1.定位的含义:
定位就是将指定的元素摆放到页面的指定位置,可以通过定位来摆放元素的位置。
2.定位的实现:
通过position属性来设置元素的定位,相关的属性如下:
| relative | 开启元素的相对定位 |
| absolute | 开启元素的绝对定位 |
| fixed | 开启元素的固定定位 |
| sticky | 开启元素的粘性定位 |
下面就来逐个举例说明这几个定位的含义。
3.相对定位:当给元素的position设置relative属性时,就开启了元素的绝对定位。
<style>
#nav1{
width: 100px;
height: 100px;
background: aqua;
position: relative;
left: 50px;
top: 50px;
}
#nav2{
width: 100px;
height: 100px;
background: red;
}
#nav{
background: bisque;
}
</style>
<body>
<div id="nav">
<div id="nav1">
</div>
<div id="nav2">
</div>
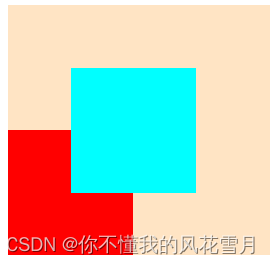
</div>如上图所示我对nav1开启了相对定位,对nav2未开启定位,会发现,nav2自动换行,而且距离顶部有一定的距离,说明:
①相对定位是相对于元素原来的位置进行定位的
②相对定位不会脱离标准文档
③相对定位不会改变匀速本来的性质,块级还是块级
④相对定位可以保留元素的位置,是处于被占用状态。
⑤可以通过 left,right,bottom,top来设置元素距离原本位置的距离
结果如下图所示:

4.绝对定位:当给元素的position设置absolute属性时,就开启了元素的绝对定位
<style>
#nav1{
width: 100px;
height: 100px;
background: aqua;
position: absolute;
left: 50px;
top: 50px;
}
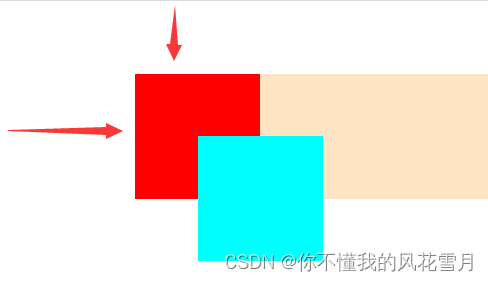
如上面代码所示,我将nav1的position属性设置成absolute,就开启了绝对定位。nav2没有开启定位,结果如下图所示。nav2没有换行,说明了:
①脱离标准文档流
②不保留原来的位置
③会改变元素的特性,不管是行内元素还是块级元素,使用定位之后特性更像行内块级元素

相对定位还有一种情况:父亲有定位
#nav{
background: bisque;
position: relative;
left: 100px;
top: 50px;
}如上图所示,我将nav1和nav2的父级nav开启了相对定位,向左偏移100px,向下偏移50px,此时再对两个子集元素开启决定定位,会发现子集元素是以父级的位置为起点进行偏移的

5.固定定位:当元素的position属性设置fixed时,则开启了元素的固定定位。
<style>
.div1{
position: fixed;
top: 100px;
left: 40px;
}
</style>
</head>
<body>
<div class="div1">
<img src="./images/user.png">
</div>
<p>这是一段文字</p><p>这是一段文字</p>
<p>这是一段文字</p><p>这是一段文字</p>
.......
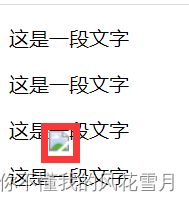
</body>如上图所示,我div1开启了固定定位,在下面添加了许多文字,这时我们的页面上图片会悬浮于文字上方,并且固定在这个位置,不论下方的文字如何变化,图片都始终在这个位置。说明:
(1)固定定位是用于将元素固定在浏览器页面上,不随浏览器的滚动而改变位置
(2)固定定位的参照物是浏览器页面,没有父级概念
(3)固定定位不占有原来的位置,即脱离标准流 ,会改变元素的性质(和浮动类似,但是文字不会环绕)

6.粘性定位:当元素的position属性设置为sticky时,则开启了元素的粘滞定位,一般用于网页的吸顶效果。
.nav{
/* 粘性定位 */
position: sticky;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
}如上图所示,开启粘性定位,效果如下图所示,不论怎么滑动鼠标,导航栏位置始终在最顶部,粘性定位有以下几个特性:
(1)和固定定位类似,都是以浏览器为父类,进行定位
(2)占有原来位置,不会脱离文档流






















 1599
1599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








