javas高级进阶------第一天
作用域
作用域(scope)规定了变量能够被访问的“范围”,离开了这个“方位”变量则不能被访问
局部作用域
局部作用域又分为函数作用域和块作用域
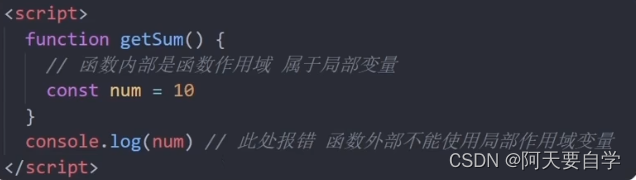
函数作用域
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问

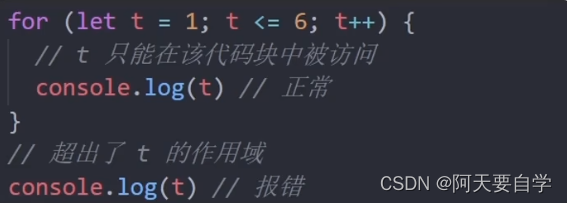
块作用域
在JavaScript中使用{}包裹的代码称为代码块,代码块内部声明的变量外部将【有可能】无法访问

1. let 声明的变量会产生块作用域,var不会产生块作用域
2. const 声明的常量也会产生块作用域
3. 不同代码块之间的变量无法相互访问
4. 推荐使用 let 或者 const
全局作用域
全局作用域:<script> 标签和 .js文件的【最外层】就是所谓的全局作用域,在此声明的变量在函数内部也可以被访问

注意
1. 为window对象动态添加的属性默认也是全局的,不推荐!
2. 函数中未使用任何关键字声明的变量为全局变量,不推荐!
3. 尽可能少的声明全局变量,防止全局变量被污染!
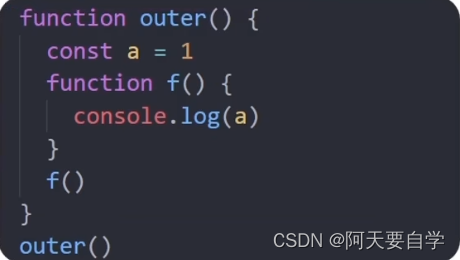
作用域链
作用域链本质上是最底层的变量查找机制
1.在函数被执行时,会优先查找当前函数作用域中查找变量
2.如果当前作用域中查找不到则会依次逐级查找父级作用域知道全局作用域

总结
1.嵌套关系的作用域串联起来形成了作用域
2.相同作用域链中按着从大到小的规则查找变量
3.子作用域能够访问父作用域,父级作用域无法访问子级作用域
JS垃圾回收机制
垃圾回收机制(Carbage Collection)简称GC
JS中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收

