1、引入:
<link rel="stylesheet" href="http://code.jQuery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script type="text/JavaScript" src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<input type="text" name="PERSONNAME" id="PERSONNAME" value="${pd.PERSONNAME}" maxlength="32" placeholder="这里输入姓名" title="姓名" />3、JS代码:页面加载函数中:
//定义新数组
var mdmcData = new Array();
var _mdmcData = new Array();
//自动填充
$("#PERSONNAME").autocomplete({
source : _mdmcData
});
//监听输入框的键盘(输入)事件
$("#PERSONNAME").keyup(function(event) {
//输入的值
var name = $("#PERSONNAME").val();
//判断是否有内容输入
if (name.length >0){
//异步获取需要的值
$.ajax({
type : "get",
url : "dept/findPerson.do?PERSONNAME="+name,
dataType : "JSON",
success : function(data) {
//处理数组
$.each( data, function(i, n){
mdmcData[i] = n.PERSONNAME;
});
//必须赋值到页面,才能获取到值
$("#hiddenMdmc").val(mdmcData);
//给需要的数组赋值
var _data = $("#hiddenMdmc").val().split(",");
for (var j = 0; j < _data.length; j++) {
_mdmcData[j] = _data[j];
}
}
});
}
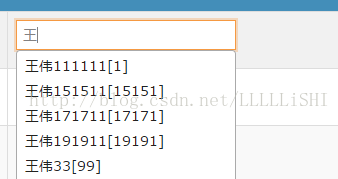
});5、实现效果:























 643
643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








