之前学习canvas画图的时候,写了一个android的加载动画,代码托管在github上面。
下面先附上实际运行的效果图。
下面介绍一下基本的工作思路:
需要绘制这样的动画,首先要学习Canvas的一些基本知识,这里我就不一一介绍了,推荐一个大神的教程,讲解的非常好。
这里是连接:点击打开链接
这里要说一下,在没有现成的View,需要自己实现的时候,就使用自定义View,一般继承自View,SurfaceView或其他的View,不包含子View。一般的情况下,我们要下面几个函数,构造函数,测量View大小(onMeasure),确定View大小(onSizeChanged),确定子View布局位置(onLayout),绘制内容(onDraw),最后在对外提供操作方法和监听回调。
这个loading主要分为下面几个部分:
1、精度框的绘制,随着进度的增加,内部的进度需要,向前填充。
但是,要注意,在左边的部分是分为,上半弧,矩形,下半弧,组成,中间就是一个矩形,在右边同理,有上半弧,矩形,下半弧。下面详细分析的图。

2,云彩的动态效果
详细见代码
3,烟圈的动态效果
详细见代码
4,房子的波浪显示效果,这里要考虑到试用Path()路径绘图,贝塞尔曲线的绘制。
先写这么多,下次继续补全。欢迎到github帮我star。
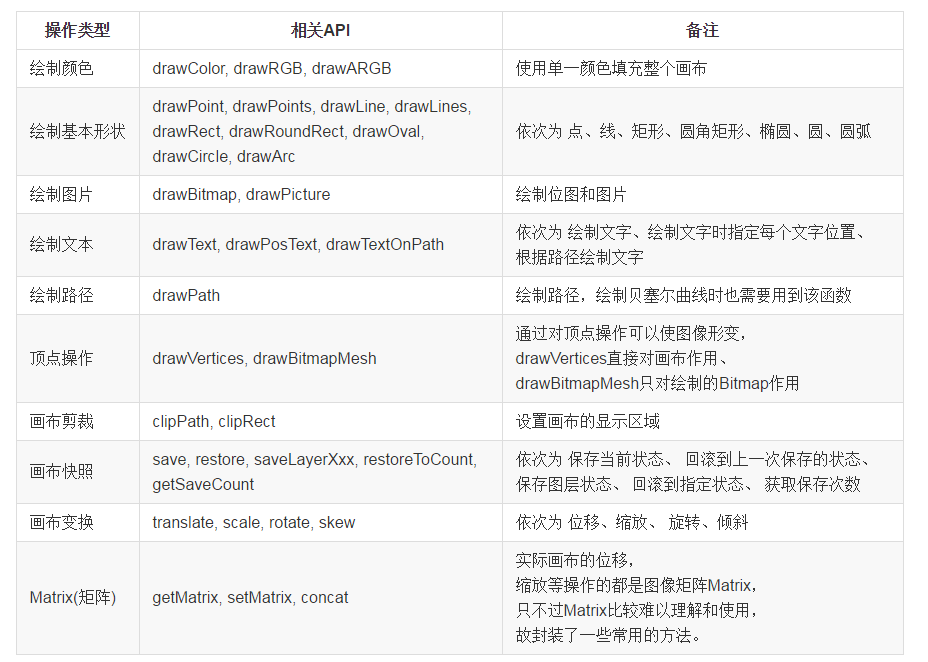
附:Canvas的常用操作速查表
























 2557
2557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








