url的hash和HTML5的history
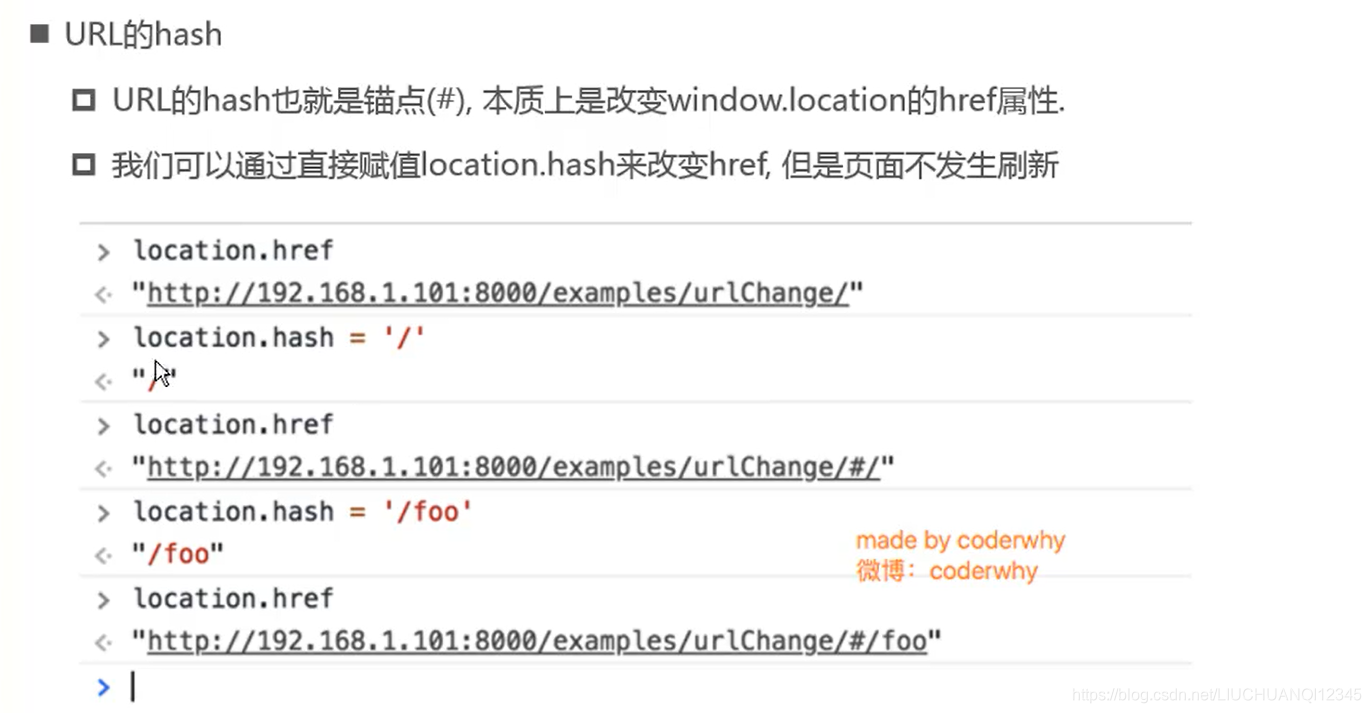
location.hash
通过该方法来修改url,不会刷新浏览器,通过前端路由即可访问到对应页面。

history模式
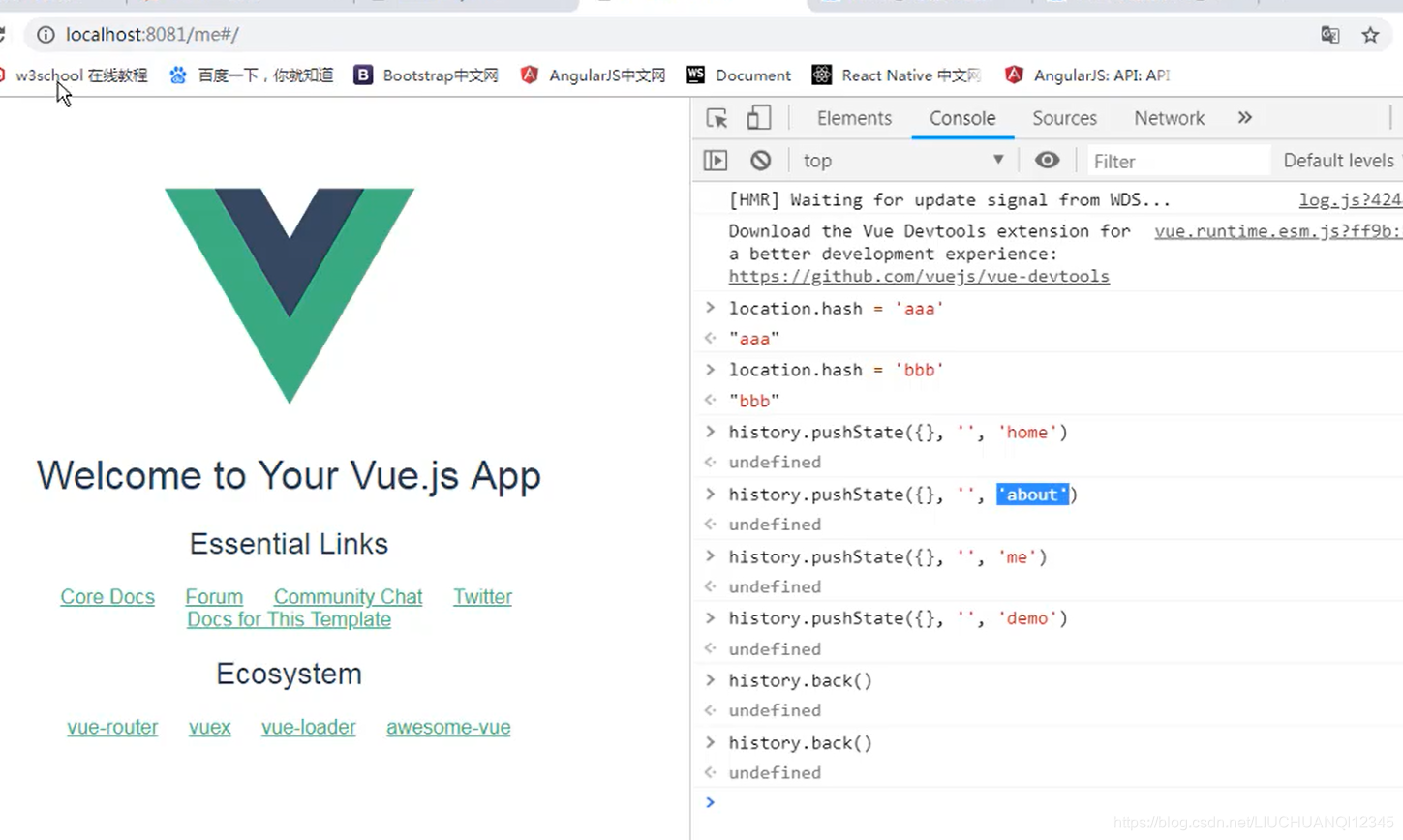
pushState()

