需求
iOS13 的暗黑模式已经推出来有很长一段时间了,之前觉得苹果应该不会强制要求适配暗黑模式,因此仅仅是禁止暗黑模式。
然而苹果在前段时间强制要求应用必须适配暗黑模式,微信首当其冲。苹果将最后的大限延迟到了6月30号,不适配的应用将面临下架的问题,现在不得不去适配了。
好在网上有着非常多的文章可供借鉴。笔者稍微总结了一下。
环境获取和设置
禁止暗黑模式
全局禁止
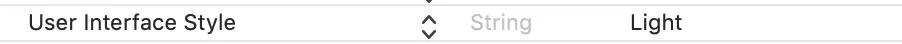
在应用的 Info.plist 文件中,添加 User Interface Style 字段,设置全局的 Light。

单文件禁止
iOS13之后,UIView、UIViewController、UIWindow中有个属性 overrideUserInterfaceStyle,可以设置单文件的模式,同时会强制限制该视图的子视图以同样的模式展示。
self.overrideUserInterfaceStyle = UIUserInterfaceStyleLight;
UITraitCollection
系统环境的特征集。通过它来判断系统当前的模式。
// Unspecified、Light和 Dark,iOS12之后
self.traitCollection.userInterfaceStyle
UIView、UIViewController、UIScreen、UIWindow 都已经遵从了UITraitEnvironment 这个协议,因此这些类都拥有一个叫做 traitCollection 的属性。
适配的元素
暗黑模式下需要注意两种适配。
动态颜色
系统颜色
iOS13中,苹果引入了一批新的系统颜色,这些颜色会根据系统当前模式进行调整。
使用 system* 开头获取这些颜色。

需要特别注意这些颜色对应获取的系统版本。
自定义颜色
系统提供的颜色种类较少,我们可以在 Assets.xcassets 中添加颜色,可以配置暗黑模式下所对应的颜色,就像设置 1x,2x,3x 的图标一样。
Assets.xcassets => 右击 New Color Set 。

使用一:
在 xib 中,

使用二:
在代码中:
// iOS11+
[UIColor colorNamed:@"customGreen"];
通过代码自定义颜色
+ (UIColor *)colorWithDynamicProvider:(UIColor * (^)(UITraitCollection *))dynamicProvider;
- (UIColor *)initWithDynamicProvider:(UIColor * (^)(UITraitCollection *))dynamicProvider;
iOS13 提供了的新方法,可以在 block 中判断 traitCollection.userInterfaceStyle,根据系统模式设置返回的颜色。
+(UIColor *)generateDynamicColor:(UIColor *)lightColor darkColor:(UIColor *)darkColor{
if (@available(iOS 13.0, *)) {
UIColor *dyColor = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull traitCollection) {
if (traitCollection.userInterfaceStyle == UIUserInterfaceStyleLight) {
return lightColor;
}else {
return darkColor;
}
}];
return dyColor;
}else{
return lightColor;
}
}
动态图片
除了色调的适配,图片同样需要适配。和颜色类似,系统同样提供了两种方式,系统图片和自定义设置。
系统图片 SF Symbols
苹果在 WWDC19 上引入了 SF Symbols 。SF Symbols是一个巨大的矢量图标库,可供开发人员在自己的App中使用。
在 xib 中:

使用系统提供的图标 + tintColor(动态颜色)。
在代码中:
if (@available(iOS 13.0, *)) {
_iconIV.image = [UIImage systemImageNamed:@"plus.circle"];
}
自定义设置图片
方式一:

使用:
iOS 13 以下的系统会默认取Any状态下的设定,iOS 13 会根据系统模式取Any或 Dark下的设定。
方式二:
如果你只有一套 icon,那么你可以将 icon 的渲染模式选为

在 xib 中:通过 tintColor(动态颜色)控制图标颜色的变化。
系统变动
系统还有一些因暗黑模式的引入而产生的一些改变。那些有着明确颜色效果的类型逐渐被替代和抛弃,例如模糊效果、加载指示器、状态栏等。
模糊效果
不要使用那些具有明确模糊效果的样式,使用新出的具有动态变化的样式。如:UIBlurEffectStyleSystemThinMaterialLight。
指示器
系统的加载指示器 iOS13之前有三种样式,在iOS13之后,请用下述的两种样式进行替换。
typedef NS_ENUM(NSInteger, UIActivityIndicatorViewStyle) {
UIActivityIndicatorViewStyleMedium API_AVAILABLE(ios(13.0), tvos(13.0)) = 100,
UIActivityIndicatorViewStyleLarge API_AVAILABLE(ios(13.0), tvos(13.0)) = 101,
};
状态栏
状态栏的样式在iOS13 系统下做了兼容,默认的设置下,会自动根据系统的模式进行更换。而带有明确颜色倾向的 UIStatusBarStyleLightContent,建议在暗黑模式下使用,并且新出了一个 UIStatusBarStyleDarkContent 与之对应。
typedef NS_ENUM(NSInteger, UIStatusBarStyle) {
UIStatusBarStyleDefault = 0, // Automatically chooses light or dark content based on the user interface style
UIStatusBarStyleLightContent API_AVAILABLE(ios(7.0)) = 1, // Light content, for use on dark backgrounds
UIStatusBarStyleDarkContent API_AVAILABLE(ios(13.0)) = 3, // Dark content, for use on light backgrounds
}
启动图
如果我们的 App 使用了 LaunchImage 作为启动屏,那么就应该考虑把 LaunchImage 换成 LaunchScreen.storyboard 了,因为在 Xcode 11 中 LaunchImage 并不能像普通的图片那样针对深色模式设置另外的一张图片。
在线调试
方式一:

可以在模拟器 设置 => 开发者,页面中打开暗黑模式。
方式二:
如果你使用 xib,可以直接切换模式来预览多种模式下的效果了。























 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








