1,npm安装
1、如果下载慢 换淘宝镜像
npm config set registry " https://registry.npm.taobao.org "
2、下载cli
npm install -g @vue/cli
3、验证
vue --version

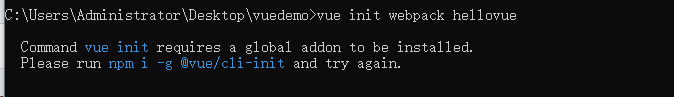
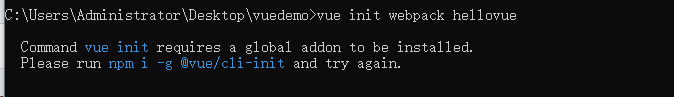
异常解决

npm install -g @vue/cli-init
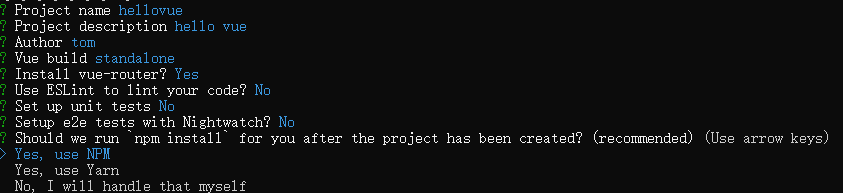
创建项目
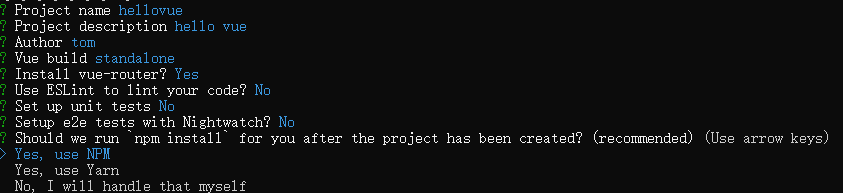
vue init webpack hellovue

- Project name 项目名称
- Project description 项目描述
- Author 作者
- Vue build vue的构造工具 直接回车
- Install vue-router? vue的路由
- Use ESLint to lint your code? No vue的代码检测工具
- Set up unit tests No 单元测试工具
- Setup e2e tests with Nightwatch? No 端到端测试工具
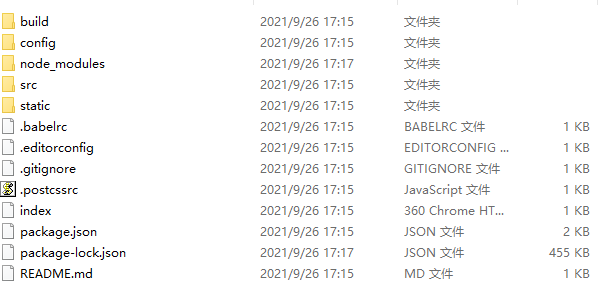
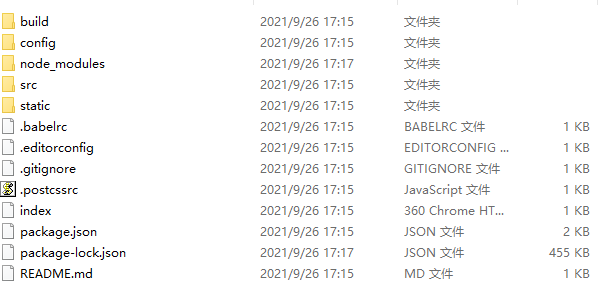
项目结构

- build 构建脚本目录
- config 项目配置目录
- node_modules 项目的依赖模块
- src 开发目录
- static 静态资源目录(放图片或字体)
- index.html 入口文件
- package.json 包配置文件(依赖包等信息)
- README.md 项目说明文档
2,cnpm 安装解决npm下载慢的问题:
npm install -g cnpm --registry=https://registry.npm.taobao.org



























 3369
3369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










