获取内容
text() 设置或返回所选的文本内容
html() 设置或返回所选元素的内容
val() 设置或返回表单字段的值
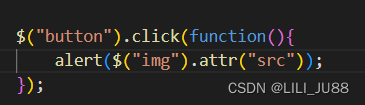
获取属性值
attr()方法用于获取属性值

添加元素
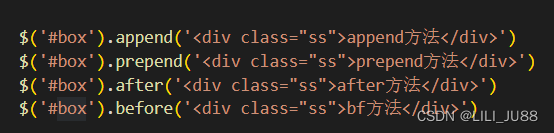
append() 在被选元素的结尾插入内容
prepend() 在被选元素的开通插入内容
affer() 在被选元素之后插入内容
before() 在被选元素之前插入内容
实例:

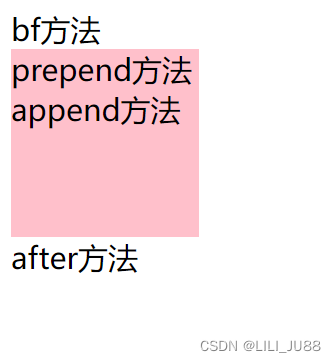
效果:

删除元素
remove()方法 删除被选元素及其子元素
empty方法 删除被选元素的子元素
尺寸
width()方法设置或返回元素的宽度
height()方法设置或返回元素的高度
innerWidth()方法返回元素的宽度(包括内边距)
innerHeight()方法返回元素的高度(包括内边距)
outerWidth()方法返回元素的宽度(包括内边距和边框)
outerHidth()方法返回元素的高度(包括内边距和边框)
css类
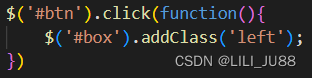
addClass()方法 向被选元素添加一个或多个类

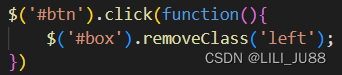
removeClass()方法 从被选元素删除一个或多个类

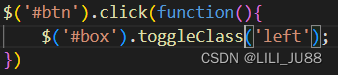
toggleClass()方法 对被选元素进行添加/删除类的切换操作

css()方法设置或返回被选元素的一个或多个样式属性





















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








