有时候,我们会遇到这种需求,只讲视图的某个部分展示出来
这时候,我们可以通过设置该视图layer.mask = layerb来实现,需要注意的是,这里的layerb必须要设置backgroundColor,渐变layer有colors,否则达不到效果
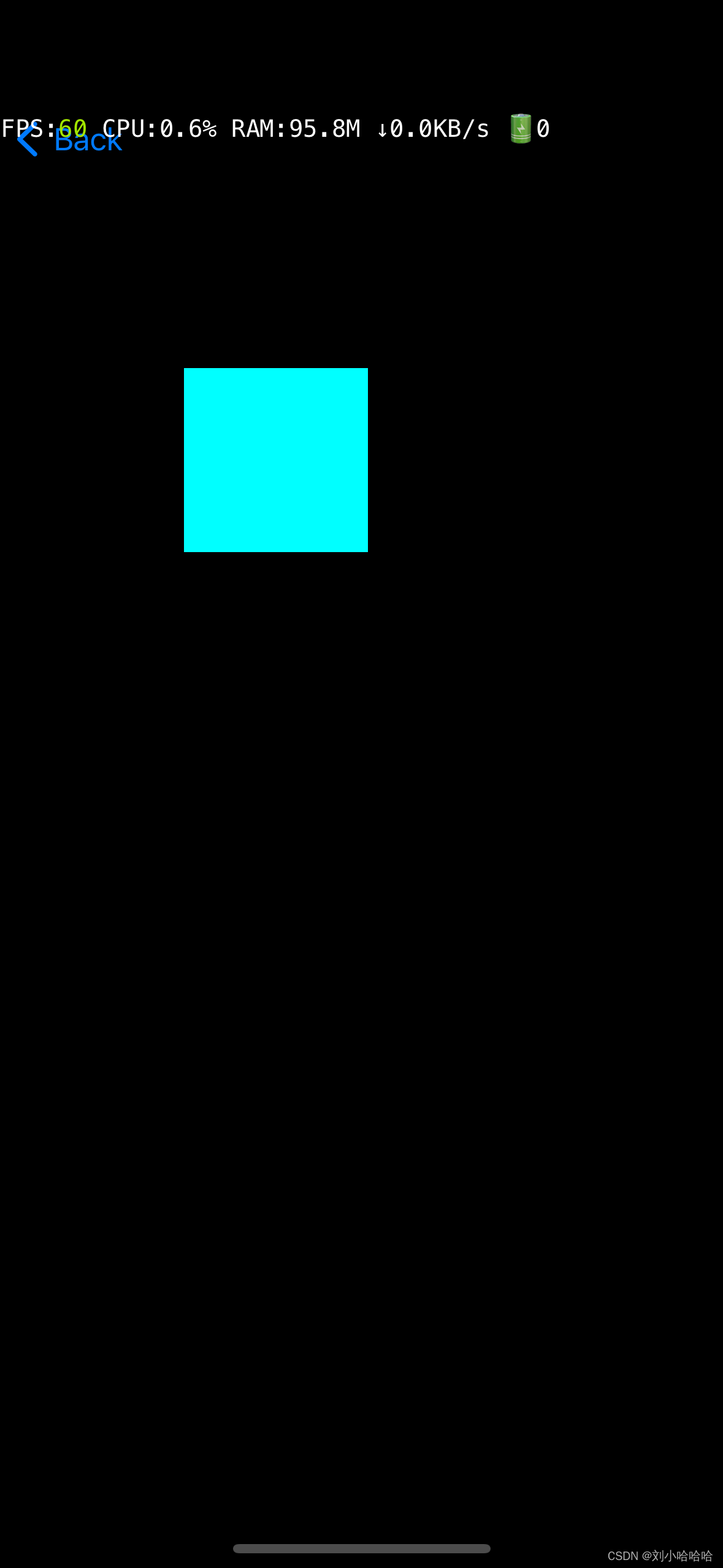
示例:
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor cyanColor];
CALayer *layer = [[CALayer alloc] init];
layer.frame = CGRectMake(100, 200, 100, 100);
layer.backgroundColor = [UIColor whiteColor].CGColor;
self.view.layer.mask = layer;
// Do any additional setup after loading the view.
}





















 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








