- 博客(111)
- 收藏
- 关注

原创 2023年CSS面试题集合
一、H5的新特性有哪些?二、CSS3的新特性有哪些?三、如何实现一个盒子水平垂直居中?方法一:利用定位(常用方法,推荐)方法二:利用 margin:auto;方法三:利用 display:table-cell方法四:利用 display:flex;设置垂直水平都居中方法五:计算父盒子与子盒子的空间距离(这跟方法一是一个道理)方法六:利用 transform四、CSS的盒模型五、CSS选择器的优先级及CSS权重如何计算?六、列举 5 个以上的 H5input 元素 type 属性值?
2023-03-05 12:09:33
 5621
5621
原创 express搭建骨架
基于 Node.js平台,快速、开放、极简的 Web 开发框架// 1.定义一个简单的中间件console.log('请求路径是:' + req.url)next()可以使用app.use0连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:// 简化版中间件console.log('第一个中间件')next()})console.log('第二个中间件')next()})console.log('第三个中间件')next()
2024-12-23 10:30:17
 1014
1014
原创 Vue2中使用Echarts的三个问题(动态渲染图表不显示,图表不自适应,按需引入)
直接在请求结束后再去调用this.webViews()方法,渲染的时候用this.$nexttick会导致图表不渲染。在this.webViews()方法中添加下面的方法,就可以解决。
2024-08-15 14:53:09
 1014
1014
原创 js事件循环机制(宏微任务队列都是先进先出)
主线程先执行同步任务,然后才去执行任务队列里的任务,如果在执行宏任务之前有微任务,那么要先执行微任务全部执行完之后等待主线程的调用,调用完之后再去任务队列中查看是否有异步任务,这样一个循环往复的过程就是事件循环!
2024-08-07 14:29:06
 1116
1116
原创 uniapp小程序全局配置分享到朋友和朋友圈功能的实现
使用mixins混入vue中,这样就相当于在每一个vue页面中都可以使用分享功能。找到main.js在下面引入share.js文件。
2024-08-06 09:51:09
 1498
1498
原创 关于小程序发布为体验版后必须要打开调试模式才可以请求数据的问题
前提是域名配置了ssl证书,并且检测后每日有问题。首先检查一下自己是否开启了不校验合法域名。报错,提示没有配置合法域名。
2024-08-05 11:54:30
 2235
2235
原创 鸿蒙开发(HarmonyOS)自定义Tabs组件代码解释
/ @Entry @Component @Builder @State都是修饰器// 被@Entry修饰的文件被标记为入口文件@Entry//被@Component修饰的文件被标记为自定义组件@Componentstruct TabsExample {//struct是自定义组件结构体,是可以被复用的UI单元// @State装饰器:@State修饰的变量被标记是状态变量,值变化出发UI界面也变化// private 访问修饰符将属性或方法标记为私有,
2023-12-01 01:09:29
 836
836
原创 第六章redux的使用(餐饮版)
1. React Components就是react组件(**相当于顾客**) 2. store.getState()可以获取redux的数据(相当于菜谱) 3. ActionCreators就是用于接收react组件的需求(**相当于服务员**) 4. type是react组件向redux传送的标识与仓库的处理方式相匹配(相当于做菜的方式 ) 5. data是react组件向redux传送的数据(相当于顾客对于菜品的要求) 6. Store就是一个状态管理的仓库(**相当于厨房**) 7
2023-10-18 21:56:45
 174
174
原创 第四章React_ajax
一、为什么要使用axios二、使用axios三、React中解决跨域的两种方式3-1、解决跨域的第一种方式3-2、解决跨域的第二种方式四、消息订阅与发布4-1、安装4-2、使用4-3、总结
2023-07-16 11:44:00
