小编最近在做一个页面查询功能的时候,用到了MUI的日期控件,虽然最终的代码不多,但是使用过程中仍然出现了很多问题,现在做一个小结。
由于方法已经封装好,因此我们直接使用就可以。但我们需要知道的是,点击选择日期按钮时,如何触发它的事件?如何获得选中日期的值?
html
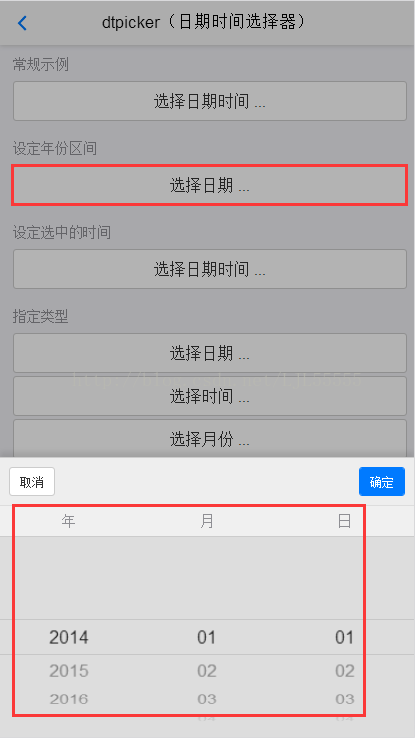
<button id='datepicker' data-options='{"type":"date","beginYear":2015,"endYear":2020}' class="btn mui-btn mui-btn-block" style="font-family: initial; border-radius: 10px; width: 45%; height: 7%; margin-left: 40%; padding: 0 10px; margin-top: -15%; font-size: large; color:gray;background-color:white; text-align: center;">请选择日期</button>
JavaScript
(function ($) {
$.init();
var result = $('#result')[0];
var datepicker = $('#datepicker')[0];
var btns = $('.btn');
btns.each(function (i, btn) {
btn.addEventListener('tap', function () {
var optionsJson = this.getAttribute('data-options') || '{}';
var options = JSON.parse(optionsJson);
var id = this.getAttribute('id');
/*
* 首次显示时实例化组件
* 示例为了简洁,将 options 放在了按钮的 dom 上
* 也可以直接通过代码声明 optinos 用于实例化 DtPicker
*/
var picker = new $.DtPicker(options);
picker.show(function (rs) {
/*
* rs.value 拼合后的 value
* rs.text 拼合后的 text
* rs.y 年,可以通过 rs.y.vaue 和 rs.y.text 获取值和文本
* rs.m 月,用法同年
* rs.d 日,用法同年
*/
var r = rs.text;
datepicker.innerText = r;
//var s = result.innerText = '选择结果: ' + r;
/*
* 返回 false 可以阻止选择框的关闭
* return false;
*/
/*
* 释放组件资源,释放后将将不能再操作组件
* 通常情况下,不需要示放组件,new DtPicker(options) 后,可以一直使用。
* 当前示例,因为内容较多,如不进行资原释放,在某些设备上会较慢。
* 所以每次用完便立即调用 dispose 进行释放,下次用时再创建新实例。
*/
picker.dispose();
//document.getElementById("checkResult").style.display = "block";//显示查询结果的按钮
query();
});
}, false);
});
})(mui);
function query() {
var date = $("#datepicker")[0].innerText; //获得选中的日期
$.ajax({
url: '/mobile_personScore/FuzzySearchByDate?date=' + date, //请求后台的URL(*)
// 数据发送方式
type: "POST",
// 接受数据格式
dataType: "json",
// 要传递的数据
success: function (data) {
...
}
})
}
controller
public ActionResult FuzzySearchByDate(string date)
{
McoinBonusBLL mcoinbonusBLL = new McoinBonusBLL();
List<ViewModel.addMcoinRecordViewModel> McoinByDateList = new List<ViewModel.addMcoinRecordViewModel>();
McoinByDateList = mcoinbonusBLL.FuzzySearchByDate(date); ;
return Json(McoinByDateList, JsonRequestBehavior.AllowGet);
}
多发现,多对比,多总结,一切问题都会迎刃而解。

























 1576
1576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








