- 域名配置
- 端口配置
- location配置
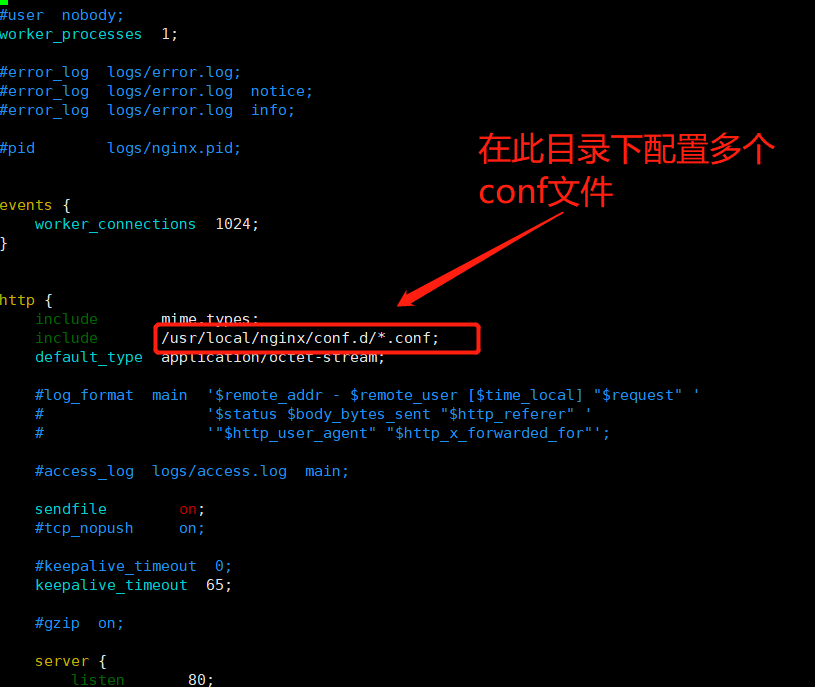
首先我们看一下nginx.conf配置文件

为了方便管理,在/usr/local/nginx/conf.d/ 创建自己的*.conf配置文件。没有conf.d目录,直接mkdir 创建conf.d
*.conf 详细可参考:
server {
listen 80;
server_name 192.168.5.110; #项目域名
root /z/workspace/builduis/web-a/dist; #vue项目打包后的dist
location / {
try_files $uri $uri/ /index.html; #解决页面刷新404问题
index index.html;
}
location /prod-api/ { #后端服务
proxy_pass http://192.168.5.110:8080/;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_connect_timeout 600;
proxy_read_timeout 600;
proxy_send_timeout 600;
proxy_buffer_size 64k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}1、域名配置
一级域名 www.web.com , 后台配置2个二级域名:a.web.com、b.web.com
- vim /usr/local/nginx/conf.d/web-a.conf
server {
listen 80;
server_name b.web.com;
location / {
root /z/workspace/builduis/web-b/dist;
index index.html;
}
}- vim /usr/local/nginx/conf.d/web-b.conf
server {
listen 80;
server_name b.web.com;
location / {
root /z/workspace/builduis/web-b/dist;
index index.html;
}
}这种方式只需要开放80端口,然后访问二级域名。
2、端口配置
- web-a.conf
server {
listen 8000;
server_name 192.168.5.110;
location / {
root /z/workspace/builduis/web-a/dist;
index index.html;
}
}
# nginx 80端口配置 (监听a二级域名)
server {
listen 80;
server_name 192.168.5.110;
location / {
proxy_pass http://localhost:8000; #转发
}
}
- web-b.conf
server {
listen 8001;
server_name 192.168.5.110;
location / {
root /z/workspace/builduis/web-b/dist;
index index.html;
}
}
# nginx 80端口配置 (监听b二级域名)
server {
listen 80;
server_name 192.168.5.110;
location / {
proxy_pass http://localhost:8001; #转发
}
}3、location配置
server {
listen 80;
server_name 192.168.5.110; #项目域名
location /admin {
alias /z/workspace/builduis/ruoyi/admin; #vue项目打包后的dist
try_files $uri $uri/ /admin/index.html; #解决页面刷新404问题
index index.html;
}
location /prod-api/ {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_connect_timeout 600;
proxy_read_timeout 600;
proxy_send_timeout 600;
proxy_buffer_size 64k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
location /travel {
alias /z/workspace/builduis/device/travel;
try_files $uri $uri/ /travel/index.html; #解决页面刷新404问题
index index.html;
}
location /test-api/ {
proxy_pass http://127.0.0.1:8098/;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_connect_timeout 600;
proxy_read_timeout 600;
proxy_send_timeout 600;
proxy_buffer_size 64k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}这种方式配置的话,location / 目录是root,其他的要使用alias。并且两个项目放在一个*.conf里面
这种方式的好处是只有一个server ,而且不需要二级域名、用路径location就能实现。
但是这种方式的一个缺点,就是vue项目前端需要改配置。修改地方如下:
- vue.config.js

index.js

vue 配置请参考:
https://blog.csdn.net/weixin_33868027/article/details/92139392




















 703
703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








