作品介绍
大学生失物招领网页制作成品,题材为校园失物招领网站设计,采用DIV CSS布局制作,三层结构,共13个页面,包括首页、失物招领(含4个子页面)、失物报失(含4个子页面)、发布招领、发布寻物。使用表单制作了搜索和发布。作品简单页面齐全,学生基础水平制作。
代码结构
HTML代码展示
为避免作品重复,以下为部分代码展示
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- 头部代码开始 -->
<div class="top">
<div class="head">
<div class="menu">
<ul>
<li><a href="">导航部分</a></li>
<li><a href="">导航部分</a></li>
<li><a href="">导航部分</a></li>
<li><a href="">导航部分</a></li>
<li><a href="">导航部分</a></li>
</ul>
</div>
<div class='search'>
<form action='' method='post'>
<input name='title' value='' class='soinput' placeholder='请输入关键字快速搜索'>
<input type='submit' value='搜索' class='sobtn'>
</form>
</div>
</div>
</div>
<!-- 头部代码结束 -->
<!-- 大图代码结束 -->
<div class="banner"><img src="images/banner.jpg" width="100%"></div>
<!-- 大图代码结束 -->
CSS代码展示
为避免作品重复,以下为部分代码展示
@charset "utf-8";
/* CSS Document */
*{margin:0; padding:0; list-style-type:none;}
body{
font-size:18px;
background-color: #fff;
}
a{
text-decoration: none;
}
.top{
background-color: #213d81;
width: 100%;
margin: 0 auto;
}
.head{
width: 1200px;
height: 100px;
margin: 0 auto;
background-color: #213d81;
}
.menu{
float:left;
margin-right: 30px;
line-height: 100px;
}
.menu li{
float: left;
padding: 0 20px;
}
.menu li:hover,.this{
background-color: #344e8c;
}
.menu li a{
color:#fff;
}
成品展示
首页
首页制作了BANNER大图海报(源码文件夹中有PSD源文件)下方制作了失物招领及报失的内容汇集。

失物招领页面
失物招领页面采用图片列表形式制作,可以通过缩略图快速预览,点击图片列表可以进入失物的详情介绍

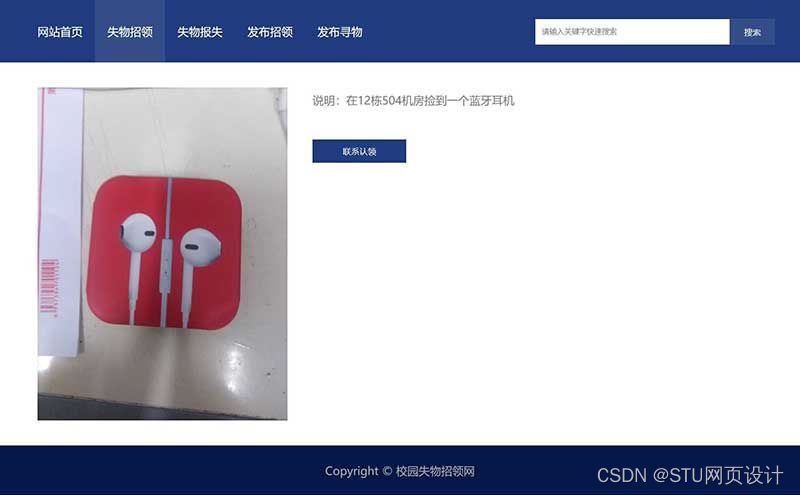
招领详情
失物招领详情展示失物照片和标题,点击联系认证做了个弹窗提示联系管理员

失物报失
考虑到失主不一定存有失物照片,失物报失页面使用文章列表的形式制作

报失详情
失物报失详情页面展示标题说明和丢失时间及描述,点击联系失主弹窗

发布招领
使用表单制作的发布页面,静态HTML网页作品,实际不能发布哦

发布寻物
使用表单制作的发布页面,静态HTML网页作品,实际不能发布哦

网页作品文件

网页说明
作品为大学生初学水平DIV CSS布局制作,HTML和CSS代码都比较简单。























 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










