**
学习HTML笔记
**
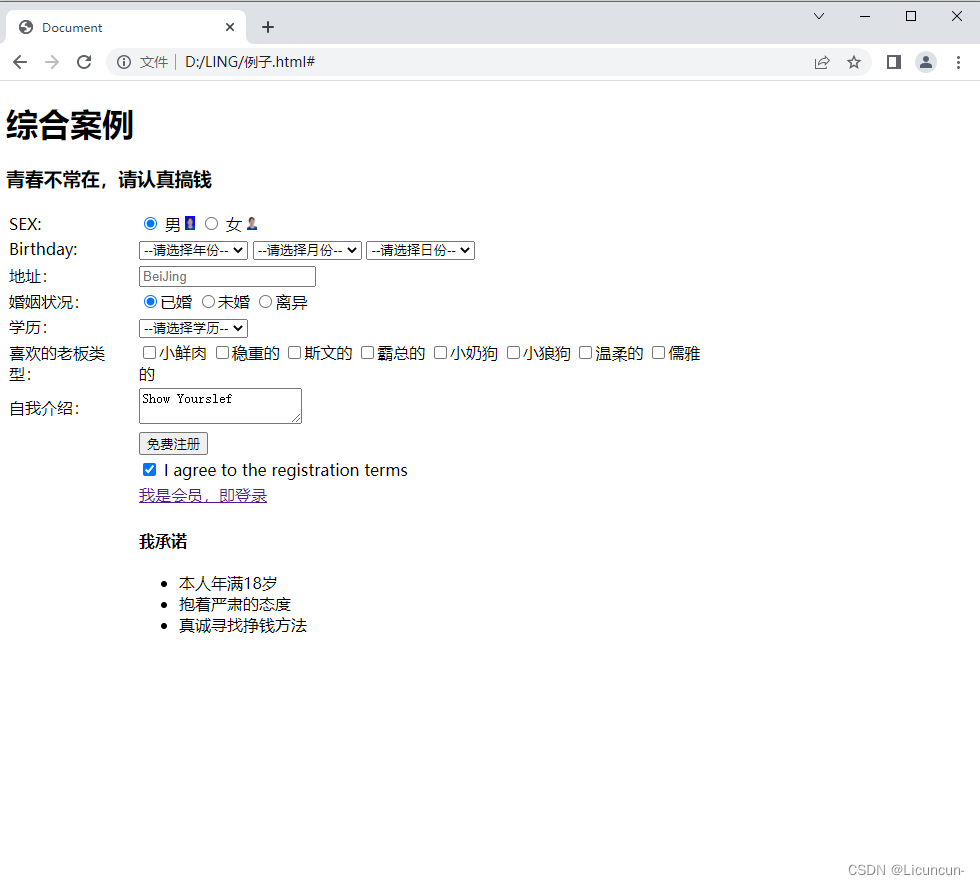
看了B站pink老师的视频学习的成果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>综合案例</h1>
<h3>青春不常在,请认真搞钱</h3>
<table width="700" >
<tr>
<td>SEX:</td>
<td>
<input type="radio" name="sex" id="man" checked="checked"> <label for="man"> 男 <img src="202021034123 (2).jpg" width="10"></label>
<input type="radio" name="sex"id="women"> <label for="women"> 女 <img src="202021034123 (1).jpg" width="10"></label>
</td>
</tr>
<tr>
<td>Birthday:</td>
<td>
<select>
<option selected="selected">--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选择日份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>地址: </td>
<td><input type="text" placeholder="BeiJing"></td>
</tr>
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" id="marry" checked="checked"><label for="marry">已婚 </label>
<input type="radio" name="marry" id="single"><label for="single">未婚 </label>
<input type="radio" name="marry" id="divorce"><label for="divorce">离异 </label>
</td>
</tr>
<tr>
<td>学历:</td>
<td>
<select>
<option>--请选择学历--</option>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>中专</option>
<option>大专</option>
<option>本科</option>
<option>研究生</option>
</select>
</td>
</tr>
<tr>
<td>喜欢的老板类型:</td>
<td>
<input type="checkbox" name="like">小鲜肉
<input type="checkbox" name="like">稳重的
<input type="checkbox" name="like">斯文的
<input type="checkbox" name="like">霸总的
<input type="checkbox" name="like">小奶狗
<input type="checkbox" name="like">小狼狗
<input type="checkbox" name="like">温柔的
<input type="checkbox" name="like">儒雅的
</td>
</tr>
<tr>
<td>自我介绍:</td>
<td>
<textarea>Show Yourslef</textarea>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="免费注册"></td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked"> I agree to the registration terms
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">我是会员,即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h4>我承诺</h4>
<ul>
<li>本人年满18岁</li>
<li>抱着严肃的态度</li>
<li>真诚寻找挣钱方法</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
成果:

笔记:
<!-- <h1>-<h6>标题标签 -->
<!-- <p>段落标签</p> -->
<!-- <br />换行标签 -->
<!-- 文本格式化标签:
1.<strong>加粗</strong> <b>加粗</b>
2.<em>倾斜</em> <i>倾斜</i>
3.<del>删除线</del> <s>删除线</s>
4.<ins>下划线</ins> <u>下划线</u> -->
<!-- 盒子,没有语义:
<div></div>一行只能放一个,自己独占一行
<span></span>一行可以放好多个,两者都用来布局 -->
<!-- 图像标签:
<img> 图像标签 <img src="" 属性 alt="图片显示不出来时的替换文本"
title="鼠标放到图片时显示的提示文字" width="宽度" hight="高度" border="边框"/>
注意:属性放在标签后面,属性不分先后,属性采取键值对
src属性必须写,注意alt和title属性的区别! -->
<!-- 路径:
同级路径直接写文件名,
下级路径:**/***.**
上级路径:../***.**
绝对路径:*************-->
<!-- 超链接标签:
外部链接:<a href="跳转目标(http://www.***.com)"
target="目标窗口的弹出方式(_self当前页面默认,_blank新建标签)">链接</a>
内部链接:<a href="跳转目标(****.html)"
target="目标窗口的弹出方式(_self当前页面默认,_blank新建标签)">链接</a>
空连接:<a href="#" 如果还没考虑好可用
target="目标窗口的弹出方式(_self当前页面默认,_blank新建标签)">链接</a>
下载链接:地址链接的是文件 **.exe
<a href="跳转目标(****.zip)"
target="目标窗口的弹出方式(_self当前页面默认,_blank新建标签)">链接</a>
