MainActivity.java 主页面
activity_main.xml 主页面布局
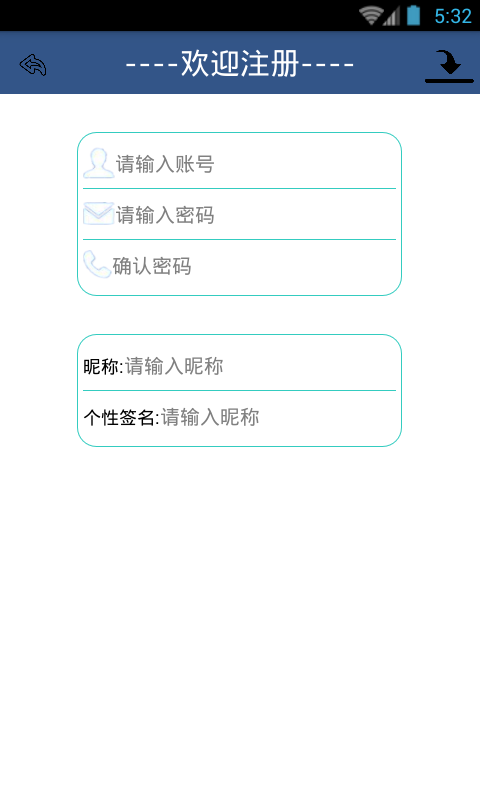
zhuce_Activity.java 注册页面
zhuce_layout.xml 注册页面布局
APP_LogIn/AndroidManifest.xml 这里有一句代码,加入注册页面
<activity android:name=".zhuce_Activity"></activity>
zhuce_layout.xml 注册页面布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical" >
<!-- 标题栏 -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="#358" >
<!-- 返回按钮 -->
<Button
android:id="@+id/btn_fanhui"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/fanhui" />
<!-- 保存按钮 -->
<!-- 针对父控件右边对齐 -->
<Button
android:id="@+id/btn_tiaozhuang"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:background="@drawable/baocun" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="----欢迎注册----"
android:textColor="#fff"
android:textSize="30px" />
</RelativeLayout>
<!-- 账户和密码 -->
<!-- android:layout_gravity="center_horizontal" 在线性布局中,居中用layout_gravity -->
<LinearLayout
android:id="@+id/lin_name"
android:layout_width="260dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:background="@drawable/lin_bg"
android:orientation="vertical"
android:paddingBottom="5dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="5dp" >
<EditText
android:id="@+id/ed_zhanghao"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@null"
android:drawableLeft="@drawable/renwu"
android:hint="请输入账号"
android:singleLine="true"
android:textSize="20px" />
<!-- 绘制分割线 -->
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="#34ccc0" />
<EditText
android:id="@+id/ed_mima01"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@null"
android:drawableLeft="@drawable/youjian"
android:hint="请输入密码"
android:singleLine="true"
android:textSize="20px" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="#34ccc0" />
<EditText
android:id="@+id/ed_mima02"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@null"
android:drawableLeft="@drawable/dianhua"
android:hint="确认密码"
android:singleLine="true"
android:textSize="20px" />
</LinearLayout>
<LinearLayout
android:layout_width="260dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:background="@drawable/lin_bg"
android:orientation="vertical"
android:paddingBottom="5dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingTop="5dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="昵称:"
android:textColor="#000" />
<EditText
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@null"
android:hint="请输入昵称"
android:singleLine="true"
android:textSize="20px" />
</LinearLayout>
<!-- 绘制分割线 -->
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="#34ccc0" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="个性签名:"
android:textColor="#000" />
<EditText
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="@null"
android:hint="请输入昵称"
android:singleLine="true"
android:textSize="20px" />
</LinearLayout>
</LinearLayout>
</LinearLayout>zhuce_Activity.java
package com.example.app_login;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
public class zhuce_Activity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
// 去掉页面的标题栏
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.zhuce_layout);
}
}
activity_main.xml 主页面布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_03"
tools:context=".MainActivity" >
<!-- ImageView显示图片的标签 -->
<!-- android:src="@drawable/tou" 导入一张图片 -->
<!-- ALT+/快速提示 -->
<!-- RelativeLayout 相对布局 -->
<!-- android:layout_width="match_parent" 设置宽度 -->
<!-- android:layout_height="match_parent" 设置高度 -->
<!-- @引导资源文件 -->
<!-- android:background="@drawable/bmi_bj"添加背景 -->
<!-- 文本文件标签 -->
<!-- android:text="身高(cm):设置文本的显示内容 -->
<!-- android:textSize="18px" 设置文字的大小 px像素 -->
<!-- android:layout_marginTop="160dp"距上边距 -->
<!-- EditText输入框 -->
<!-- android:layout_alignBaseline="@id/tv_shengao" 对齐方式,同一行对齐 -->
<!-- android:hint="请输入身高" 输入提示 -->
<!-- android:inputType="number"输入类型 -->
<!-- android:singleLine="true" 仅输入一行 -->
<!-- android:lines="5" 设置行数 -->
<!-- 在输入框中添加图片 -->
<!-- android:layout_below="@id/tv_shengao" 位于哪一个控件的下方 -->
<!-- android:layout_alignLeft="@id/tv_shengao" 对齐方式:左边对齐 -->
<!-- android:singleLine="true" 仅输入一行 -->
<!-- android:lines="5" 设置行数 -->
<!-- Button按钮 -->
<!-- android:layout_centerHorizontal="true" 水平居中 -->
<!-- android:layout_centerVertical="" 垂直居中 -->
<ImageView
