还没有安装Django,以及不会创建Django项目的小伙伴,可以先看看博主这篇文章:http://t.csdn.cn/Ly7yM
目录
1、项目创建完成后,需要注意的点:
- 使用Pycharm创建的Django项目,需要将Pycharm给我们创建的templates目录删除

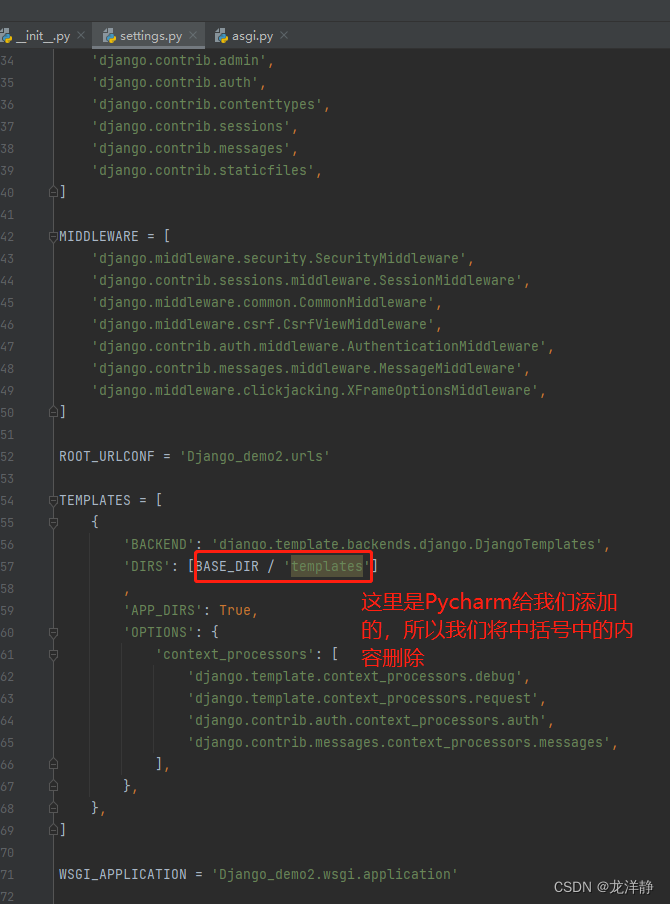
- 将setting.py文件中微调

具体为什么这样做,后面会有详细说明,当然了,你也可以不删除,后面你就会感受到有什么不同~
2、创建app
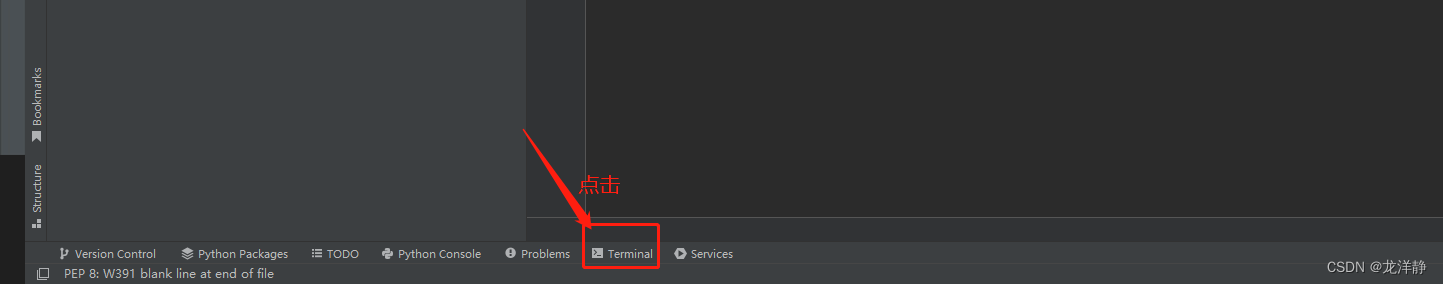
第一步:
第二步:
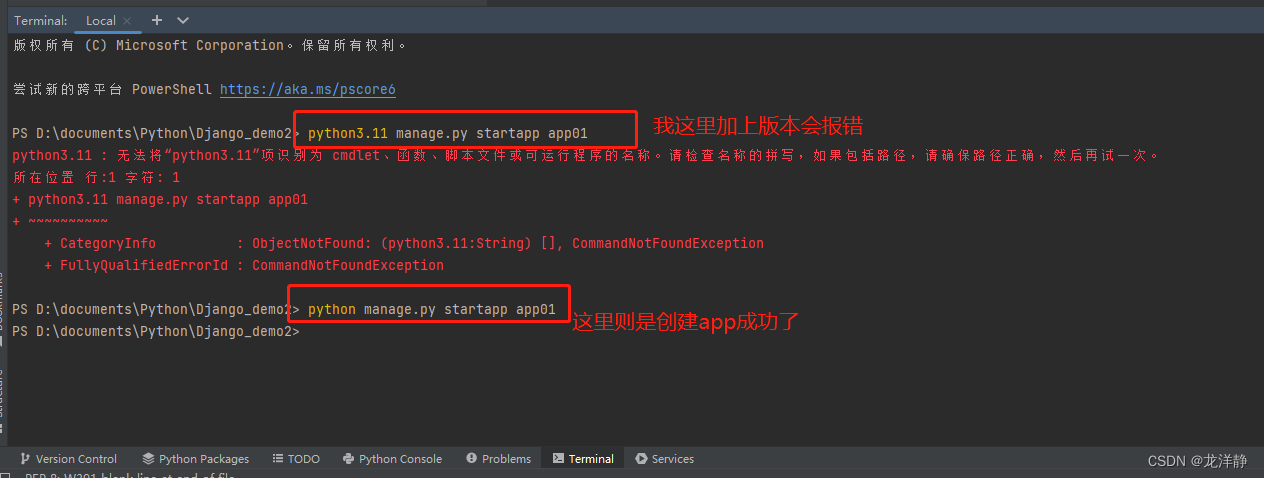
输入:python manage.py startapp app01
如果报错了,可以在python后面加上版本,例如:python3.11 manage.py startapp app01
如下:

