1.Vscode配置C/C++开发环境
1.1 下载编译器
MinGW-w64 - for 32 and 64 bit Windows - Browse Files at SourceForge.net


- 下载并解压 -> 放到电脑C盘的根目录下
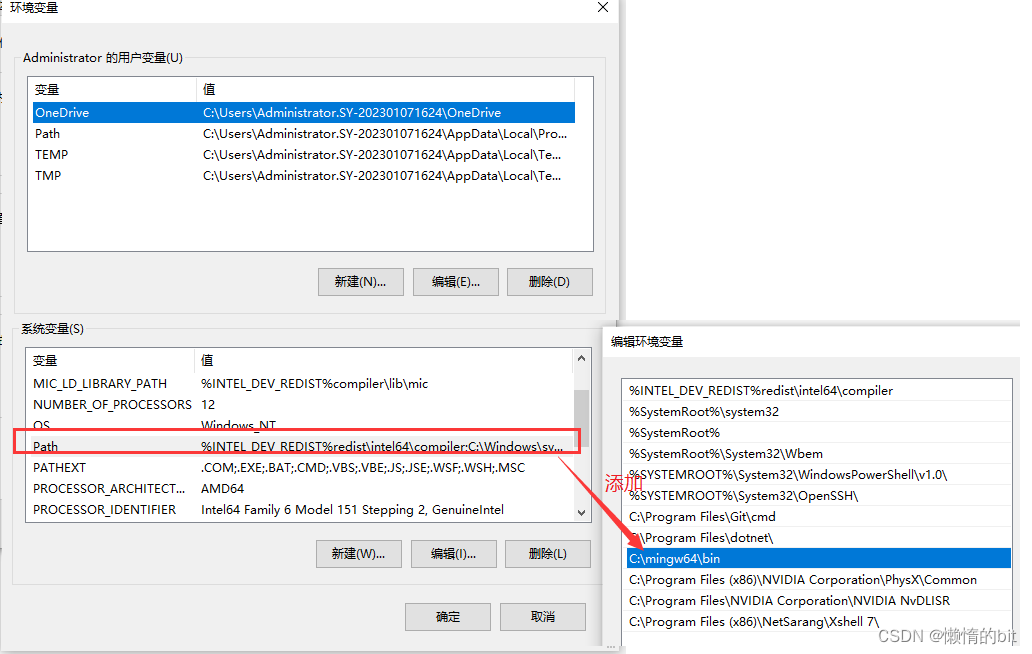
1.2 配置环境变量


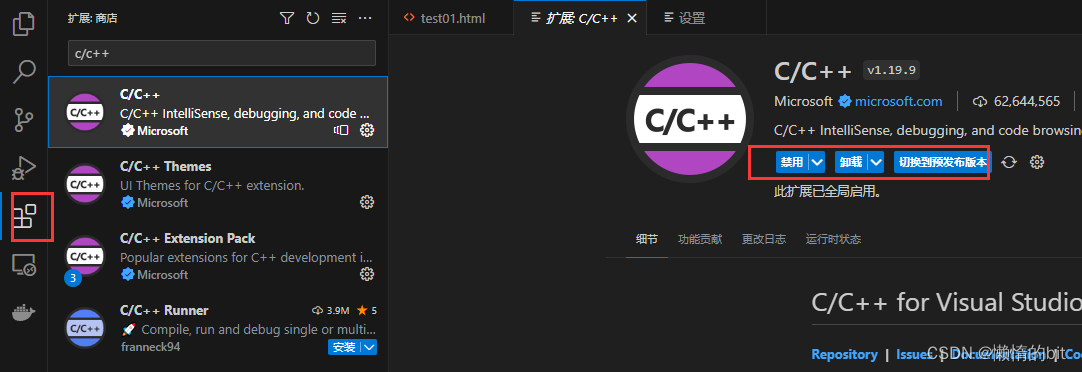
1.3 安装C/C++插件

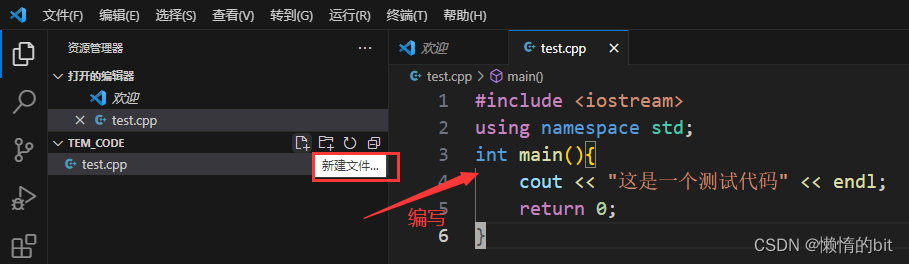
