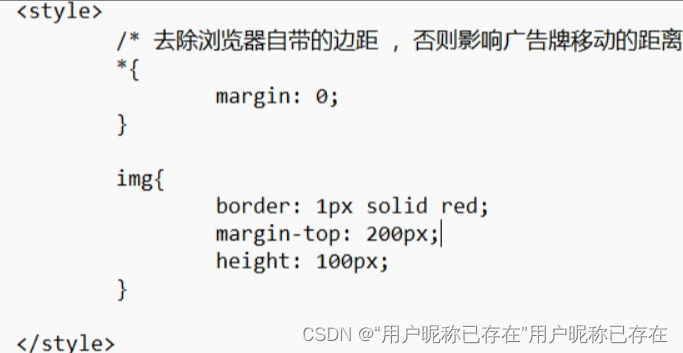
首先去除浏览器自带的边距 ,否则影响广告牌移动的距离的误差

设置广告图片大小

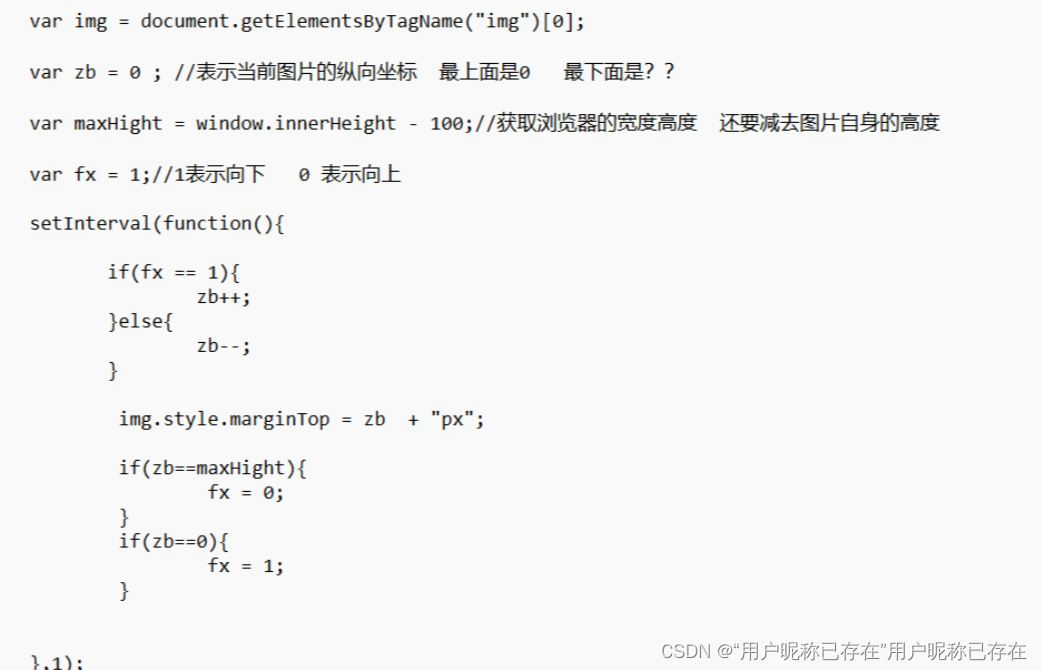
BUG:当浏览器的窗口大小发生改变: 则 失去理想的效果 原因 var maxHight = window.innerHeight - 100;随时获取浏览器目前大小;
当浏览器的窗口发生改变 maxHight 也要随之改变.
设置一个变量为zb,表示纵向坐标,定时器每运行一次,zb++,实现图片向下浮动
fx表示图片向下或向上浮动,当zb==maxHight时,fx=1;使图片向上浮动;
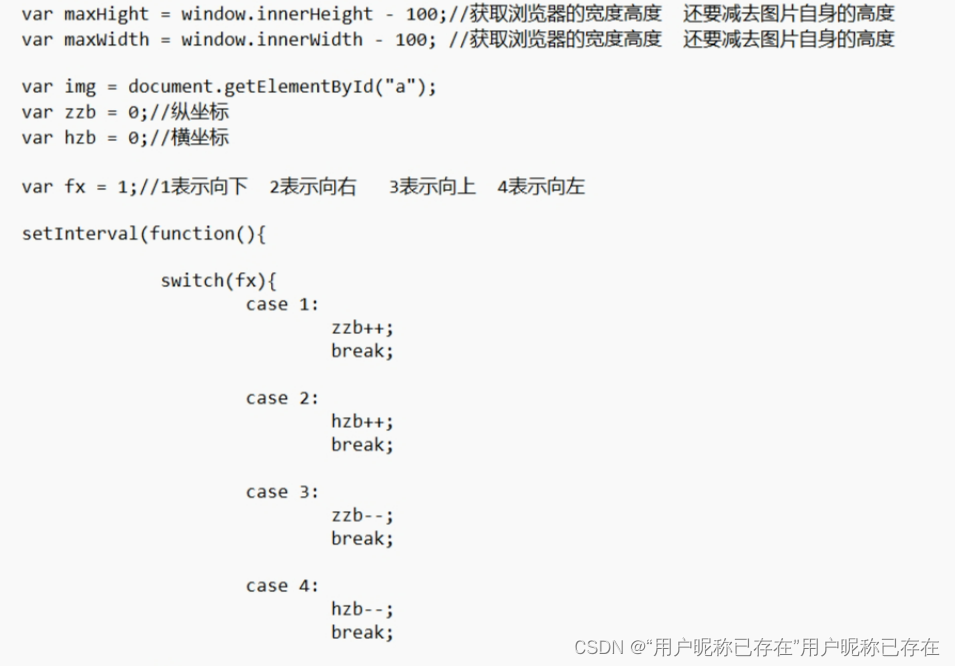
案例:顺时针移动广告牌:























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








