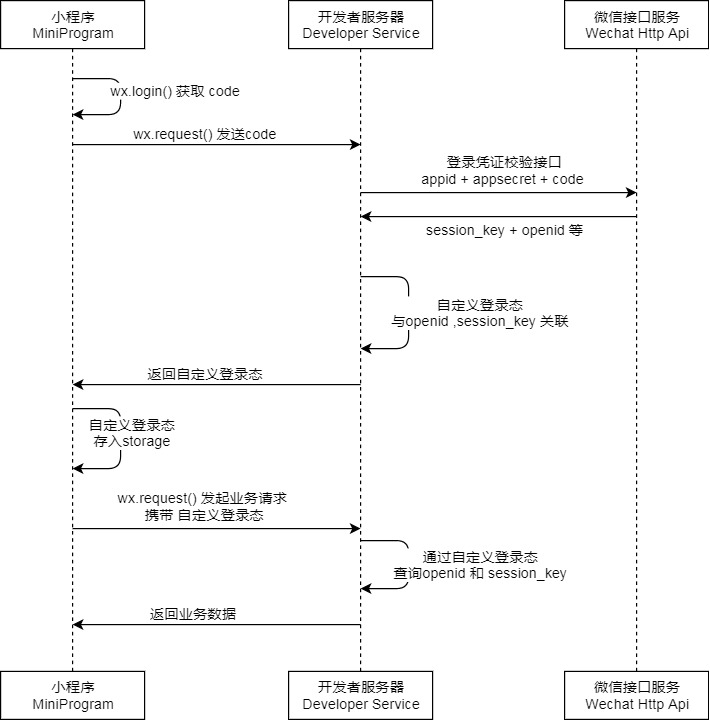
先上一张官方登录流程图:
官方解释:
小程序调用wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
开发者服务器以code换取 用户唯一标识openid 和 会话密钥session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
接下来将以ThinkPHP3.2框架结合小程序讲解以上流程的简单实现。
按照第一步:通过小程序调用wx.login() 获取 临时登录凭证code,并调用接口传给我们的服务器
小程序端:
utils->utils.js文件 定义http请求方法
const http = (url, callBack, method = 'GET', data = '') => {
wx.request({
url: url,
data: data,
method: method,
header: {
"content-Type": method == "GET" ? "application/json" : "application/x-www-form-urlencoded"
},
success: function (res) {









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








