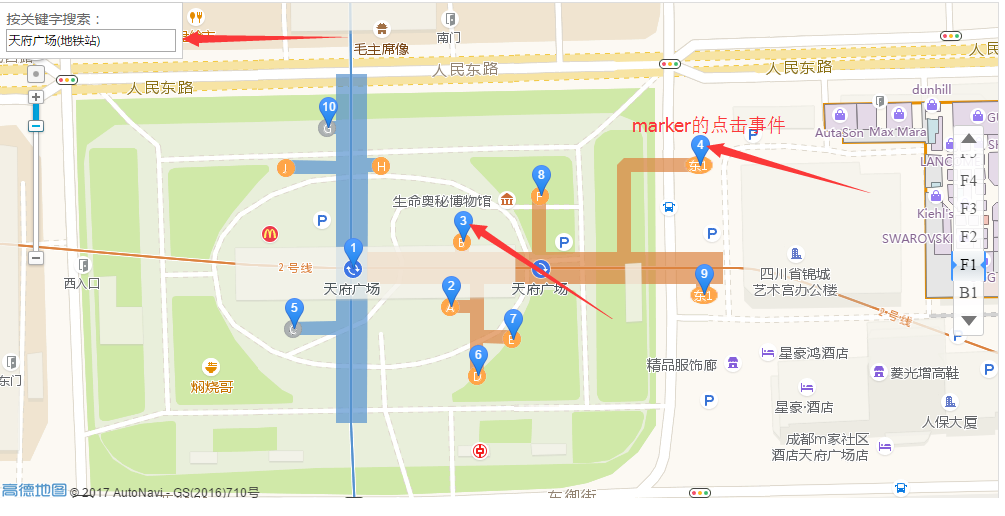
使用高德地图时,通过搜索便可将地址搜索出来,但是想点击当前marker获取当前的经纬度和具体地址时,如下图:

AMap.event.addListener(autocomplete, "select", function(e){
//TODO 针对选中的poi实现自己的功能
placeSearch.search(e.poi.name);
//这是实现搜索功能
});
//以下代码实现marker的点击事件获取相关信息
//点击事件
AMap.event.addListener(placeSearch, "markerClick", function(e){
console.log(e.data.location);//当前marker的经纬度信息
document.getElementById("lnglat").value = e.data.location.lng + ',' + e.data.location.lat;
console.log( e.data.address);//获取当前marker的具体地址信息
console.log(e.data);//则是包含所有的marker数据
document.getElementById("input").value = e.data.address;
这样就可将点击的当前的marker所有信息获取然后做处理
更多方法可参考高德地图JavaScript API
http://lbs.amap.com/api/javascript-api/summary

























 4071
4071

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








