html、css图像代替提交按钮 做个搜索框
图像形式的提交按钮与普通提交按钮在功能上基本相同,只是它用图像代替了默认的提交按钮,外形上更加美观。需要注意的是,必须为其定义src属性指定图像的url地址!
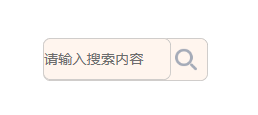
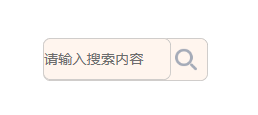
最终效果图如下:

😊😊😊 具体代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>将提交按钮做成图片</title>
<style>
.box{
width:220px;
height: 57.5px;
background-color: #FFF5EE;
position: relative;
margin:50px auto auto 50px;
border:solid silver 0.5px;
border-radius: 10px 10px 10px 10px ;
}
#text{
width:170px;
height: 52.5px;
font-size: 19px;
border-radius: 10px 10px 10px 10px ;
background-color: #FFF5EE;
border:solid silver 0.5px;
position: absolute;
left:0px;
top:0px;
}
#search{
width: 58px;
height:58px;
font-size: 19px;
border-radius: 10px 10px 10px 10px ;
position: absolute;
right: 0px;
top: 0px;
}
</style>
</head>
<body>
<!-- 将按提交按钮 和文本框放在一个同盒子里 通过定位是调整它们的位置 -->
<div class ="box">
<input type="text" placeholder="请输入搜索内容" id="text">
<input type="image" src="images/sou.png" id="search">
</div>
<a rel="license" href="http://creativecommons.org/licenses/by/4.0/"><img alt="知识共享许可协议" style="border-width:0" src="https://i.creativecommons.org/l/by/4.0/88x31.png" /></a><br />本作品采用<a rel="license" href="http://creativecommons.org/licenses/by/4.0/">知识共享署名
</body>
</html>
小sunny在设计学校网页时 遇到了一个搜索框于是就想出了上面的方法,时间仓促上面的效果图做的有点简陋😁,哈哈ヾ(≧▽≦*)o,当然你们可以按照自己的风格设计出自己喜欢的样式啦!
ヾ(≧▽≦*)o😊喜欢的话就留个赞吧!























 8199
8199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








