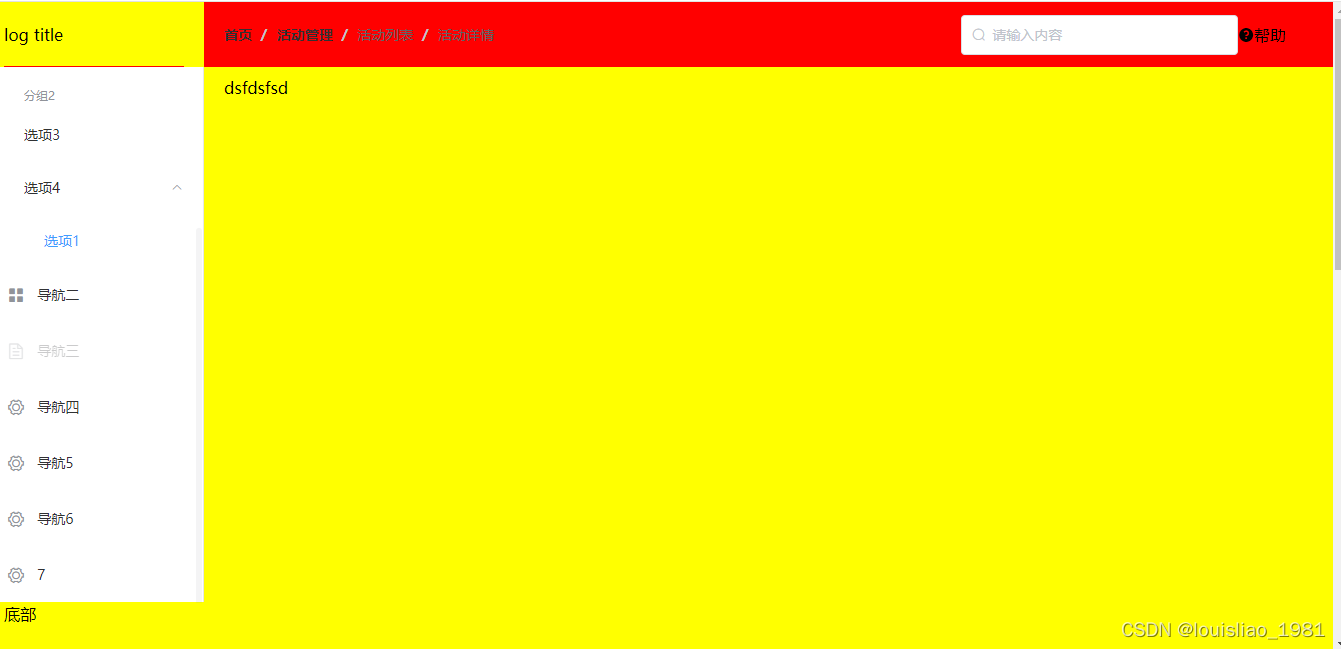
使用vue和element_ui搭建后台管理页面
- 效果顶部和左侧内容固定,中间内容滚动
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="element_ui/index.css">
<style>
body {
margin:0px;
}
.is-vertical {
height: 100vh;
}
.top {
height: calc(100vh - 80px) ;
}
.el-aside {
background-color: yellow;
}
.log-header {
display: flex;
justify-content:flex-start;
align-items: center;
height: 64px;
margin:0 20px;
border-bottom: 1px solid red;
}
.el-scrollbar__wrap {
margin-right: 0px !important;
margin-bottom: 0px !important;
overflow-x: hidden !important;
overflow-y: auto !important;
}
.el-header {
background-color: red;
position: fixed;
left:220px;
width: calc( 100vw - 220px );
}
.el-main {
padding-top: 0px;
padding-bottom: 20px;
padding-left: 20px;
padding-right: 20px;
width: calc( 100vw - 220px );
}
.el-header .row-bg {
height: 100%;
}
.ab {
flex: 0 0 auto;
}
</style>
</head>
<body>
<div id="app">
<el-container>
<el-container direction="horizontal" class="top">
<el-aside width="220px" style="position: fixed;">
<div class="log-header">
<div class="log" style="margin-right: 5px;">log</div>
<div class="title">title</div>
</div>
<el-scrollbar style="height: calc(100vh - 115px );width:100%">
<el-menu default-active="activeMenu" class="el-menu-vertical-demo" background-color="#ffffff" :collapse="isCollapse">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<span slot="title">分组一</span>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<span slot="title">选项4</span>
<el-menu-item index="activeMenu">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
<el-menu-item index="5">
<i class="el-icon-setting"></i>
<span slot="title">导航5</span>
</el-menu-item>
<el-menu-item index="6">
<i class="el-icon-setting"></i>
<span slot="title">导航6</span>
</el-menu-item>
<el-menu-item index="7">
<i class="el-icon-setting"></i>
<span slot="title">7</span>
</el-menu-item>
</el-menu>
</el-scrollbar>
</el-aside>
<el-main style="background-color: yellow;;overflow: hidden;height: 1600px;">
<el-header height="65">
<el-row type="flex" class="row-bg" align="middle">
<el-col class="ab" :span="10"><el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">活动管理</a></el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb></el-col>
<el-col :offset="6" :span="6"> <el-input
placeholder="请输入内容"
prefix-icon="el-icon-search"
>
</el-input></el-col>
<el-col :span="2"><i class="el-icon-question"></i>帮助</el-col>
</el-row>
</el-header>
<el-main style="margin-top: 65px !important;margin-left: 200px;padding-top:10px">
dsfdsfsd
</el-main>
</el-main>
</el-container>
<el-footer height="50px">底部</el-footer>
</el-container>
</div>
<!-- import Vue before Element -->
<script src="js/vue.js"></script>
<script src="js/vue-router.min.js"></script>
<!-- import JavaScript -->
<script src="element_ui/index.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return { visible: false }
}
})
</script>
</body>
</html>






















 2750
2750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








