最近项目中有这样一个功能要实现,先上两张图看一下效果:

功能比较明确,就是实现让第一层级的所有节点不展示checkbox
饿了么中el-tree其实没有隐藏叶子层级的属性。这里功能其实还是要根据实现业务需要而定。
下面的代码是el-tree的基本结构和一些属性方法(请看备注,这里不再赘述,也可以去官网查找):
<el-tree ref="tree"
default-expand-all //是否默认展开所有节点
show-checkbox //节点是否可被选择,是否有checkbox
:data="data" //数据源
node-key="id" //每个树节点用来作为唯一标识的属性,整棵树应该是唯一的
:props="defaultProps" //配置选项
:default-checked-keys="resourceCheckedKey" //默认勾选的节点的 key 的数组
:filter-node-method="filterNode" //对树节点进行筛选时执行的方法,返回 true 表示这个节点可以显示,返回 false 则表示这个节点会被隐藏
:check-strictly="true" //在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false
class="stafftree"
@node-click="handleNodeClick" //节点被点击时的回调
@check-change="handleSelectionChange" /> //节点选中状态发生变化时的回调 这里的data数据可以在官网上随便copy一个:
data: [{
label: "一级 1",
children: [{
label: "二级 1-1",
children: [{
label: "三级 1-1-1"
}]
}]
}, {
label: "一级 2",
children: [{
label: "二级 2-1",
children: [{
label: "三级 2-1-1"
}]
}, {
label: "二级 2-2",
children: [{
label: "三级 2-2-1"
}]
}]
}, {
label: "一级 3",
children: [{
label: "二级 3-1",
children: [{
label: "三级 3-1-1"
}]
}, {
label: "二级 3-2",
children: [{
label: "三级 3-2-1"
}]
}]
}],
defaultProps: {
children: "children",
label: "label"
}实现:给el-tree添加一个类名class="stafftree",即可实现隐藏第一层节点的CheckBox。
<style scoped>
::v-deep .stafftree > .el-tree-node > .el-tree-node__content .el-checkbox {
display: none;
}
</style>
这里是通过改样式的方法,在网上参考别的大佬的代码,但其实我还没有深刻理解这段代码的含义,这里肯定要留意一下,再出一期debug,补充一下这一段知识点的空白,请各位大佬见谅。这里应该涉及到Vue中的深度选择器的相关知识(Vue 深度选择器:deep()与::v-deep详解)
补充:
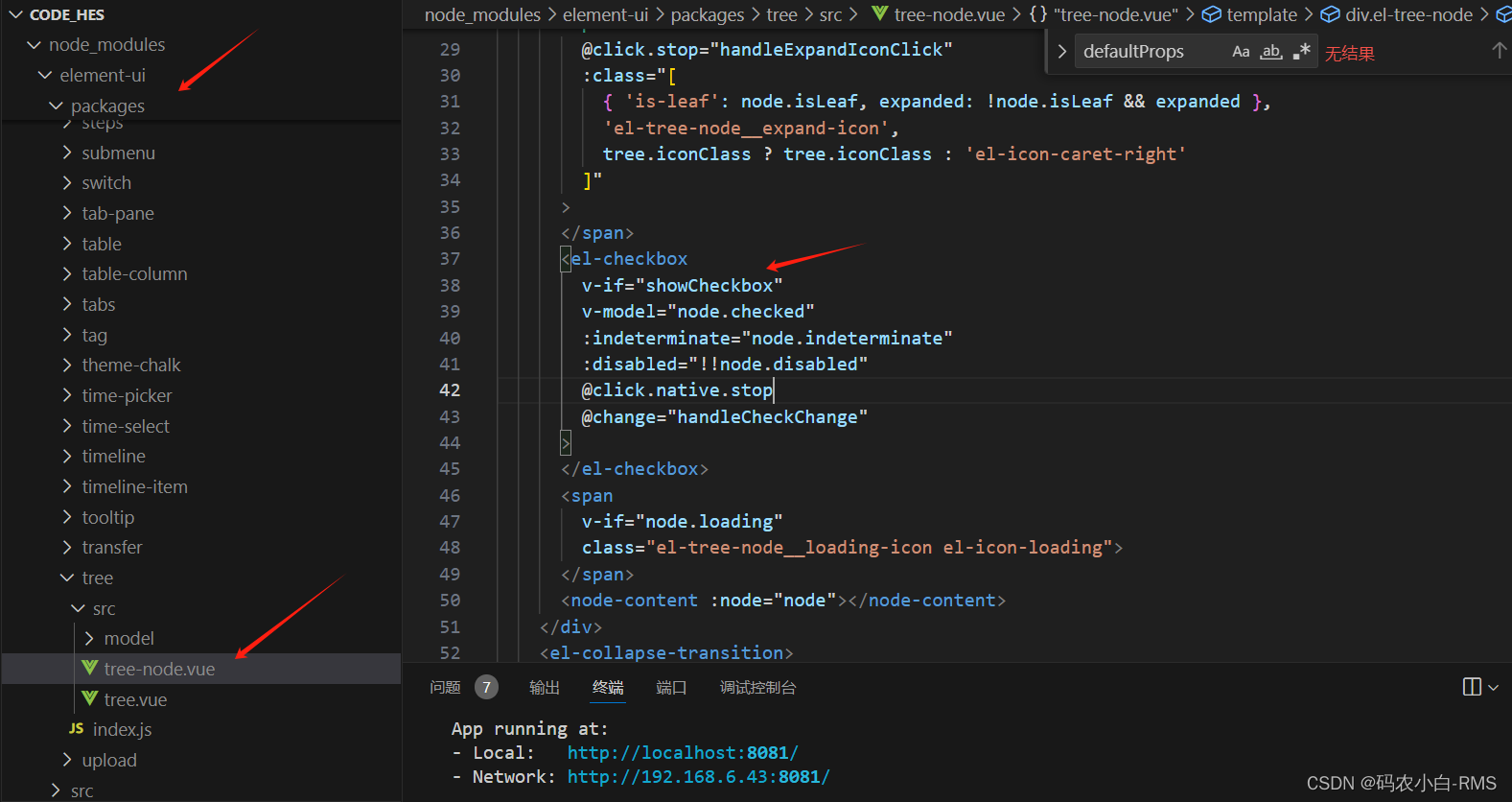
这里我本来的思路其实是参考网上给出的另一种方式,即改源码的方式。
位置在下图标注的地方:

因为在之前的文章debug-003中其实写到过
@node-click="handleNodeClick"事件中的第二个参数Node中其实是有level(该叶子节点所在层级)的这个属性
 我想把它加在这个判断上面:
我想把它加在这个判断上面:
<el-checkbox
v-if="showCheckbox && node.level !==1" //加在这里
v-model="node.checked"
:indeterminate="node.indeterminate"
:disabled="!!node.disabled"
@click.native.stop
@change="handleCheckChange"
>就是结果不生效,重新编译也不行。
这里一共有两个问题:(1)如何生效(2)项目中还有别的组件和页面使用el-tree,这样修改之后,肯定会影响其他地方的使用,怎么处理?
由于时间原因和技术原因,放弃了这种方式,留待以后实现吧。这里先提供一种思路。























 1175
1175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










