今天碰到一个问题,是关于表单校验的问题。用的是饿了么的组件。
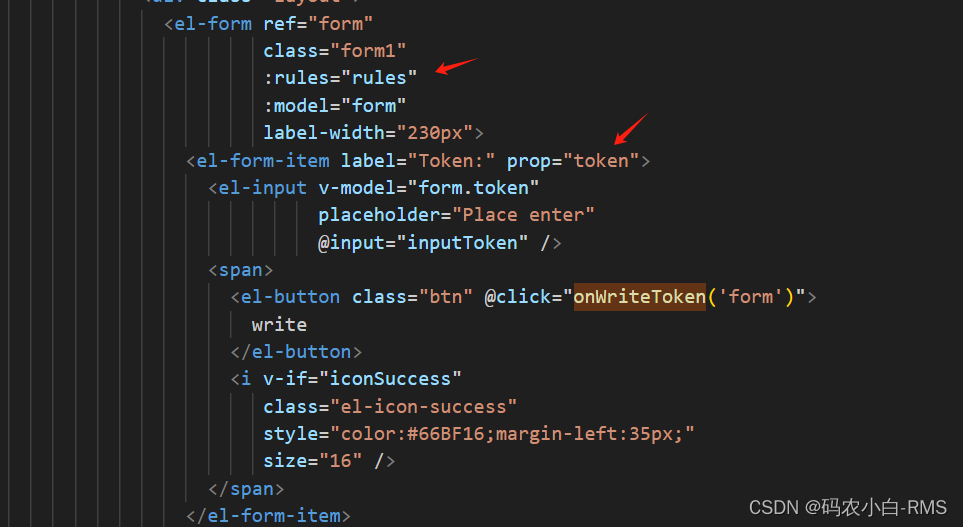
先上一张图吧:

这个不是一般的那种三个字段同时提交表单,这个是每次点击后面的write按钮的时候开始校验。
简单来说,业务上来讲肯定更希望我只校验每一个<el-form-item>,原来我以为用饿了么表单校验只能全部一起校验,所以我之前的做法其实是写了三个<el-form>结构,就像这样:
这样是完全可以拆开,就是写起来写三个不同的:rules="rules",太麻烦。
果然官网其实给出了方法:

就是这两个方法。
以前一直用的都是validate这个,这样就是对整个表单进行校验的方法。
this.$refs[formName].validate((valid) => {
if (valid) {
console.log("通过了")
} else {
console.log("error submit!!")
return false
}
})validateField的话就是对单个的某一项进行校验:
this.$refs[formName].validateField(["token"], (Error) => {
if (!Error) {
// 验证通过
console.log("通过了")
const data = {
deviceName: this.checkDeviceName,
paramType: 4,
paramValue: this.form.token,
tenantId: getTenantId()
}
axios.post("/device/meter/param/write", data).then(res => {
console.log("onWriteToken", res)
this.$message.success("Operation successful")
}).catch((err) => {
console.log("DCU Real Time", err)
})
} else {
console.log("验证不通过")
}
})当然要注意:在页面结构中要配置好相应的rules,然后这里只对“token”进行校验


还是挺方便的,所以要注意这两个的区别























 5451
5451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










