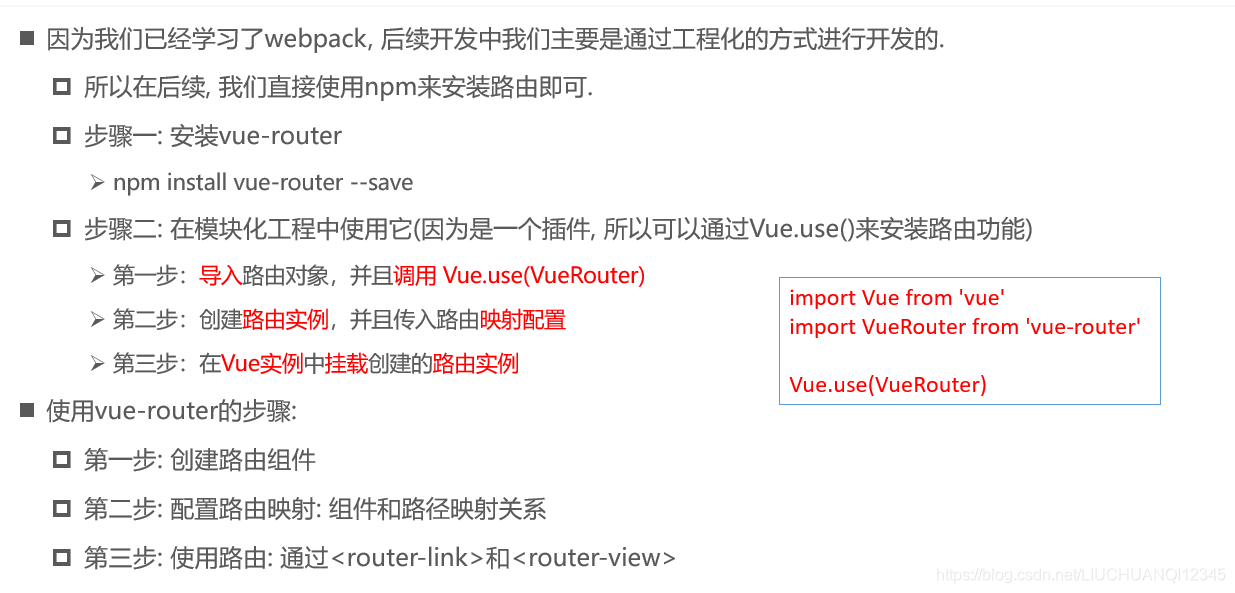
vue-router配置
//导入vue
import Vue from 'vue'
//配置路由相关信息信息
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
//1.通过Vue.use(插件),安装插件
Vue.use(VueRouter)
//2.创建VueRouter对象
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = new VueRouter({
//配置路由和组件之间的应用关系
routes
})
//3.将router对象传入vue实例
export default router
一个映射关系就是一个对象
path里写相对路径
component里写对应的vue文件的导入名
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
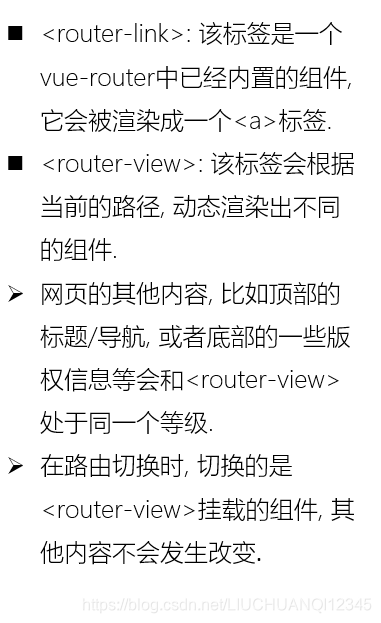
单页面富应用,只有一个页面,所有的组件都是显示在app.vue里边,
router-link是内部注册过的全局组件,最总会被渲染成A标签,里边有一个to属性,对应的路由地址