2. 在VScode上编写C语言代码并编译成功

- 在vscode中写代码时,需要将代码放在文件夹中,方便管理
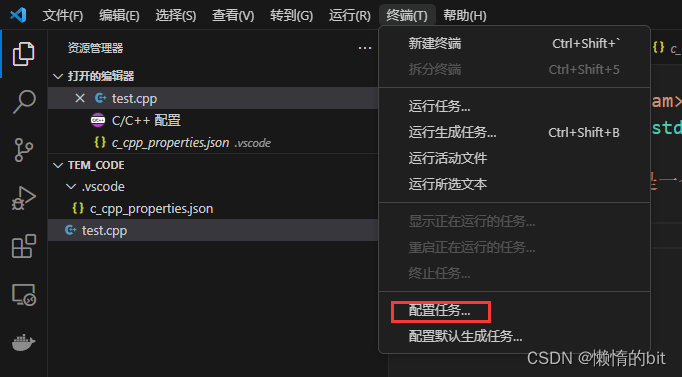
2.1 设置C/C++编译选项: c_cpp_properties.json



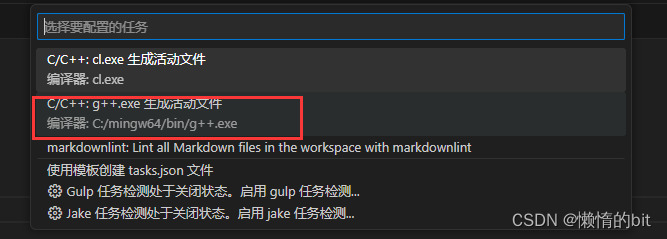
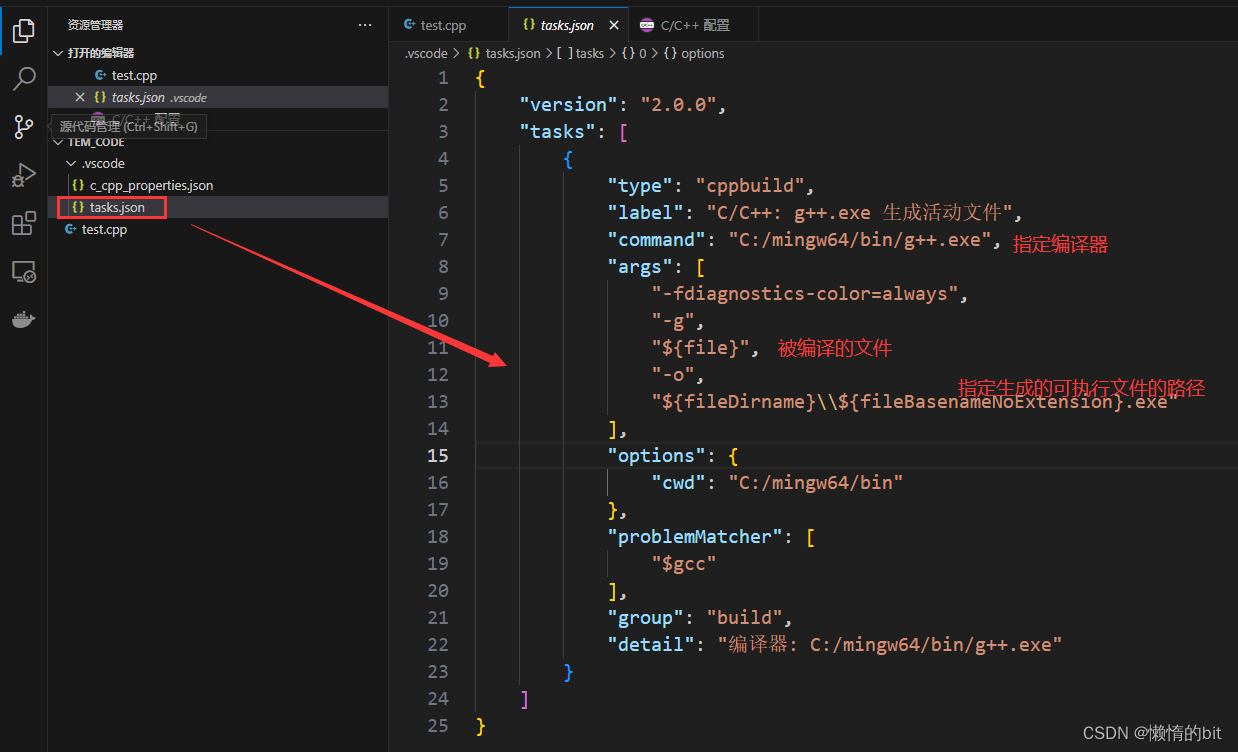
2.2 创建执行任务: tasks.json



