(1)在Vue 3中,ref可以用于定义响应式数据,这个没的说,基本用法。举个官网的例子:
const count = ref(0)
console.log(count.value) // 0
count.value = 1
console.log(count.value) // 1(2)访问 DOM 元素
<p ref="p">hello</p>备注:如果用于普通 DOM 元素,引用将是元素本身,一般需要操作dom的时候可能会用
如果用于子组件,引用将是子组件的实例。
(3)访问子组件
<template>
<div>
<Child ref="childComponent" />
<button @click="callChildMethod">Call Child Method</button>
</div>
</template>
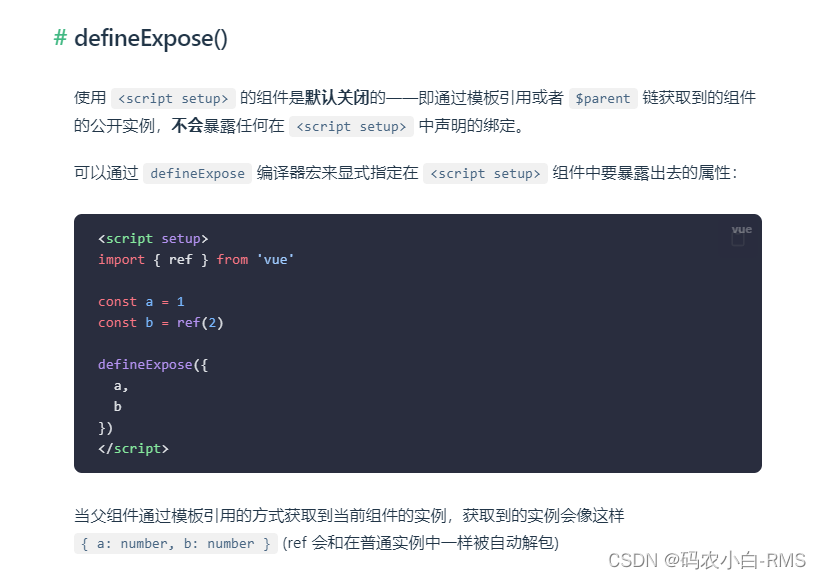
有的时候配合defineExpose(vue3新增的一个api,将子组件的方法或者属性暴露出来,供父组件使用)
下面附一张定义:

这样父组件在使用子组件时,通过ref是可以拿到子组件暴露出来的变量和方法的。
比如:项目中子组件是一个弹窗或者抽屉,通过defineExpose暴露出来可控制它的显示隐藏的变量a,那么父组件在使用这个抽屉或者弹窗的时候,是可以通过在这子个组件上绑定ref = “dialogRef”,然后就可以得到子组件的组件实例对象,上面就有defineExpose的属性,那父组件不是想怎么么用就怎么用了吗?
请看代码:
// 伪代码
//父组件中
const dialogRef = ref(null)
//子组件
<child ref="dialogRef " />所以,ref这个属性用法比较多,而且也是比较灵活的,也让vue变得方便























 1078
1078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










