1.jQuery总结:show(),hide(),toggle(),slideUp(),slideDown(),slideToggle(),animate(),slide Window(滑动窗口)
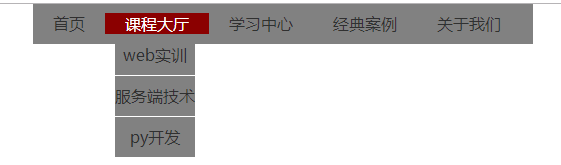
2.用jQuery实现二级菜单
●代码如下:
<script type="text/javascript">
$(function(){
$(".navmenu").mouseover(function(){
$(this).children("ul").show();
//$(this).children("ul").css({display:'block'})
})
$(".navmenu").mouseout(function(){
$(this).children("ul").hide();
//$(this).children("ul").css({display:'none'})
})
})
</script>●代码实现:

3.jQuery尺寸图解
<1>和css样式差不多

<2>通过jQuery获取元素的尺寸
●代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery尺寸</title>
<script src="jquery-1.9.1.min.js"></script>
<script>
$(document).ready(function(){
$('button').click(function(){
var txt =""
txt += 'div的宽度是:'+$('#div1').width()+'px'+'<br/>';
txt += 'div的宽度是:'+$('#div1').height()+'px'+'<br/>';
txt += 'div宽度,包括内边距:'+$('#div1').innerWidth()+'px'+'<br/>';
txt += 'div宽度,包括内边距:'+$('#div1').innerHeight()+'px'+'<br/>';
txt += 'div宽度,包括内边距和边框:'+$('#div1').outerWidth()+'px'+'<br/>';
txt += 'div宽度,包括内边距和边框:'+$('#div1').outerHeight()+'px'+'<br/>';
txt += 'div宽度,包括内边距和边框、外边距:'+$('#div1').outerWidth(true)+'px'+'<br/>';
txt += 'div宽度,包括内边距和边框、外边距:'+$('#div1').outerHeight(true)+'px'+'<br/>';
$("#div1").html(txt)
})
})
</script>
</head>
<body>
<div id="div1" style="height: 200px;width: 200px;padding:10px;border: 5px solid brown ;margin: 1px"></div>
<button>显示div元素的尺寸</button>
</body>
</html>
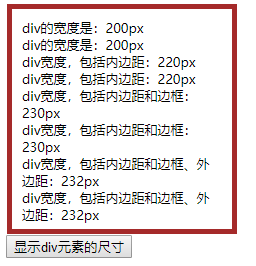
●代码实现:
 点击“显示”→→→
点击“显示”→→→ 
●涉及的知识点
width():设置或返回元素的宽度(不包括内边距,边框,外边距)
height():设置或返回元素的高度(不包括内边距,边框,外边距)





















 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








