
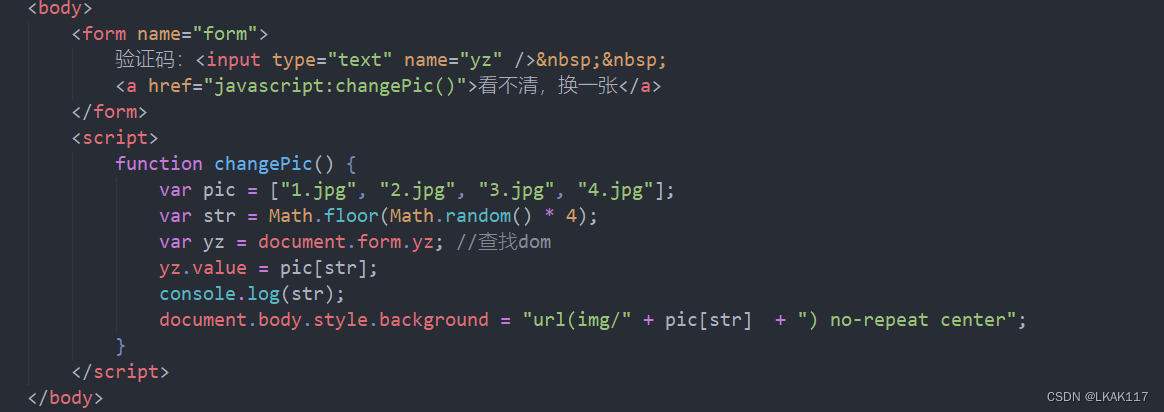
<form name="form">
图片:<input type="text" name="yz" />
<a href="javascript:changePic()">看不清,换一张</a>
</form>
<script>
function changePic() {
var pic = ["1.jpg", "2.jpg", "3.jpg", "4.jpg"];// 图片数组
var str = Math.floor(Math.random() * 4);//随机数
var yz = document.form.yz; //查找dom
yz.value = pic[str];//文本框对应的名字
console.log(str);//测试随机数
document.body.style.background = "url(img/" + pic[str] + ") no-repeat center";//背景图片
}
</script>





















 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