router-view标签相当于一个展位标签,到时候点击连接,跳转对应路由,显示的内容会替换该标签的实际位置(可上可下,可左可右)
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')该行代码的意思,其实就是一个箭头函数,函数内部只有一行可简写,最后如果有返回值,自动返回,这里会将about.vue页面当成返回值返回,直接给component,和上边import导入home.vue再把Home赋值给component一样的
使用脚手架已经自动安装路由可省略第一步
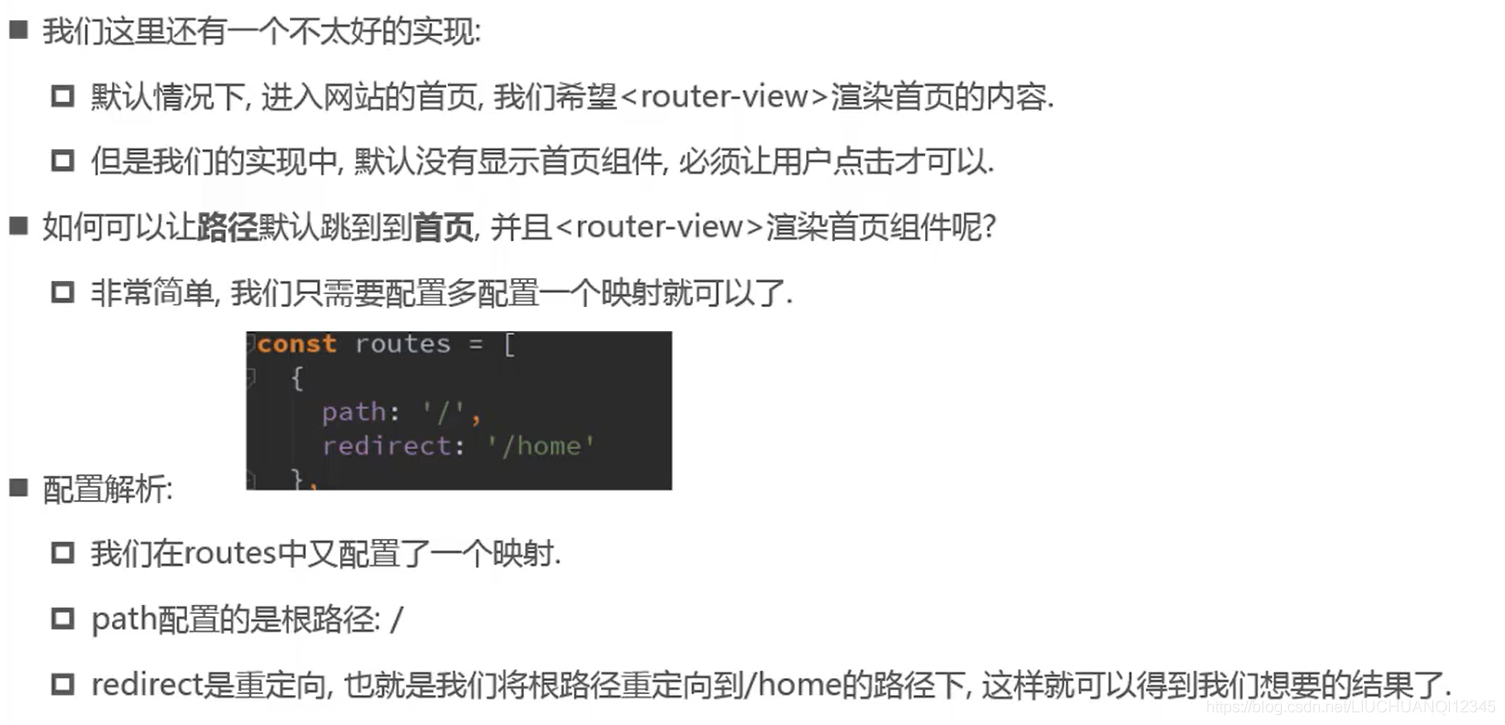
路由的默认路径

{
path: '',
redirect:'/home'
}
重定向就是再次配置跳转路径,如果path默认值缺省就是根目录,在使用redirect会再次跳转到重定向里的路径,/根目录加不加都可以
history模式
带着#路径其实是哈希值,看起来很别扭,我们希望采用h5的history模式
const router = new VueRouter({
//配置路由和组件之间的应用关系
routes,
mode:'history'
})
只需要在index.js里添加一个mode设置history模式即可,哈希和history不能重用