 160
160
原创 第三章React脚手架
主要描述了怎么用react的脚手架,工程化项目,和解析了使用脚手架创建的项目目录,写了一个简单的hello,react组件
2023-07-10 17:05:13
 311
311
原创 第二章React全家桶之面向组件编程
最重要就是生命周期新旧的对比和使用,类式组件函数式组件的创建,组件实例的三大核心state、props、refs的使用、react的事件处理等
2023-07-07 17:05:15
 1248
1248
原创 第一章React全家桶入门
一、Hello React二、虚拟dom的两种创建方式2-1、使用jsx创建虚拟dom2-2、使用js创建虚拟dom2-2、真实dom与虚拟dom三、jsx的语法规则四、react开发者工具
2023-07-04 16:36:45
 762
762
原创 Vue路由鉴权
3.如果存在并且有效就放行,但是不能到login页面。4.如果不存在或者token过期就按未登录处理。2.如果存在判断token是否有效。1.首先判断token是否存在。5.未登录只能在login页面。
2023-05-25 11:55:54
 1080
1080
 1
1
原创 Vue3学习笔记(尚硅谷)
1. 理解:Vue3.0中一个新的配置项,值为一个函数。 2. setup是所有composition API "表演的舞台"。 3. 组件中所用到的数据、方法等,均要配置在setup中。 4. setup函数的两种返回值:
2023-05-09 17:22:01
 2050
2050
原创 node爬虫基础操作
总体步骤一、引入https或者http模块二、引入cheerio库对网页内容进行分析三、提取网页关键信息四、引入download库下载图片
2023-03-09 11:34:18
 386
386
原创 uni-app项目搭建和代码托管
步骤一、HBuilder X 创建uniapp项目步骤二、开启微信小程序服务端口步骤三、把项目运行到微信小程序步骤四、解决警告
2023-03-02 21:11:41
 737
737
原创 微信小程序DAY4
一、自定义组件1-1、组件的创建1-2、局部引用组件1-3、全局引用组件1-4、properties1-5、数据监听器1-5、组件的生命周期1-6、组件主要的生命周期函数1-7、组件插槽二、父子组件之间的通信2-1、父子组件之间的通信的三种方式三、分包3-1、分包的好处3-2、分包的好处3-3、使用分包四、独立分包4-1、独立分包和普通分包的区别4-2、独立分包的应用场景4-3、独立分包的使用五、分包预下载
2023-02-28 19:08:59
 1092
1092
原创 微信小程序DAY3
一、页面导航1-1、声明式导航1-2、编程式导航1-3、声明式导航传参1-4、编程式导航传参1-5、获取导航传递的参数二、页面事件2-1、下拉刷新事件2-1-1、启用下拉刷新2-1-2、配置下拉刷新2-1-3、监听页面下拉刷新事件2-2、上拉触底事件2-2-1、事件触发2-2-1、事件配置三、生命周期四、WXS脚本
2023-02-26 13:45:53
 392
392
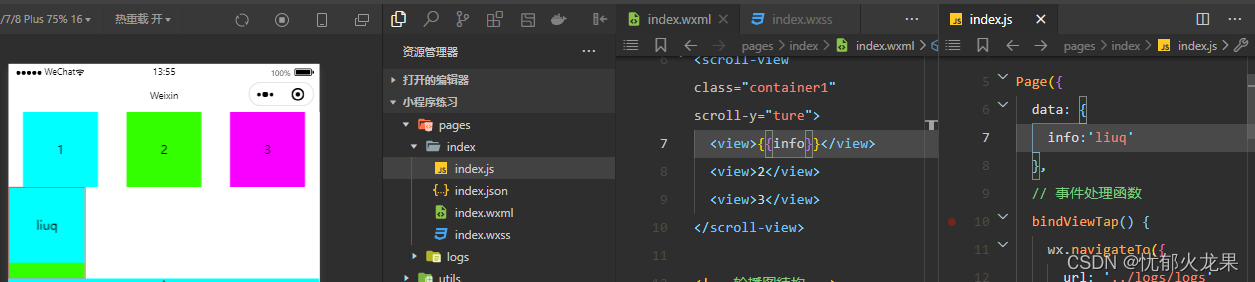
原创 微信小程序DAY2
一、学习目标二、数据绑定2-1、插值表达式2-2、Mustache语法的应用场景2-2-1、绑定属性2-2-2、三元运算三、事件绑定3-1、事件对象的属性列表3-2、target 和 currentTarget 的区别3-3、bindtap的语法格式3-4、在事件处理函数中为data中的数据赋值3-5、事件传参(data-info='{
2023-02-14 17:40:39
 293
293
原创 (保姆级)koa-multer实现图片上传
koa-multer的保姆级学习笔记,需要用到node自带的path模块和static模块和第三方包koa-multer
2023-01-15 23:20:17
 700
700
 2
2
原创 Vue封装接口思路(包括请求(响应拦截器))
*任务:**拦截后端返回的数据进行操作,弹出成功或者失败的提示信息。**任务:**拦截前端发送请求,携带token。
2023-01-10 13:58:52
 2982
2982

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