history.pushState()三个参数,第一个是个对象,第二个是title,第三个是url.
history.back()方法,返回栈顶的url,相当于左箭头,右箭头就是将url压入栈结构。
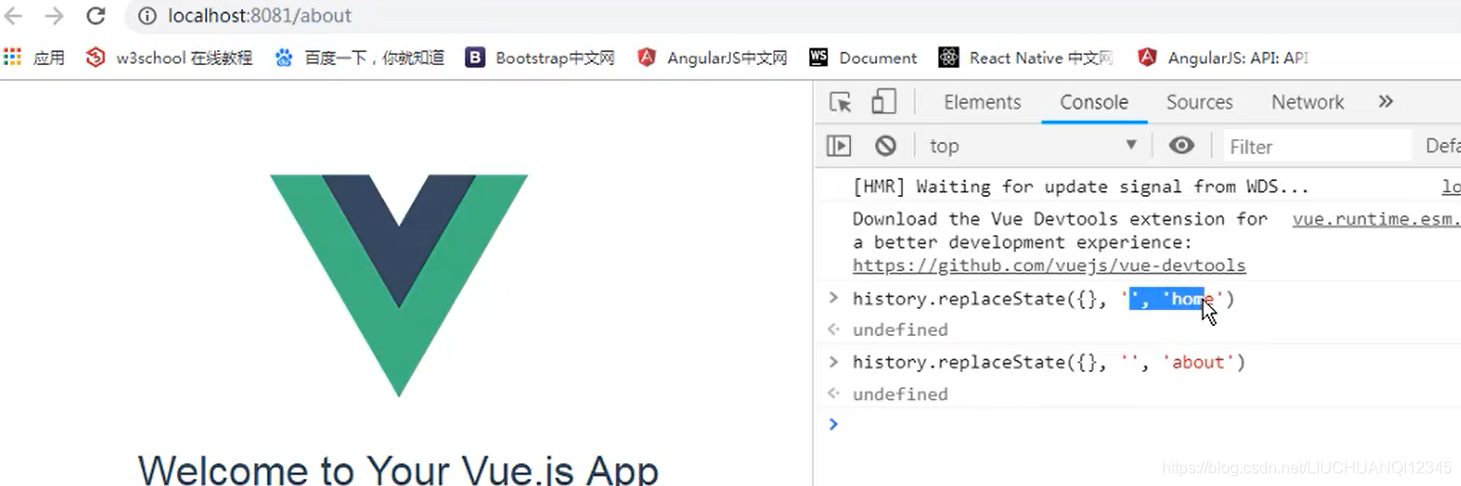
replaceState()

该方法和上边方法参数一样。
