窗口的种类
在PyQt5中可以直接显示的窗口有:
- QWidget
- QDialog
- QMainWindow
QWidget
QWidget是QDialog和QMainWindow的父类.
他自身也是一个容器,可以放各种:
- QWidget (各种控件也是他的子类)
- QLayout
import sys
from PyQt5.QtWidgets import * #生产环境时,请按需导入
if __name__ == '__main__':
app= QApplication(sys.argv) #创建一个应用程序(抽象层)来管理窗口的各种信号
window = QWidget() #创建一个可视的窗口,类型为QWidget
window.show() #显示窗口
sys.exit(app.exec()) #应用程序走起

放置Widget(包括控件)
放置Widget(包括控件)时,根据不同的编写流程,分为以下两种:
- 使用Widget(包括控件)去对接父容器
- 使用父容器去对接Widget(包括控件)
使用Widget(包括控件)去对接父容器:
import sys
from PyQt5.QtWidgets import * #生产环境时,请按需导入
if __name__ == '__main__':
app= QApplication(sys.argv) #创建一个应用程序(抽象层)来管理窗口的各种信号
window = QWidget() #创建一个可视的窗口,类型为QWidget
text_control=QTextEdit('这是一个<文本控件>',window) #创建一个<文本控件>,参数2是<文本控件>的父容器
window.show() #显示窗口
sys.exit(app.exec()) #应用程序走起
QtDesigner设计器转换后的代码
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_test3(object):
def setupUi(self, test3):
test3.setObjectName("test3")
test3.resize(400, 300)
self.retranslateUi(test3)
QtCore.QMetaObject.connectSlotsByName(test3)
def retranslateUi(self, test3):
_translate = QtCore.QCoreApplication.translate
test3.setWindowTitle(_translate("test3", "Form"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
test3 = QtWidgets.QWidget() #创建父容器,类型是QWidget
ui = Ui_test3()
ui.setupUi(test3) #实例化后,再去对接父容器
test3.show()
sys.exit(app.exec_())
这样做的目的是灵活度高,方便逻辑和UI分离.也可以再封装成一个类,同时继承UI类和容器类
使用父容器去对接Widget(包括控件)
QWidget因为没有Layout层,无法直接放置部Widget(包括控件),需先放置一个Layout层,再在Layout层上放置Widget(包括控件).
import sys
from PyQt5.QtWidgets import *
if __name__ == '__main__':
app = QApplication(sys.argv)
window = QWidget()
window.resize(300, 100)
hlayout = QHBoxLayout() #创建一个布局
window.setLayout(hlayout) #父容器设置成这个布局
window.layout().addWidget(QTextEdit('6666'))#在布局里放置控件1
window.layout().addWidget(QTextEdit('7777'))#在布局里放置控件2
window.show()
sys.exit(app.exec())
QDialog
QDialog在QWidget的基础上增加了窗口样式,增加accepted和rejected两个专用信号.如果Widget(包括控件)要使用这两个信号,他们的父容器只能是QDialog,换成其他会报错.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_test4(object):
def setupUi(self, test4):
test4.setObjectName("test4")
test4.resize(400, 300)
self.buttonBox = QtWidgets.QDialogButtonBox(test4)
self.buttonBox.setGeometry(QtCore.QRect(290, 20, 81, 241))
self.buttonBox.setOrientation(QtCore.Qt.Vertical)
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.retranslateUi(test4)
self.buttonBox.accepted.connect(test4.accept)
self.buttonBox.rejected.connect(test4.reject)
QtCore.QMetaObject.connectSlotsByName(test4)
def retranslateUi(self, test4):
_translate = QtCore.QCoreApplication.translate
test4.setWindowTitle(_translate("test4", "Dialog"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
# test4 = QtWidgets.QDialog() #原语句
test4 = QtWidgets.QWidget() #把QDialog容器换成QWidget容器
#提示错误:AttributeError: 'QWidget' object has no attribute 'accept'
ui = Ui_test4()
ui.setupUi(test4)
test4.show()
sys.exit(app.exec_())
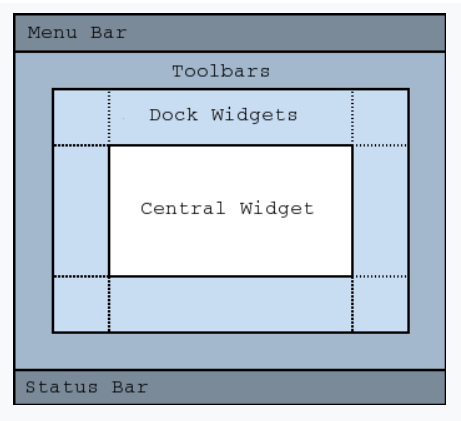
QMainWindow
官网描述:

他的控件都是放在Central Widget,他是一个QWidget,不带Layout层






















 2457
2457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








