源码:http://download.csdn.net/detail/lm_zp/9526062
功能介绍:
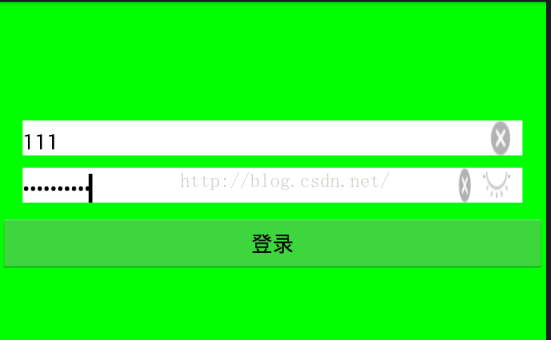
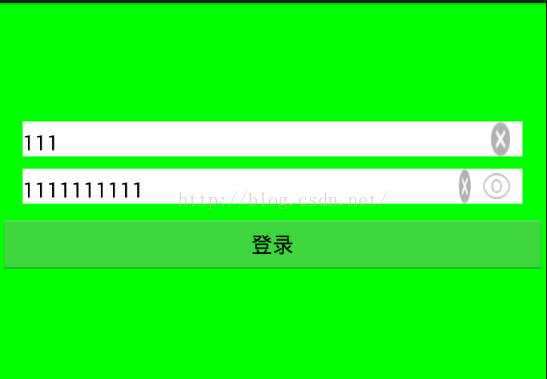
刚进入登录不能点击
只有两个输入框都输入值方可点击
点击小差号删除输入框内容
点击眼睛显示密码
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0f0"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="100dp"
android:background="#fff" >
<EditText
android:id="@+id/edit1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="@null"
android:hint="请输入用户名"
android:singleLine="true" />
<ImageView
android:id="@+id/image1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginRight="10dp"
android:background="@drawable/bns_search_del"
android:visibility="invisible" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="10dp"
android:background="#fff" >
<EditText
android:id="@+id/edit2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_weight="10"
android:background="@null"
android:hint="请输入密码"
android:singleLine="true" />
<ImageView
android:id="@+id/image2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:background="@drawable/bns_search_del"
android:visibility="invisible" />
<CheckBox
android:id="@+id/checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:background="@drawable/mycheckbox"
android:button="@null" />
</LinearLayout>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="登录" />
</LinearLayout>res/drawable文件夹下
mycheckbox.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" android:drawable="@drawable/icon_password2"></item>
<item android:state_checked="false" android:drawable="@drawable/icon_password1"></item>
<item android:drawable="@drawable/icon_password1"></item>
</selector>package com.example.mylogin;
import android.os.Bundle;
import android.app.Activity;
import android.text.Editable;
import android.text.Selection;
import android.text.Spannable;
import android.text.TextWatcher;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.CompoundButton.OnCheckedChangeListener;
public class MainActivity extends Activity {
private EditText edit1;
private EditText edit2;
private Button button;
private ImageView image1;
private ImageView image2;
private CheckBox checkBox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edit1 = (EditText) findViewById(R.id.edit1);
edit2 = (EditText) findViewById(R.id.edit2);
button = (Button) findViewById(R.id.button);
image1 = (ImageView) findViewById(R.id.image1);
image2 = (ImageView) findViewById(R.id.image2);
checkBox = (CheckBox) findViewById(R.id.checkbox);
button.setEnabled(false);
edit1.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
// TODO Auto-generated method stub
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
// 都不为空button显示
if (edit1.getText().toString().equals("")
|| edit2.getText().toString().equals("")) {
button.setEnabled(false);
} else {
button.setEnabled(true);
}
// 当有值时小叉号显示
if (edit1.getText().toString().equals("")) {
image1.setVisibility(View.INVISIBLE);
} else {
image1.setVisibility(View.VISIBLE);
}
}
});
edit2.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
// 都不为空button显示
if (edit1.getText().toString().equals("")
|| edit2.getText().toString().equals("")) {
button.setEnabled(false);
} else {
button.setEnabled(true);
}
// 当有值时小叉号显示
if (edit2.getText().toString().equals("")) {
image2.setVisibility(View.INVISIBLE);
} else {
image2.setVisibility(View.VISIBLE);
}
}
});
// 清空用户名
image1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
edit1.setText("");
}
});
// 清空密码
image2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
edit2.setText("");
}
});
// 设置第一次输入密码未不可见状态
edit2.setTransformationMethod(PasswordTransformationMethod
.getInstance());
checkBox.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if (isChecked) {
// 设置EditText文本为可见的
edit2.setTransformationMethod(HideReturnsTransformationMethod
.getInstance());
} else {
edit2.setTransformationMethod(PasswordTransformationMethod
.getInstance());
}
// 切换后将EditText光标置于末尾
CharSequence charSequence = edit2.getText();
if (charSequence instanceof Spannable) {
Spannable spanText = (Spannable) charSequence;
Selection.setSelection(spanText, charSequence.length());
}
}
});
}
}
























 1313
1313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








