Interface Builder(IB)是Mac OS X平台下用于设计和测试用户界面(GUI)的应用程序;
storyboard:故事板
优点:页面直观清晰
缺点:不利于大型app协同开发,一个vc有大量的push和pop,如果全在一个一个storyboard上,后续维护难度大,远不如代码逻辑清晰。
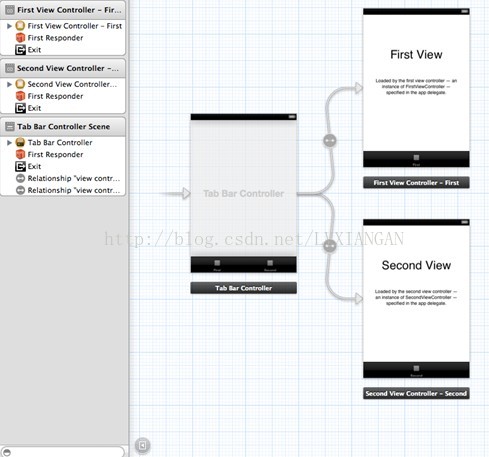
下面是一个故事板:
xib:等同于nib,初只有nib文件,后来将其更名为xib,但大家一直沿袭nib这个叫法(即称xib文件为nib文件)。xib一般用于快速定制个性化控件,例如:
AutoResizing:
优势:轻量级的适配子视图和父视图位置。
不足:autoResizing是相对父控件进行布局的,不可以在两个兄弟view之间建立布局关系,因为Autoresizing无法智能计算多个子View各自的Frame。
方法1---->代码实现:在UIView中有一个autoresizingMask的属性,它对应的是一个枚举的值,可根据属性自动调整子控件与父控件的位置、宽高。
@property(nonatomic) UIViewAutoresizing autoresizingMask; // simple resize. default is UIViewAutoresizingNone
代码则可以通过view.autoresizingMask = ...来设定autoResizing值; 如:UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin
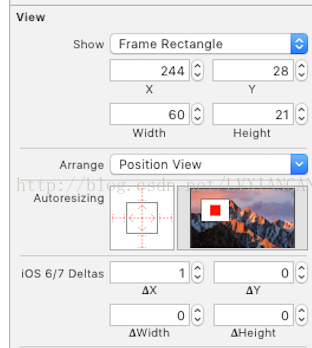
方法2--->界面实现:
切换到 show the size inspector 面板,注意Autoresizing的虚线点击可以变成实线,并在右边实时看到改变后效果
点击虚线变成实线,实现适配:
AutoLayout:可通过约束来决定每个View的坐标、大小,约束可以针对SuperView,也可以针对其他任意一个SubView
随着不同屏幕分辨率的iPhone推出,iOS原来的Frame页面布局方式在开发愈发显得捉襟见肘,不能满足项目需求,因此苹果在Xcode 5 推出了AutoLayout,通过约束(constrains)来适配页面。
了解Android的朋友会发现,这个AutoLayout 就是类通于 Android 的 RelativeLayout(相对布局),而iOS frame布局方式类通于 Android 的AbsoluteLayout(绝对布局)。
关于AutoLayout入门,可以了解1,不过由于约束的开发上手相对来说稍稍有点难,可读性不是很好,已逐步被Masonry取代。
同理,AutoLayout也有代码和界面实现两种途径:了解2
Masonry:(重点、推荐)
一个基于AutoLayout封装的第三方开源框架,通过代码方式,实现AutoLayout的各种功能,具备良好的易用性和代码可读性。入门教程很多,这里就不贴了,有兴趣可以参考:
Github地址:点击打开链接





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








