此控件通过线性布局结合ImageView来实现。
具有展示分数,滑动评分功能,可设置0-10分,自行设置星星图片,是否可点击与滑动,星星间距。
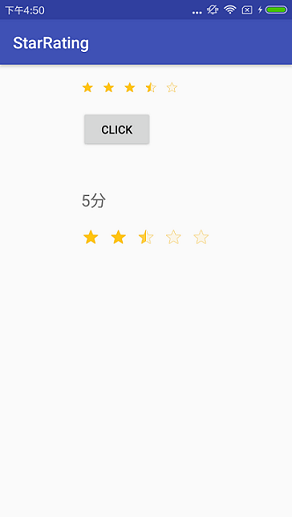
效果如下:
需准备好下面三张图片
先看自定义属性:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="StarRatingView">
<!--星星点亮-->
<attr name="stat_on" format="reference"></attr>
<!--星星关闭-->
<attr name="stat_off" format="reference"></attr>
<!--半颗星星-->
<attr name="stat_half" format="reference"></attr>
<!--是否可以点击滑动评分-->
<attr name="ratable" format="boolean"></attr>
<!--星星之间间距-->
<attr name="star_padding" format="dimension"></attr>
</declare-styleable>
</resources>布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:star="http://schemas.android.com/apk/res/com.le.star"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<com.le.star.StarRatingView
android:id="@+id/srv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
star:stat_on="@drawable/frodo_rate_star_small_on_holo_light"
star:stat_off="@drawable/frodo_rate_star_small_off_holo_light"
star:stat_half="@drawable/frodo_rate_star_small_half_holo_light"
star:star_padding="10dp"
star:ratable="false"
>
</com.le.star.StarRatingView>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_below="@id/srv"
android:text="click"
/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_below="@id/btn"
android:textSize="20sp"
/>
<com.le.star.StarRatingView
android:id="@+id/srv_ratable"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv"
android:layout_marginTop="20dp"
star:stat_on="@drawable/frodo_rate_star_big_on_holo_light"
star:stat_off="@drawable/frodo_rate_star_big_off_holo_light"
star:stat_half="@drawable/frodo_rate_star_big_half_holo_light"
star:star_padding="10dp"
star:ratable="true"
>
</com.le.star.StarRatingView>
</RelativeLayout>
第一个控件star:ratable设置为false,只具备展示功能。第二个为true,可进行滑动评分并把分数显示到TextView上。
下面是控件代码
public class StarRatingView extends LinearLayout{
private Drawable on,off,half; //星星三种图片
private boolean ratable; //是否点击滑动
private float padding; //星星之间间距
private List<ImageView> list; //存放五颗星星
private float points[] = new float[11]; //0-10分点的x坐标,index为分数,值为此分数为坐标
private float starWidth; //设置的星星图片宽度
private float halfStarWidth; //半个星星宽度
private int paddingLeft; //控件左padding
private OnRateChangeListener onRateChangeListener;
public StarRatingView(Context context) {
super(context);
}
public StarRatingView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray array = context.obtainStyledAttributes(attrs,R.styleable.StarRatingView);
on = array.getDrawable(R.styleable.StarRatingView_stat_on);
off = array.getDrawable(R.styleable.StarRatingView_stat_off);
half = array.getDrawable(R.styleable.StarRatingView_stat_half);
ratable = array.getBoolean(R.styleable.StarRatingView_ratable, false);
halfStarWidth = on.getIntrinsicWidth() / 2;
starWidth = on.getIntrinsicWidth();
padding = array.getDimension(R.styleable.StarRatingView_star_padding, starWidth / 3);
paddingLeft = getPaddingLeft();
list = new ArrayList<>();
ImageView imageView;
//初始化五个星星,并通过points数组把分数与坐标对应起来
for(int i=0;i<5;i++){
imageView = new ImageView(context);
LinearLayout.LayoutParams layoutParams = new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
if(i!=0&&i!=4) {
//设置间距
layoutParams.setMargins((int) padding / 2, 0, (int) padding / 2, 0);
//分数点所在的x坐标
points[i*2] = i*starWidth+i*padding;
points[i*2+1] = points[i*2]+halfStarWidth/2;
}
//第一个左边和最后一个右边不设置间距
if(i==0){
layoutParams.setMargins(0, 0, (int) padding / 2, 0);
points[0] = 0;
points[1] = halfStarWidth;
}
if(i==4){
layoutParams.setMargins((int) padding / 2, 0, 0, 0);
points[i*2] = i*starWidth+i*padding;
points[i*2+1] = points[i*2]+halfStarWidth/2;
points[10] = points[9]+halfStarWidth/2;
}
imageView.setLayoutParams(layoutParams);
imageView.setImageDrawable(off);
list.add(imageView);
addView(list.get(i));
}
setOrientation(LinearLayout.HORIZONTAL);
array.recycle();
}
/**
*根据分数显示星星
* @param rate
*/
public void setRate(int rate){
removeAllViews();
int count = rate/2;
boolean isOdd;
if(rate%2==0){
isOdd = false;
}else{
isOdd = true;
}
for(int i=0;i<list.size();i++){
if(i<count){
list.get(i).setImageDrawable(on);
}else{
list.get(i).setImageDrawable(off);
}
if(isOdd&&i==count){
list.get(i).setImageDrawable(half);
}
addView(list.get(i));
}
if(ratable&&onRateChangeListener!=null){
onRateChangeListener.onRateChange(rate);
}
}
public void setOnRateChangeListener(OnRateChangeListener l){
onRateChangeListener = l;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//设置不可以滑动则不处理事件
if(!ratable){
return super.onTouchEvent(event);
}
setRate(calculateStar(event.getX()));
return true;
}
/**
* 根据坐标计算分数
* @param x
* @return
*/
private int calculateStar(float x) {
//减去控件左padding
float realPosition = x-paddingLeft;
for(int i = 0;i<points.length;i++){
if(points[i]>realPosition){
return i;
}
}
//如果循环结束即为右滑超出最大值,返回10分
return 10;
}
/**
* 评分改变的回调
*/
public interface OnRateChangeListener{
void onRateChange(int rate);
}
}基本实现原理是通过坐标计算分数,然后根据分数设置每个ImageView显示不同三张星星图片,根据ratable变量判断是否处理触摸事件,通过触摸位置在坐标数组point[]的位置,确定index,即为分数。并通过OnRateChangeListener通知分数的改变。
最后为Activity代码
public class MainActivity extends AppCompatActivity {
private int count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final StarRatingView srv = (StarRatingView) findViewById(R.id.srv);
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
count++;
srv.setRate(count);
}
});
final TextView tv = (TextView) findViewById(R.id.tv);
StarRatingView srv_ratable = (StarRatingView) findViewById(R.id.srv_ratable);
srv_ratable.setOnRateChangeListener(new StarRatingView.OnRateChangeListener() {
@Override
public void onRateChange(int rate) {
tv.setText(rate+"分");
}
});
}
}GitHub地址StarRatingView
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