该方法是替换网址,而不是存入栈里,不会有历史记录,左右箭头无法使用。
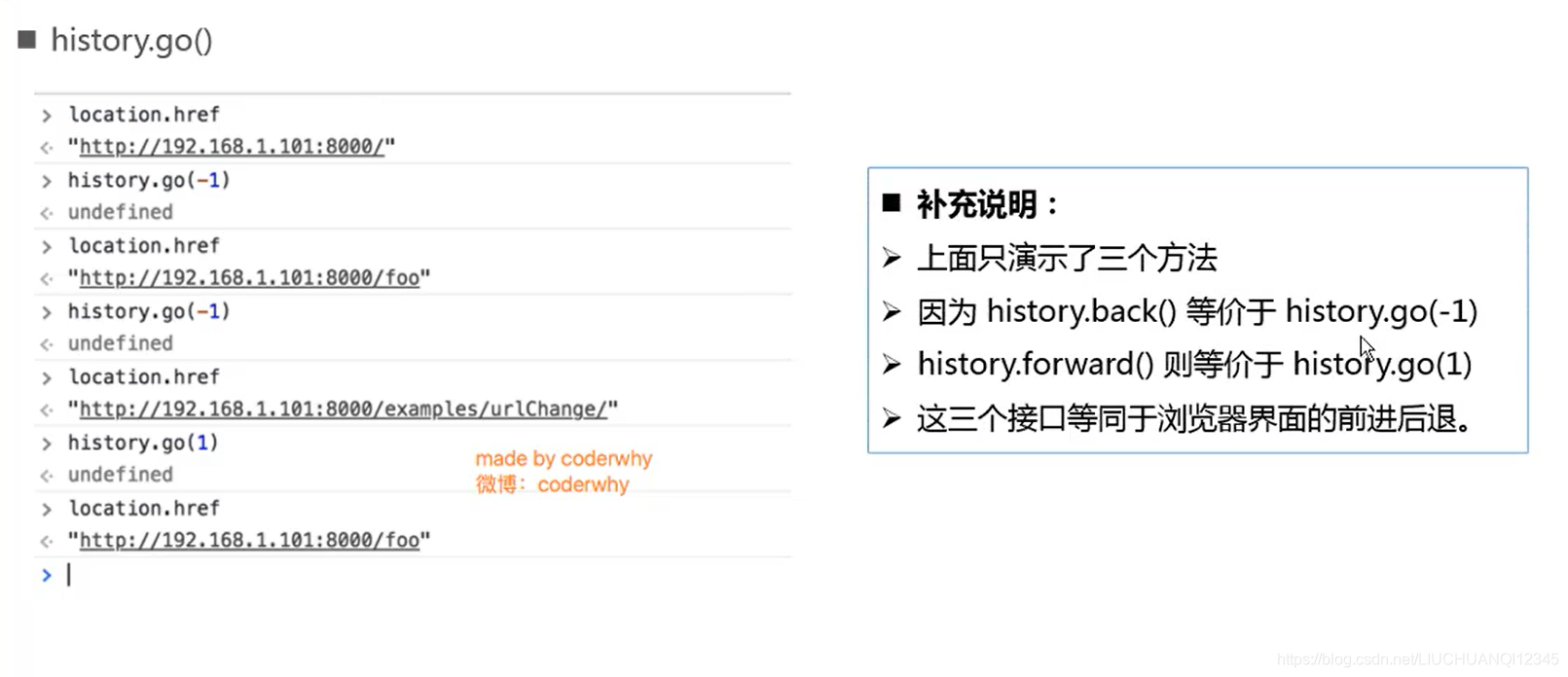
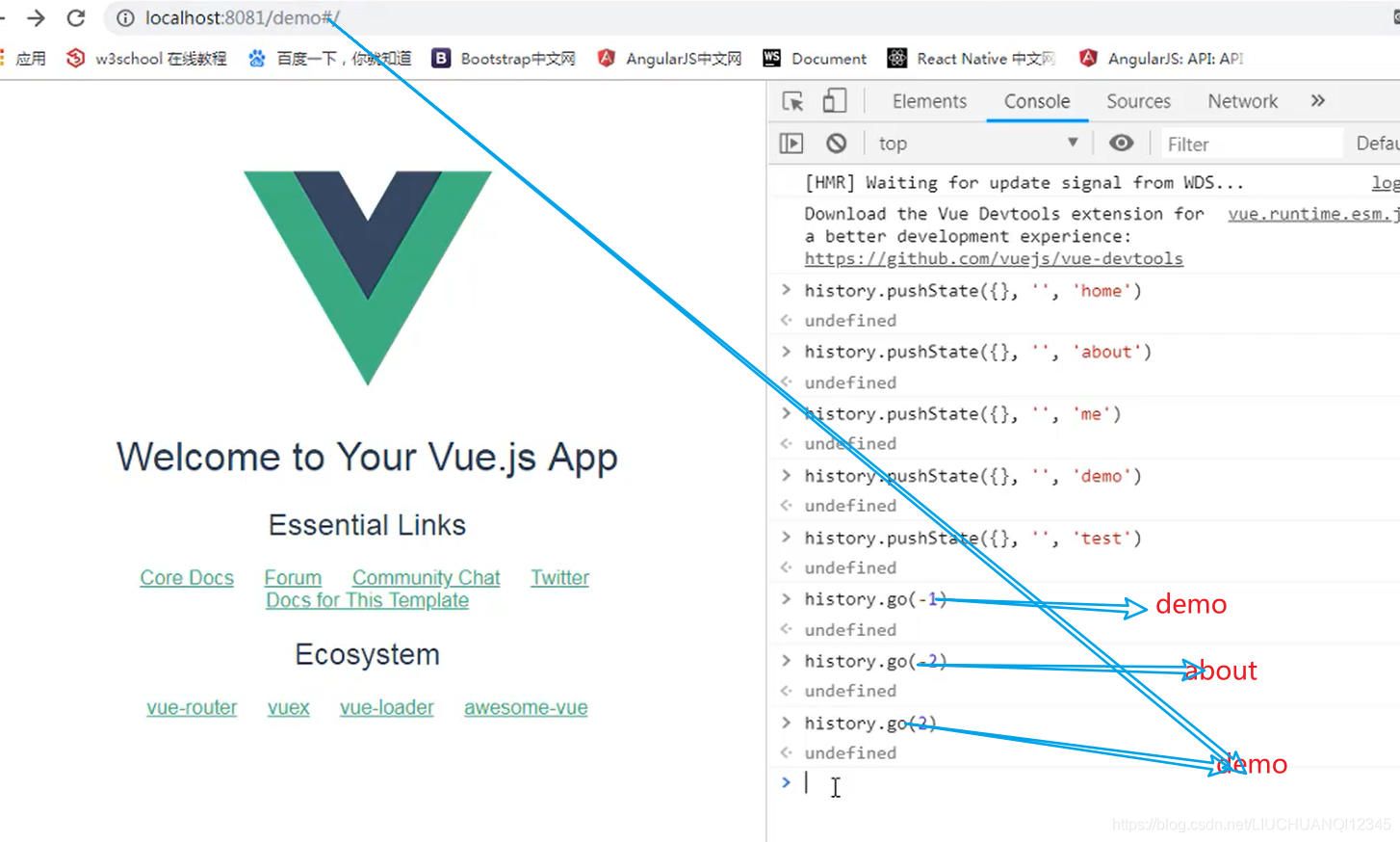
go()

该方法配合pushState使用,将url压入栈后,使用go方法,如果值是负数,回退该值,正值,前进该值,前进就是压入,回退,出栈。

将五个url压入栈中,go(-1)回到demo,go(-2)回到about,go(2)前进到demo,都是从自身的url开始算。出栈后显示栈顶元素,入栈后也是显示栈顶





















 2938
2938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








