目录
1.行内块基线对齐
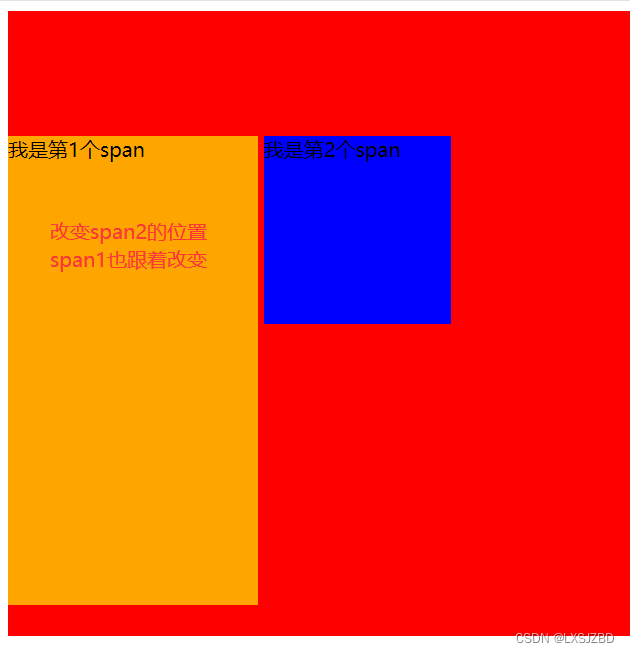
若行内块与文本和行内块在一行,则默认会按照基线对齐方式排列,一旦其中一个行内块或文字的上下位置发生改变,就会导致这一排所有文字和行内块都会跟着改变。
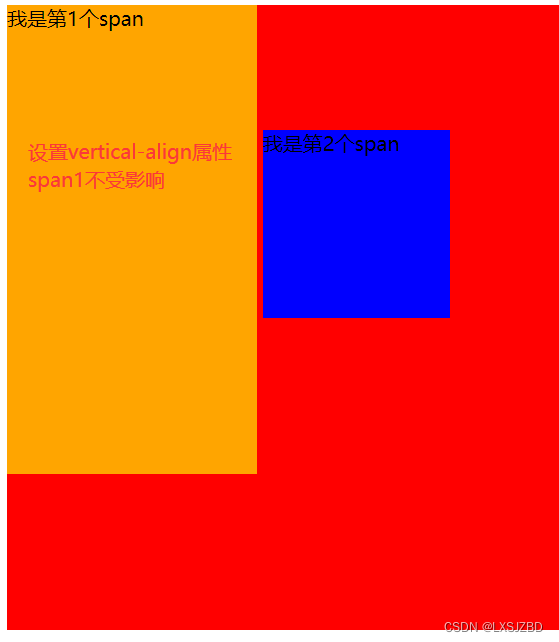
可以使用vertical-aline属性改变行内块在行内的对齐方式,从而使其不受文本上下位置的影响
vertical-align:top | middle | bottom | baseline(默认值 基线对齐) | px值


2.图文混排的对齐问题
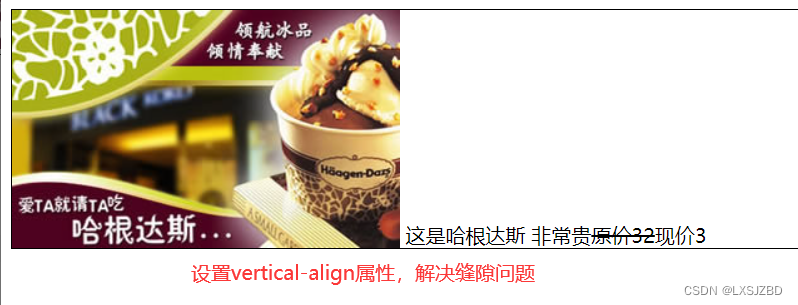
当父元素没有设置高度,按照内部的img高度撑开的时,底部会出现缝隙
解决方式:
给img设置 vertical-align:top | middle | bottom | baseline(默认值 基线对齐) | px值


3.浮动元素自动换行卡住问题
当浮动元素无法与左端对齐时,检查卡住元素的尺寸
4.box-sizing属性
定义元素的总宽度和总高度的计算方式,主要设置是否需要加上内边距(padding)和边框等
| content-box | 默认值,元素总宽度 = 元素width + border + padding |
| border-box | 元素总宽度 = 元素width,边框和内边距包含在width中 |
| inherit | 属性值从父元素继承 |
5.用户界面鼠标样式
<ul>
<li style="cursor: default;">默认的</li>
<li style="cursor: pointer;">小手</li>
<li style="cursor: move;">移动</li>
<li style="cursor: text;">文本</li>
<li style="cursor: not-allowed;">禁止</li>
</ul>6.文本框格式
<style>
input{
/* 取消轮廓线 */
outline: none;
border: none;
border-bottom: 1px dashed #000;
}
textarea{
width: 500px;
height: 260px;
outline: none;
border: 1px solid #036;
/* 防止用户拖拽文本域 */
resize: none;
}
</style>7.文字溢出效果
<style>
div{
width: 150px;
height: 25px;
border: 1px solid red;
}
#box1{
/* 文字强制一行内显示 除非遇到br */
white-space: nowrap;
}
#box2{
/* 溢出隐藏 */
overflow: hidden;
}
#box3{
/* 文字溢出 用省略号代替 */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
8. css三角形
不设置颜色时为透明色,只有设置了三角的颜色才会显示
<style>
div{
width: 0;
height: 0;
border-top:30px solid red;
border-right: 30px solid green;
border-bottom: 30px solid blue;
border-left: 30px solid #000;
}
p{
width: 0;
height: 0;
border-style: solid;
border-width: 40px;
/* 上右下左 */
border-color: red transparent transparent transparent;
}
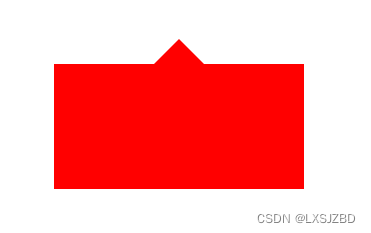
</style><style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 100px;
background-color: red;
margin: 100px auto;
position: relative;
}
p{
width: 0;
height: 0;
border-style: solid;
border-width: 20px;
border-color: transparent transparent red transparent;
position: absolute;
left: 50%;
margin-left: -20px;
top: -40px;
}
</style>
9.内容移除
overflow:hidden;























 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