2.3 编译+运行


3. 快速在vscode中生成可执行程序
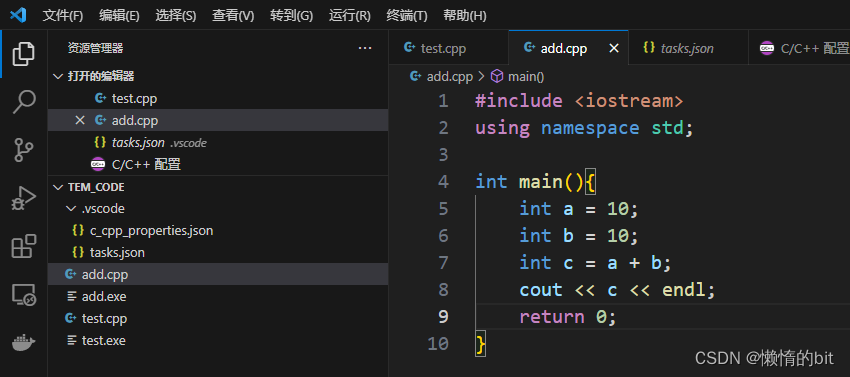
3.1 情况一: 在同一个文件夹中
前提是已经生成了c_cpp_properties.json 和 tasks.json文件

- 然后直接ctrl + shift + b就能直接得到 可执行文件
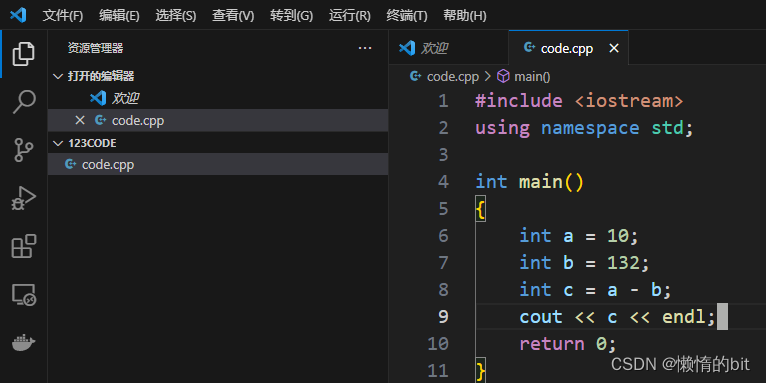
3.2 情况二: 创建一个新的文件夹
前提是保留了.vscode中的文件



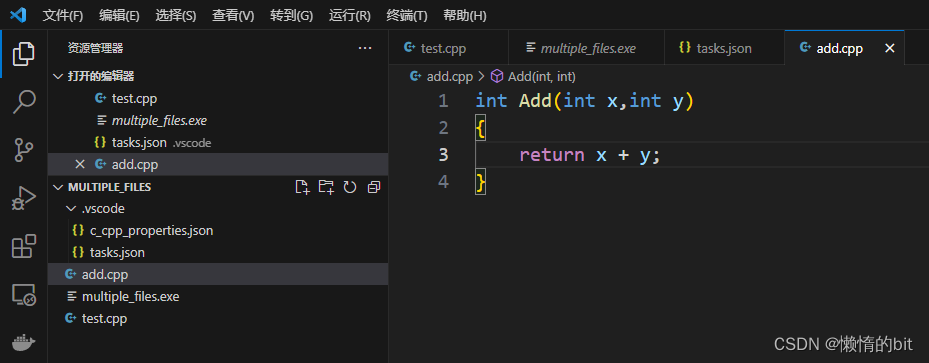
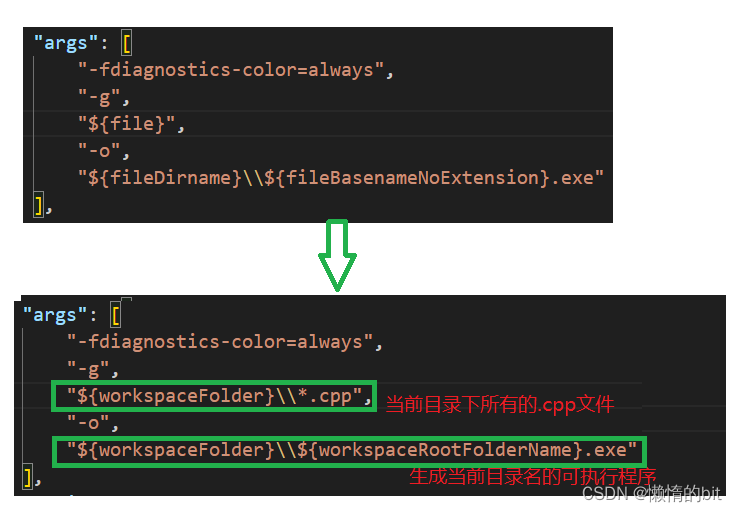
4. 编译多个.cpp文件