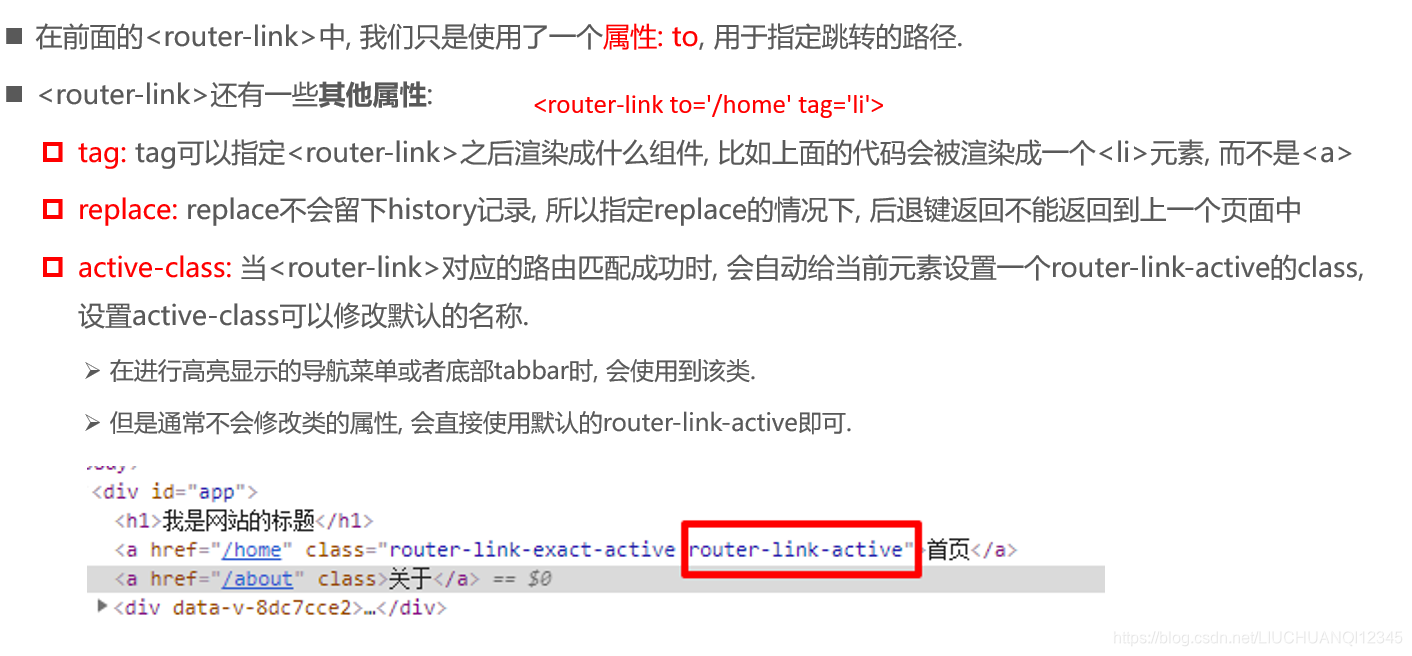
router-link属性其他补充
默认情况下该标签会被渲染成a标签,如果我们不像其被选染成a标签可以通过tag属性进行设置
<router-link to="/" tag="button" active-class="active" replace>Home</router-link> |

如果要修改的标签数量很多,我们统一修改其名字在index.js,
const router = new VueRouter({ //配置路由和组件之间的应用关系 routes, mode:'history', linkActiveClass:'active' })
router-link-exact-active和router-link-active区别
精准匹配和全局匹配,前者只有那个被点击才会添加此类,后者如果其子路由被点击时,其父路由也会被添加
此问题可参考:https://www.cnblogs.com/mobu/p/10091043.html























 1152
1152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








