3d转换模块
CSS3 transform-style 属性
默认情况下元素都是2D呈现的。通过该属性可以可以让元素呈现3D
transform-style: flat|preserve-3d;
flat默认取值为2D
preserve-3d取值为3D
注意点
- transform-style和perspective属性都是设置到父元素中其子元素获得3D效果和透视属性,而不是其本身。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3d转换模块</title>
<style>
* {
margin: 0;
left: 0;
}
.father {
width: 200px;
height: 200px;
background-color: red;
border: 1px solid #000;
margin: 100px auto;
transform: rotateY(0deg);
perspective: 500px;
transform-style: preserve-3d;
}
.son {
width: 100px;
height: 100px;
border: 1px solid #000;
margin: 50px auto 0;
background-color: blue;
transform: rotateY(45deg);
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
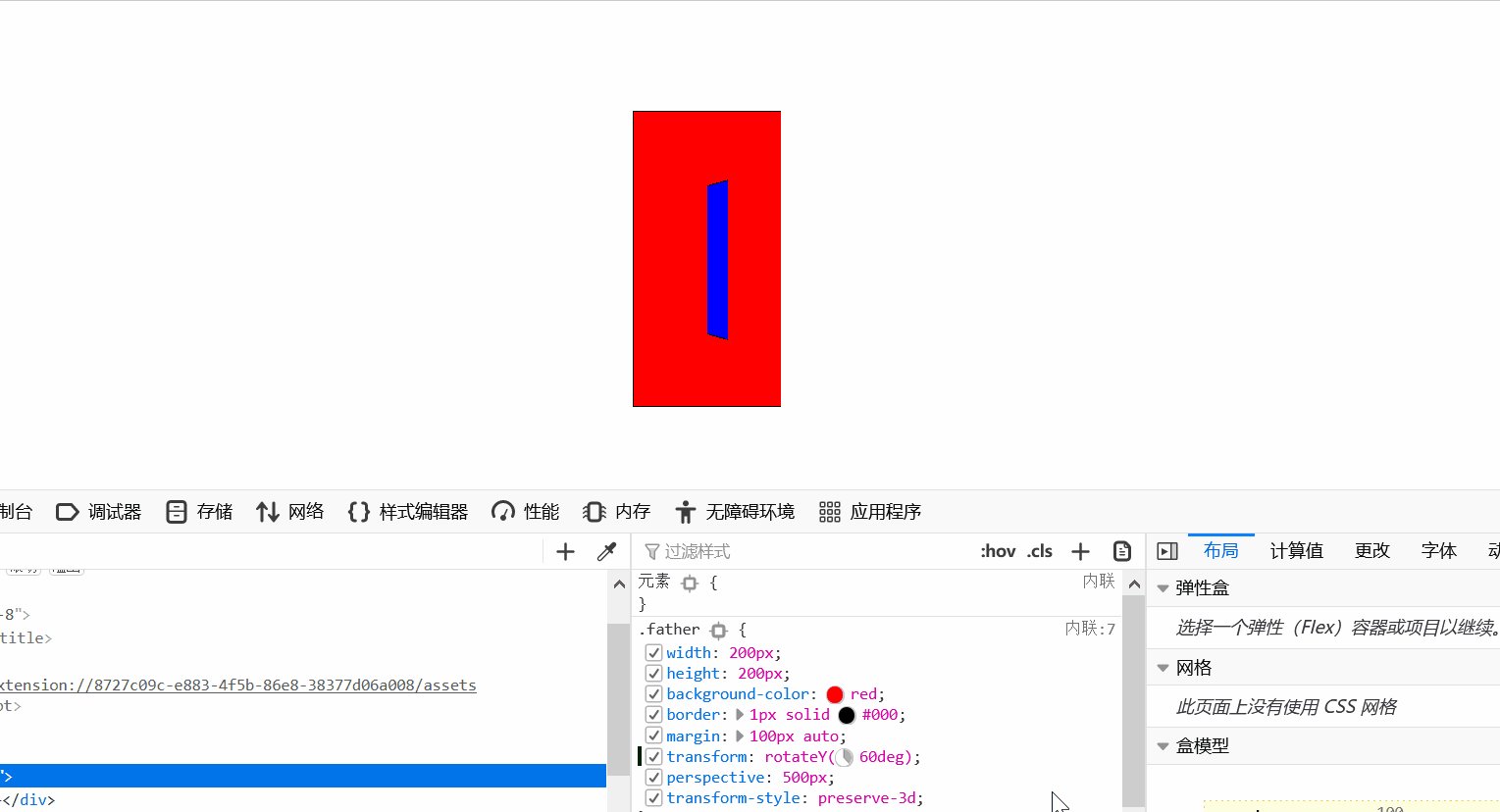
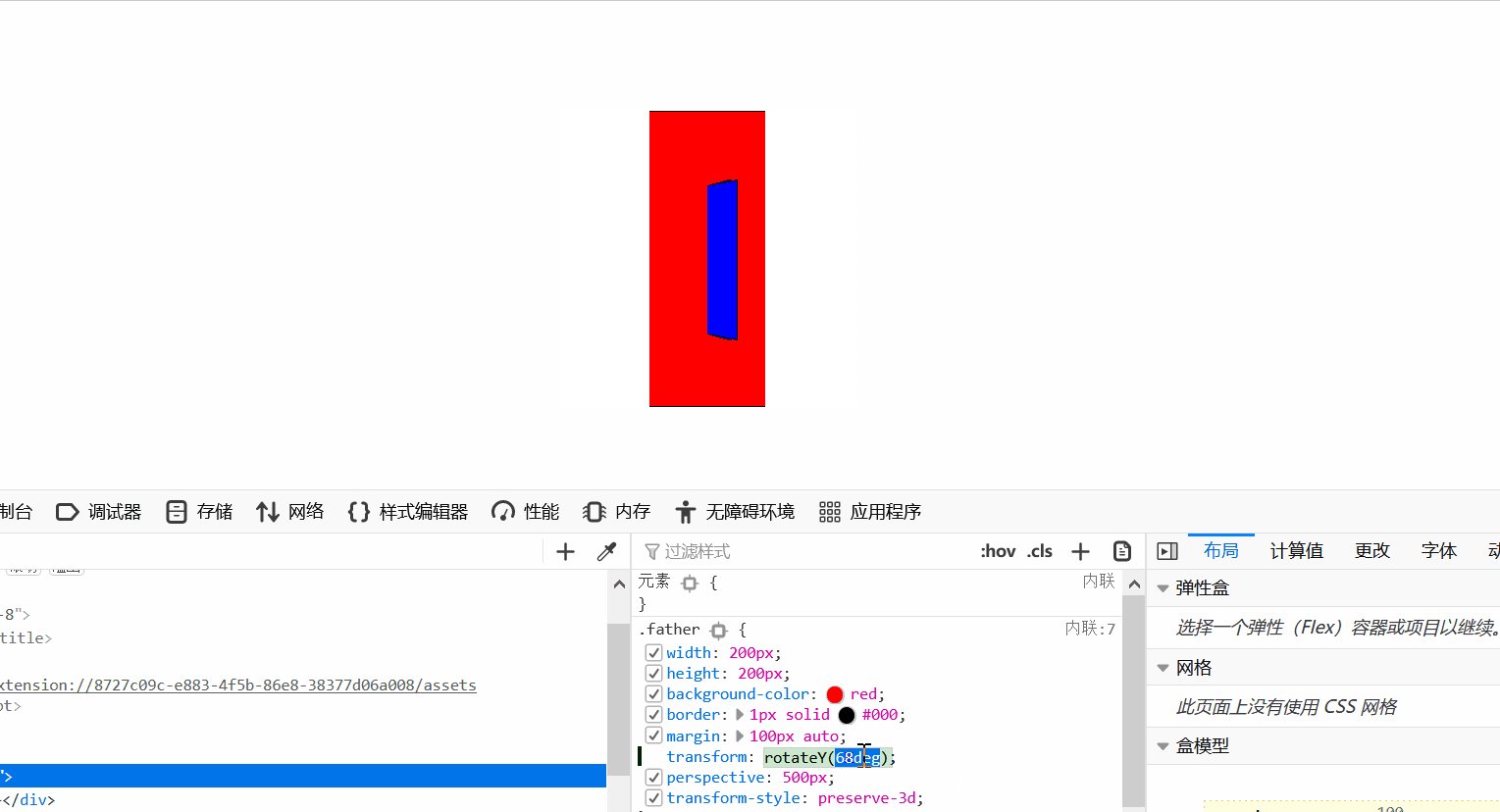
