // 判断2级菜单是否显示
MyUtils.startAnimOut(level2,100);
isLevel2Show = false;
if(isLevel3Show){ // 判断3级菜单是否显示
MyUtils.startAnimOut(level3,200);
isLevel3Show = false;
}
}
}else{
//如果第1级菜单是隐藏状态,那么就显示 1,2级菜单
MyUtils.startAnimIn(level1);
isLevel1show = true;
MyUtils.startAnimIn(level2,200);
isLevel2Show = true;
}
}
@Override
/**
* 响应按键的动作
*/
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_MENU){ // 监听 menu 按键
changeLevel1State();
}
return super.onKeyDown(keyCode, event);
}
}
MyUtils.class
public class MyUtils {
/**
* 让指定的view 执行 旋转离开的动画
* @param view
*/
public static void startAnimOut(RelativeLayout view) {
startAnimOut(view, 0);
}
/**
* 让指定view 延时 执行旋转离开的动画,
* @param level3
* @param offset 延时的时间
*/
public static void startAnimOut(RelativeLayout view, long offset) {
/*
* 默认圆为 为view的左上角,
* 水平向右 为 0度
* 顺时针旋转度数增加
*/
RotateAnimation animation =new RotateAnimation(0, 180, view.getWidth()/2, view.getHeight());
animation.setDuration(500); // 设置运行的时间
animation.setFillAfter(true); //动画执行完以后,保持最后的状态
animation.setStartOffset(offset); // 设置延时执行的时间
view.startAnimation(animation);
}
/**
* 让指定的view 执行 旋转进入的动画
* @param view
*/
public static void startAnimIn(RelativeLayout view) {
startAnimIn(view, 0);
}
/**
* 让指定的view 延时执行 旋转进入的动画
* @param level2
* @param i 延时的时间
*/
public static void startAnimIn(RelativeLayout view, int i) {
/*
* 默认圆为 为view的左上角,
* 水平向右 为 0度
* 顺时针旋转度数增加
*/
RotateAnimation animation =new RotateAnimation(180, 360, view.getWidth()/2, view.getHeight());
animation.setDuration(500); // 设置运行的时间
animation.setFillAfter(true); //动画执行完以后,保持最后的状态
animation.setStartOffset(i); //设置延时执行的时间
view.startAnimation(animation);
}
}
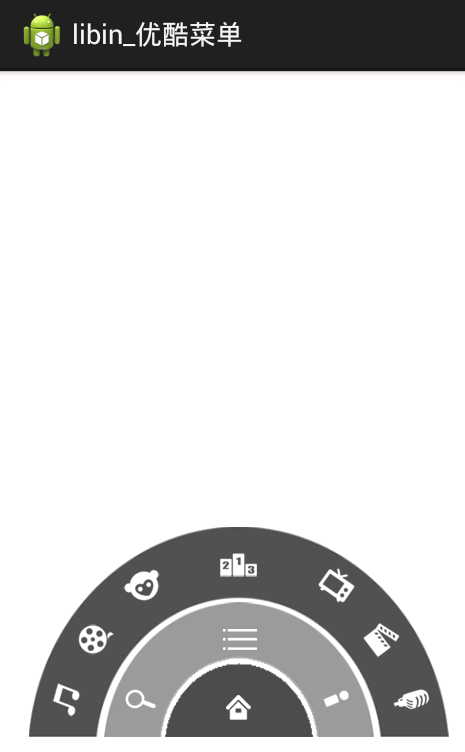
效果图























 569
569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