- "${workspaceFolder}\\*.cpp"
-
"${workspaceFolder}\\${workspaceRootFolderName}.exe"
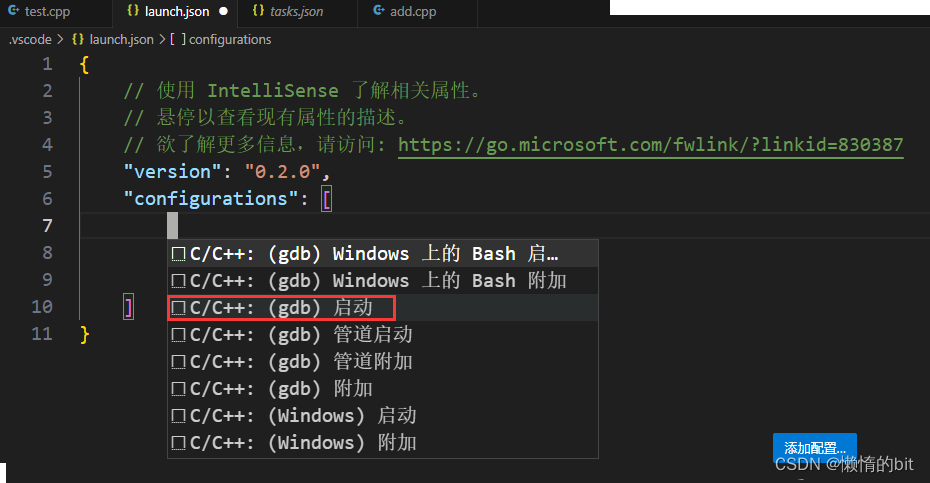
5. vscode的调试
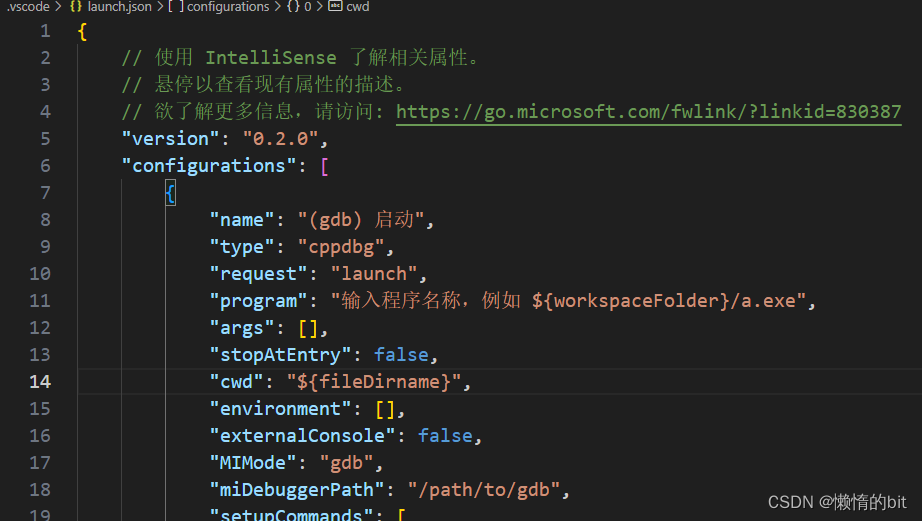
5.1 创建launch.json文件





- 更改被调试的文件名
- 修改调试工具(注意使用\\转义)

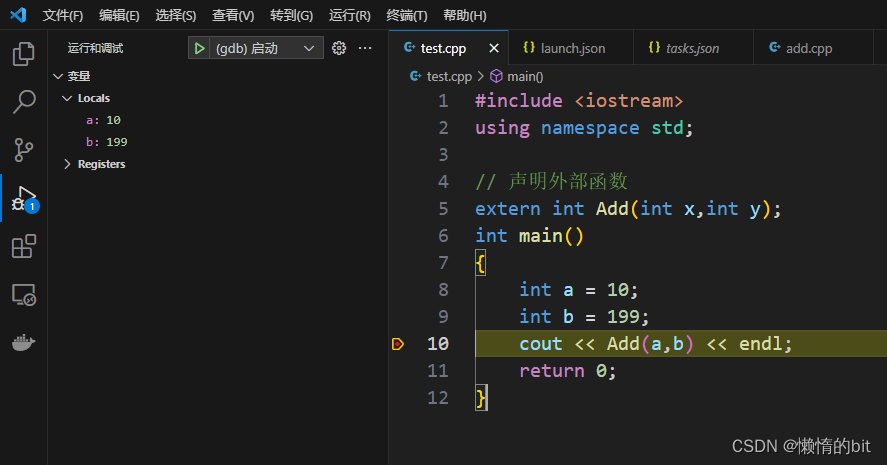
- 然后这些调试操作就和vs2019一样了






















 1993
1993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