JS坏境中分配的内存,一般有如下生命周期:
1.内存分配:当我们声明变量、函数、对象的时候,系统会自动为他们分配内存
2.内存使用:即读写内存,也就是使用变量、函数等
3.内存回收:使用完毕,有垃圾回收器自动回收不再使用的内存
说明:
1.全局变量一般不会回收(关闭页面回收)
2.一般情况下局部变量的值,不用了。会被自动回收掉
内存泄漏: 程序中分配的内存由于某种原因程序未释放或者无法释放叫做内存泄漏
JS垃圾回收机制—算法说明
堆栈空间分配区别
1.栈(操作系统):由操作系统自动分配释放函数的参数值、全局变量等,基本数据类型放到栈里面
2.堆(操作系统):一般由程序员分配释放,若程序员不释放,有垃圾回收机制回收。复杂数据类型放到堆里面。
垃圾回收算法----引用计数法
IE浏览器采用的引用计数算法,定义“内存不再使用”,就是看一个对象是否有指向它的引用,没有引用了,就回收对象
算法
1.跟踪记录被引用的次数
2.如果被引用一次,那么就记录次数1,多次引用会累加++
3.如果减少一个引用就减1 –
4.如果引用次数是0,则释放内存
垃圾回收算法----标记清除法
标记清楚法的核心思路:从根部扫描对象,能查找到的就是使用的,查找不到的就要回收。
核心
1.标记清除算法将“不在使用的对象”定义为无法到达的对象。
2.就是从根部(在JS中就是全局对象)出发定时扫面内存中的对象。凡是能从根部到达的对象,都是还需要使用的。
3.那些无法从根部出发触及到的对象标记为不再使用,稍后进行回收。
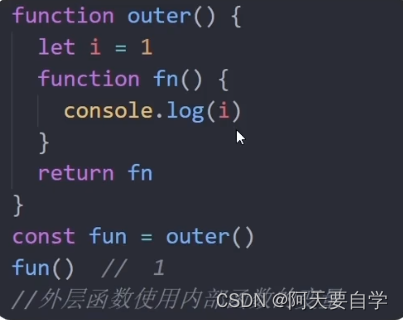
闭包
闭包的概念: 一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域
简单理解: 闭包 = 内层函数 + 外层函数的变量。示例代码
闭包的作用:封闭数据,提供操作,外部也可以访问函数内部的变量
闭包的基本格式:
常见的闭包的形式 外部可以访问使用 函数内部的变量
变量提升
变量提升是JavaScript中比较“奇怪”的现象,他允许在变量声明之前即被访问(仅存在于var声明变量)
函数进阶
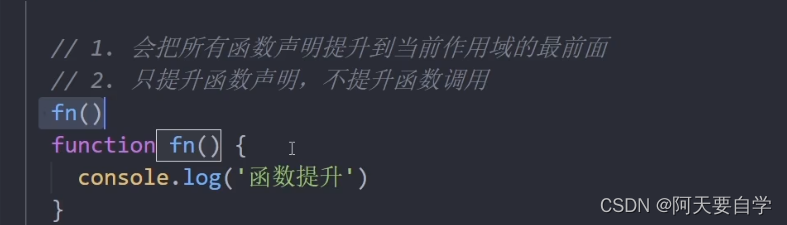
函数提升
目标:能说出函数提升的过程
函数提升与变量提升类似,是指函数在声明之前即可调用
总结
1.函数提升能够使函数的声明调用更灵活
2.函数表达式不存在提升的现象
3.函数提升出现在相同作用域当中
函数参数
函数参数的使用细节,能够提升函数引用的灵活度
动态函数
arguments是函数内部内置的为数组变量,他包含了调用函数时传入的所有实参
arguments 动态参数 只存在于函数里面
是一个伪数组,里面存储的是传递过来的实参
总结
1.arguments是一个伪数组,只存在与函数中
2.arguments的作用是动态获取函数的实参
3.可以通过for循环依次得到传递过来的实参
剩余参数
剩余参数允许我们将一个不定数量的参数表示一个数组
展开运算符
展开运算符: 可以把数组展开,可以利用求数组最大值以及合并数组等操作
展开运算符和剩余参数有什么区别
展开运算符主要是数组展开
剩余参数在函数内部使用
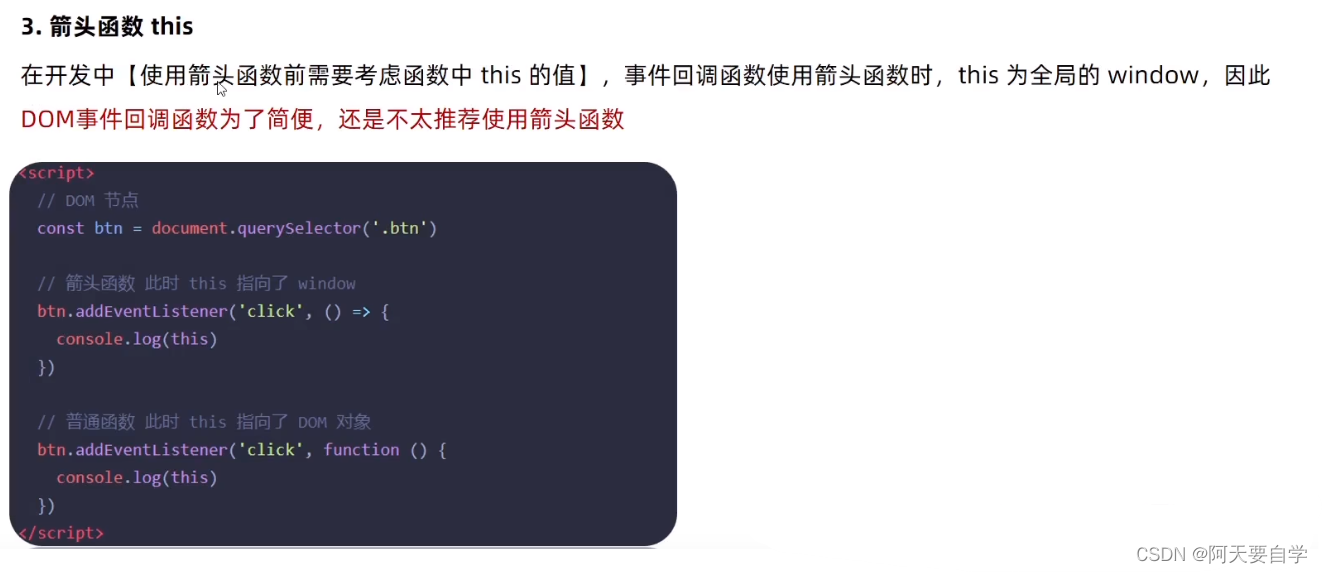
箭头函数
目的:
引入箭头函数的目的是更简洁的函数写法并且不绑定this,箭头函数的语法比函数表达式更简洁。
使用场景:箭头函数更让适合用于那些本来需要匿名函数的地方







































 1903
1903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










