我们在做UITableView的修改,删除,选择时,需要对UITableView进行一系列的动作操作。
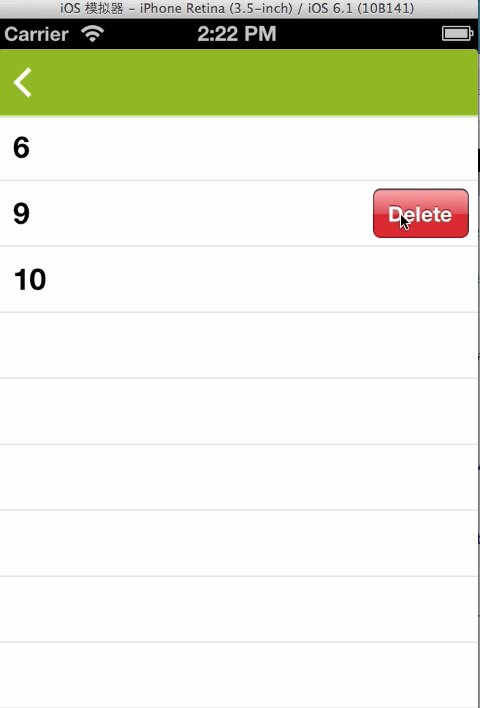
(以下是删除动画效果)
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
if (editingStyle == UITableViewCellEditingStyleDelete)
{
[_currentData removeObjectAtIndex:indexPath.row];
[tableView beginUpdates];
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationLeft];
[tableView endUpdates];
}
} 向上面一段代码,就是动态删除UITableView 的UITableViewCell的操作。
所以,就需要使用beginUpdates方法和endUpdates方法,将要做的删除操作“包”起来!
beginUpdates方法和endUpdates方法是什么呢?
这两个方法,是配合起来使用的,标记了一个tableView的动画块。
分别代表动画的开始开始和结束。
两者成对出现,可以嵌套使用。
一般,在添加,删除,选择 tableView中使用,并实现动画效果。
在动画块内,不建议使用reloadData方法,如果使用,会影响动画。
一般什么时候使用这么一个动画块呢?
一般在UITableView执行:删除行,插入行,删除分组,插入分组时,使用!用来协调UITableView的动画效果。
插入指定的行,
在执行该方法时,会对数据源进行访问(分组数据和行数据),并更新可见行。所以,在调用该方法前,应该先更新数据源
- (void)insertRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation
插入分组到制定位置
- (void)insertSections:(NSIndexSet *)sections withRowAnimation:(UITableViewRowAnimation)animation
插入一个特定的分组。如果,指定的位置上已经存在了分组,那么原来的分组向后移动一个位置。
删除制定位置的分组
- (void)deleteSections:(NSIndexSet *)sections withRowAnimation:(UITableViewRowAnimation)animation
删除一个制定位置的分组,其后面的分组向前移动一个位置。
移动分组
- (void)moveSection:(NSInteger)section toSection:(NSInteger)newSection
移动原来的分组从一个位置移动到一个新的位置。如果,新位置上若存在某个分组,那这某个分组将会向上(下)移动到临近一个位置。该方法,没有动画参数。会直接移动。并且一次只能移动一个分组。
在如上方法中,建议使用该动画块进行操作!























 6356
6356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