锚点链接:<a href="#two">第二点</a> 找到目标标签 <h3 id="two">第二点 </h3>-->
<!-- 注释标签: -->
<!-- 特殊字符:空格
< <
> > -->
<!-- 表格标签:显示展示数据
<table>//表格标签
<tr>//行
<td>单元格内容</td>
</tr>
</table>
表头标签:
<table>//表格标签
<tr>//行
<th>单元格内容</th>(不仅加粗还会居中显示)
</tr>
</table>
表格属性(用CSS设计):
对齐方式:align="left\center\right"
显示边框:border=""/"1"
单元格和内容之间的相关距离:cellpadding="像素值,默认1"
单元格和单元格之间的空白:cellspacing="像素值,默认2"
表格宽度:width="像素值"
<table align="center" border="1" cellpadding="30" cellspacing="0" width="500" hight="200">//表格标签
<tr>//行
<th>单元格内容</th>(不仅加粗还会居中显示)
</tr>
</table>
表格结构标签:
<thead>:表格头部区域
<tbody>:表格主体区域
<table>//表格标签
<thead>
<tr><th>单元格内容</th>(不仅加粗还会居中显示)</tr>
</thead>
<tbody>
<tr> <td>单元格内容</td> </tr>
</tbody>
</table>
合并单元格:
跨行合并:rowspan="合并单元格的个数"(最上测作为目标单元格写合并单元格代码)
跨列合并: colspan="合并单元格的个数"(最左测作为目标单元格写合并单元格代码)
例:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500">
<tr><th>name</th> <th>sex</th> <th>age</th></tr>
<tr><td>Lisa</td> <td>G</td> <td>23</td></tr>
<tr><td rowspan="2">Allen</td> <td>B</td> <td>23</td></tr>
<tr> (!删除<td> </td>) <td>B</td> <td>23</td></tr>
</table>
-->
<!-- 列表:布局
无序列表:
<ul>(只能嵌套<li></li>且并列关系)
<li>*****</li>(可放任何标签)
<li>*****</li>
<li>*****</li>
</ul>
有序列表:
<ol>(只能嵌套<li></li>且并列关系)
<li>*****</li>(可放任何标签)
<li>*****</li>
<li>*****</li>
</ol>
自定义列表:
<dl>(只能嵌套<dd></dd> OR <dt></dt>)
<dt>名词1</dt>
<dd>***</dd>
<dd>***</dd>
<dd>***</dd>
</dl> -->
<!--
表单标签:收集用户信息
表单域:包含表单元素,实现用户信息的收集和传递
<form action="****8" method="post" name="11111">
</form>
表单元素:input /select/textarea
<form action="****.php" method="get">
value是input规定的值,maxlength规定最大值,例如用户名的约束字符数。
用户名:<input type="text" name="username" value="会提前出现"> <br>
密码 :<input type="password" name="Password"> <br>
取相同名字才能实现单选
单选和复选可以设置checked 属性,默认打开就选中
sex单选 :男 <input type="radio" name="sex" value="会提前出现" checked="checked"> 女<input type="radio" name="sex" value="会提前出现"> <br>
爱好多选 :吃饭<input type="checkbox" name="hoppy" value="会提前出现"> 睡觉<input type="checkbox" name="hoppy" value="会提前出现"> 打游戏<input type="checkbox" name="hoppy" value="会提前出现"><br>
提交按钮:<input type="submit" value="注册">(元素提交给后台)
reset重置按钮:<input type="reset" >
普通按钮:<input type="button" value="获取短信验证码" >
上传文件、头像:<input type="file" >文件域
</form>
<label>标签:光标自动聚焦
<label for="username"> 用户名:<input type="text" id="username" > <br>
<label for="man"> 男 <input type="radio" id="man" name="sex"> <br>
<label for="wuman"> 女 <input type="radio" id="wuman name="sex"" > <br>
select:下拉列表
<form action="****8" method="post" name="11111">
籍贯:<select>
<option>陕北</option>
<option>陕西</option>
<option>山东</option>
<option>宁夏</option>
<option>黑龙江</option>
<option>内蒙古</option>
<option selected="selected">北京</option> (默认设置)
</select>
</form>
textarea:文本域 内容较多时使用
<form action="****8" method="post" name="11111">
今日反馈:
<textarea cols="行内可以写的字符数" rows="行数"//生活中不用,用CSS来设置>
请输入你的反馈留言.......//文本框里出现的字
</textarea>
</form>
-->




















 3549
3549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