android:id="@+id/img_tou"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:src="@drawable/tou" />
<!-- android:padding="5dp"内边距 -->
<!-- android:textColorHint="#AAA" 提示文字的颜色 -->
<!-- android:gravity="center_horizontal" 内容水平居中 -->
<EditText
android:id="@+id/ed_01"
android:layout_width="230dp"
android:layout_height="wrap_content"
android:layout_below="@id/img_tou"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:background="@drawable/ed_bg"
android:drawableLeft="@drawable/icon_search"
android:hint="请输入账号"
android:padding="5dp"
android:singleLine="true"
android:textColorHint="#AAA"
android:textSize="20px" />
<EditText
android:id="@+id/ed_02"
android:layout_width="230dp"
android:layout_height="wrap_content"
android:layout_below="@id/ed_01"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:background="@drawable/ed_bg"
android:drawableLeft="@drawable/icon_search"
android:hint="请输入密码"
android:padding="5dp"
android:singleLine="true"
android:textColorHint="#AAA"
android:textSize="20px" />
<TextView
android:id="@+id/tv_01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/ed_02"
android:layout_below="@id/ed_02"
android:layout_marginTop="10dp"
android:text="记住密码"
android:textColor="#fff"
android:textSize="20px" />
<Button
android:id="@+id/btn_01"
android:layout_width="230dp"
android:layout_height="40dp"
android:layout_below="@id/tv_01"
android:layout_centerHorizontal="true"
android:layout_marginTop="15dp"
android:background="@drawable/btn_bg"
android:text="登 录"
android:textColor="#fff" />
<TextView
android:id="@+id/tv_02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btn_01"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:text="------------------ 第三方登录 --------------------"
android:textColor="#fff"
android:textSize="20px" />
<TextView
android:id="@+id/tv_03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/ed_02"
android:layout_below="@id/ed_02"
android:layout_marginTop="15dp"
android:text="注册用户"
android:textColor="#ffffff"
android:textSize="20px" />
<!-- 微信登录 -->
<!-- android:orientation="horizontal" 排版模式 水平排列 v。。。。垂直排列 -->
<!-- LinearLayout 线性布局容器 -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_02"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<Button
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/weixin" />
<Button
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:background="@drawable/qq" />
<Button
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@drawable/xin" />
</LinearLayout>
</RelativeLayout>MainActivity.java 主页面
Intent
参数 :当前界面,要跳转的界面
package com.example.app_login;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
//Activity 一个activity相当于一个实现界面,一个现实界面需要一个显示界面
public class MainActivity extends Activity {
private EditText ed_01;
private EditText ed_02;
private TextView tv_03;
private Button btn_01;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 去掉页面的标题栏
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
// 设置当前的显示视图
setContentView(R.layout.activity_main);
// 方法的调用,查找布局上所有的ID控件
FindView();
//点击注册界面的方法
tv_03.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
//页面跳转
//两个参数:当前界面,要跳转的界面
Intent intent=new Intent(MainActivity.this,zhuce_Activity.class);
startActivity(intent);
}
});
// 按钮的点击事件监听
btn_01.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
// 判断用户是否输入账号
// .trim()去除一个String字符串的前后空格
String stg_01 = ed_01.getText().toString().trim();// 获取输入框中的内容
String stg_02 = ed_02.getText().toString().trim();
if (stg_01.length() <= 0) {
// 输入框的错误提示
ed_01.setError("您没有输入账号");
return;// 返回当前操作,不继续进行
}
if (stg_02.length() <= 0) {
ed_02.setError("您没有输入密码");
return;// 返回挡墙操作,不继续进行
}
// 给定一个默认的账号密码
if (stg_01.equals("123") && stg_02.equals("321")) {
Toast.makeText(MainActivity.this, "登录成功", 1).show();
} else {
Toast.makeText(MainActivity.this, "登录失败,清空数据", 1).show();
// 清空输入框内容
ed_01.setText("");
ed_02.setText("");
}
}
});
}
private void FindView() {
ed_01 = (EditText) this.findViewById(R.id.ed_01);
ed_02 = (EditText) this.findViewById(R.id.ed_02);
tv_03 = (TextView) this.findViewById(R.id.tv_03);
// ctrl +shift+o 快速导包
btn_01 = (Button) this.findViewById(R.id.btn_01);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
zhuce_layout.xml 注册页面布局
























 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