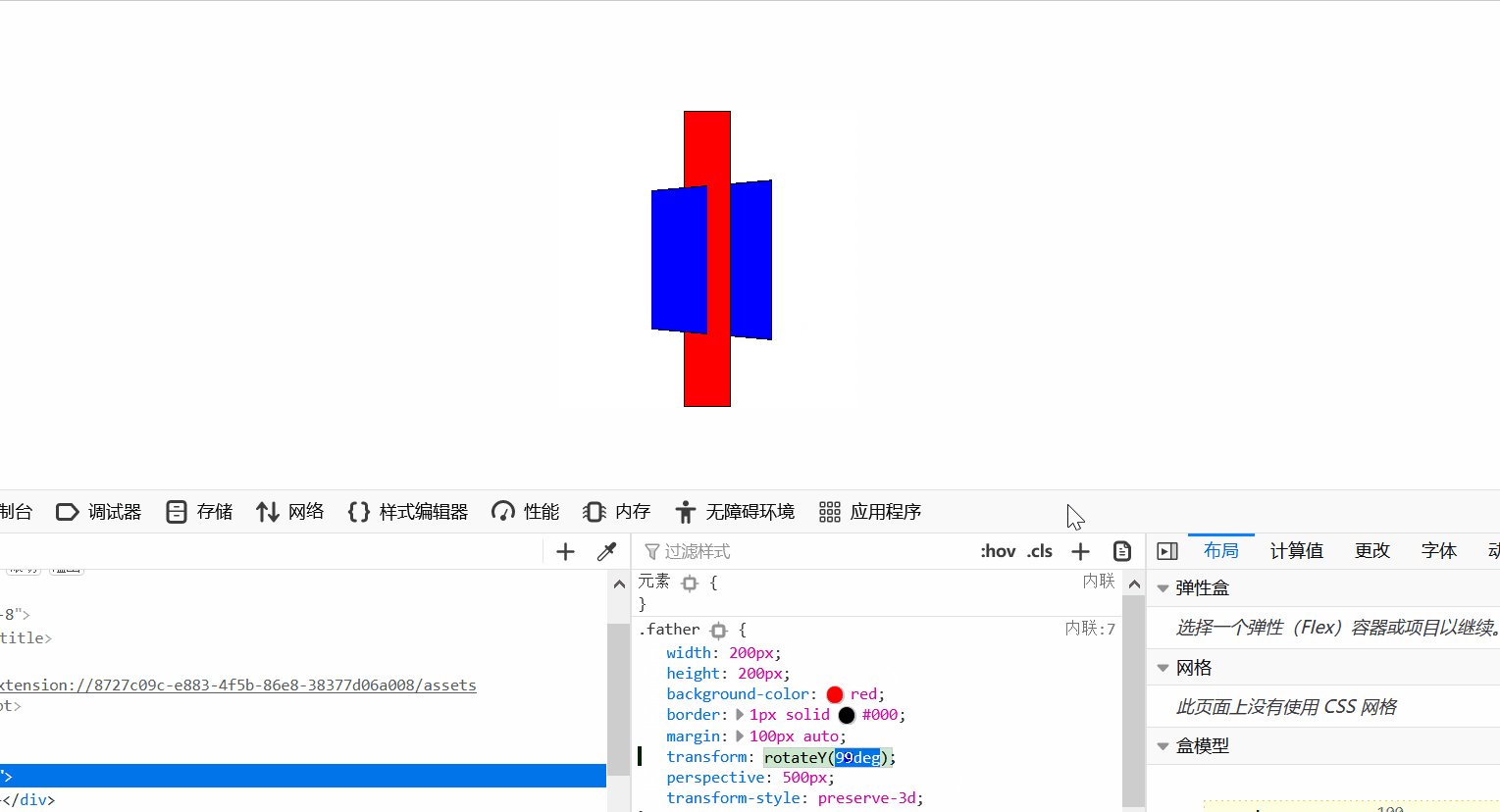
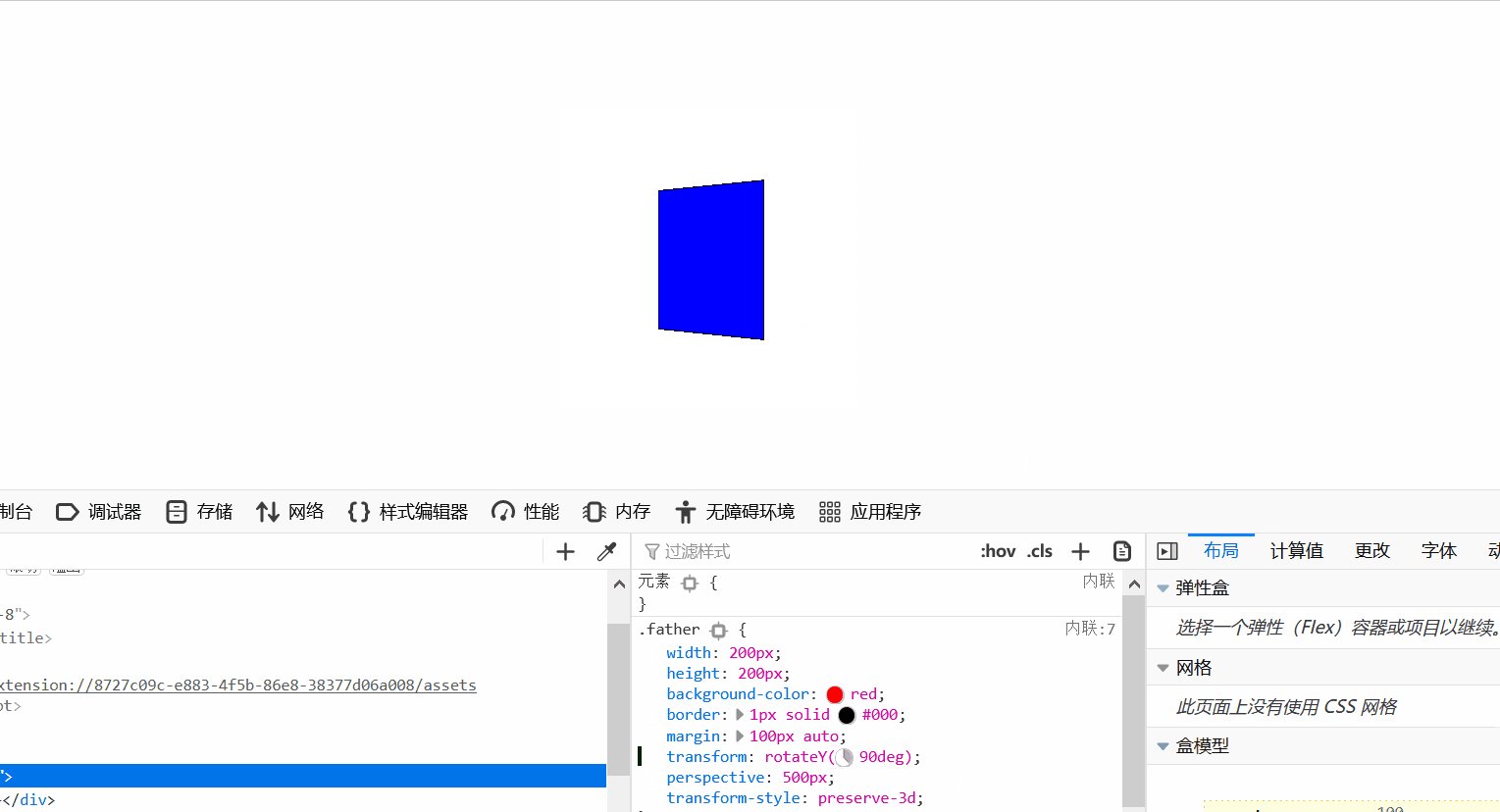
1.在父元素中设置3d属性,不断旋转父元素到90°时父元素为2d消失不见,但子元素却又厚度穿过父元素。






















 5905
5905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