第三步:
创建完成后,检查 是否创建成功了:
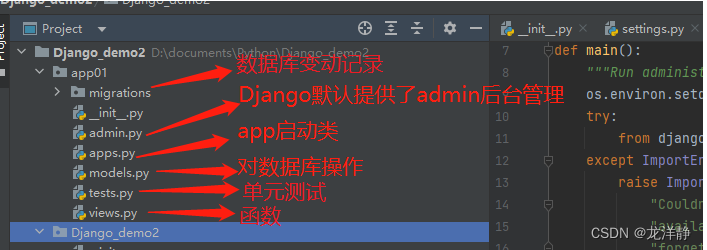
3、app的各个目录的作用


4、快速上手
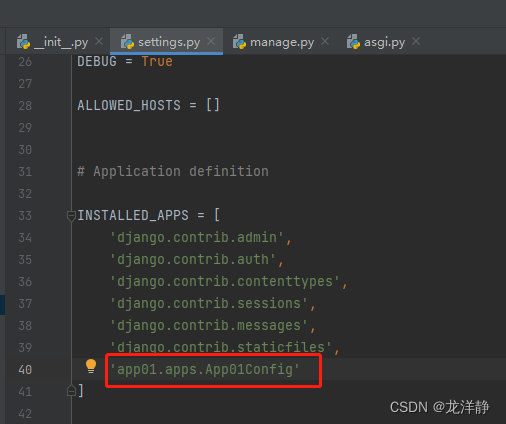
4.1、注册app
在settings.py中添加:'app01.apps.App01Config'

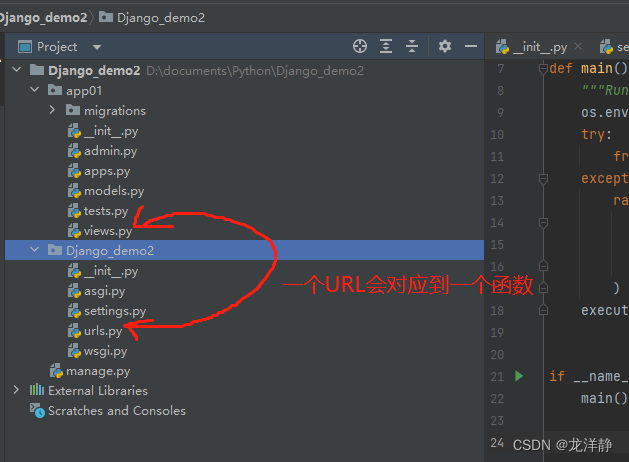
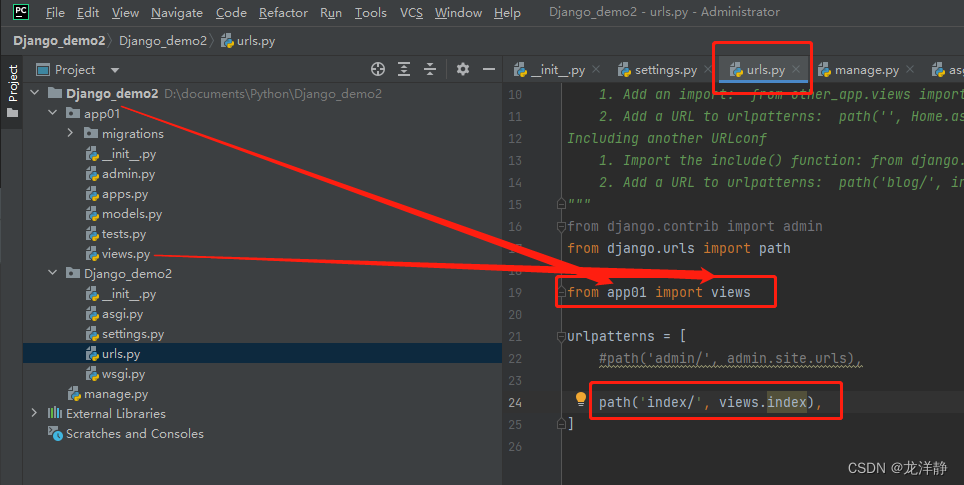
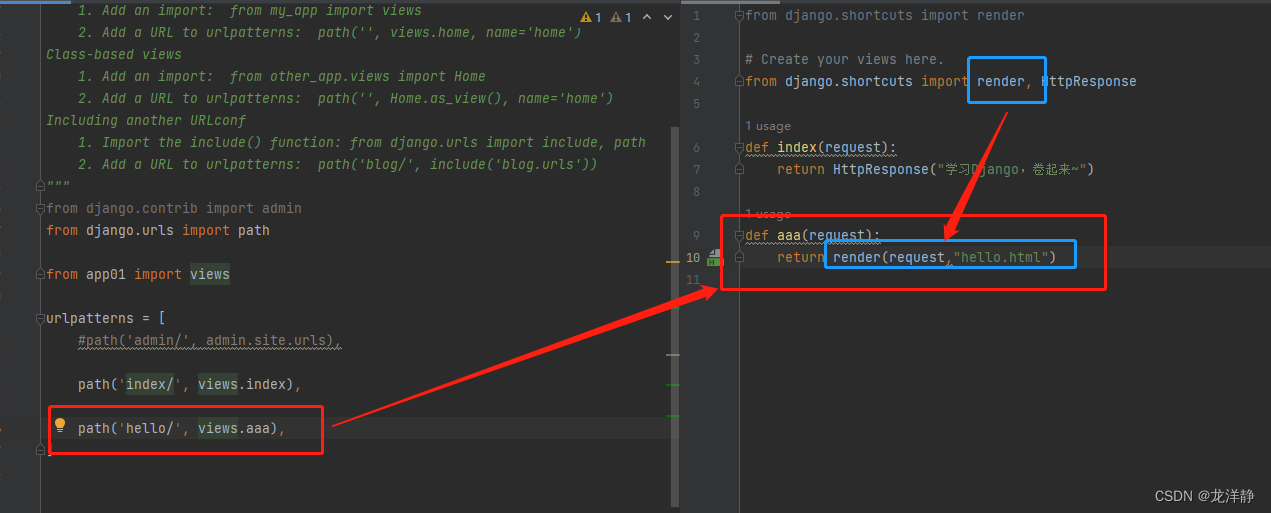
4.2、URL与视图函数的关系

views.index:看到这个,需要我们知道,那肯定是app01中的视图函数views中存在一个index的函数~
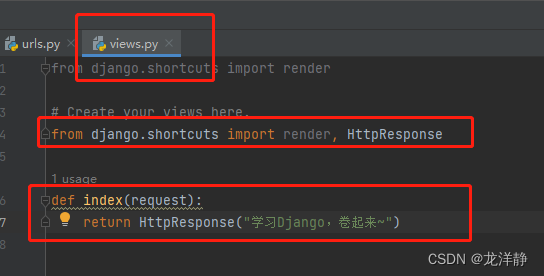
4.3、编写视图函数

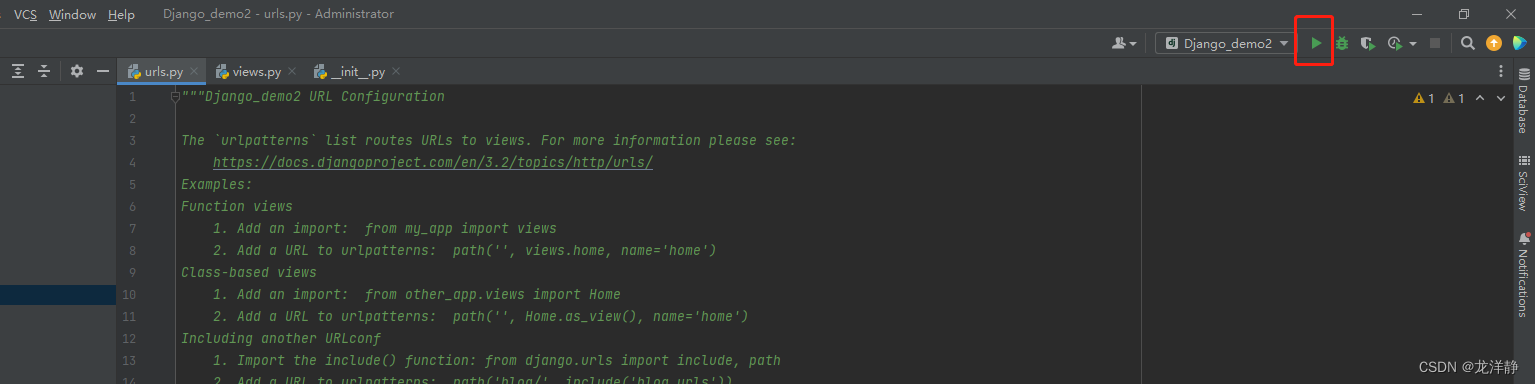
4.4、启动Django项目
有两种方式:
- 直接在Pycharm上启动

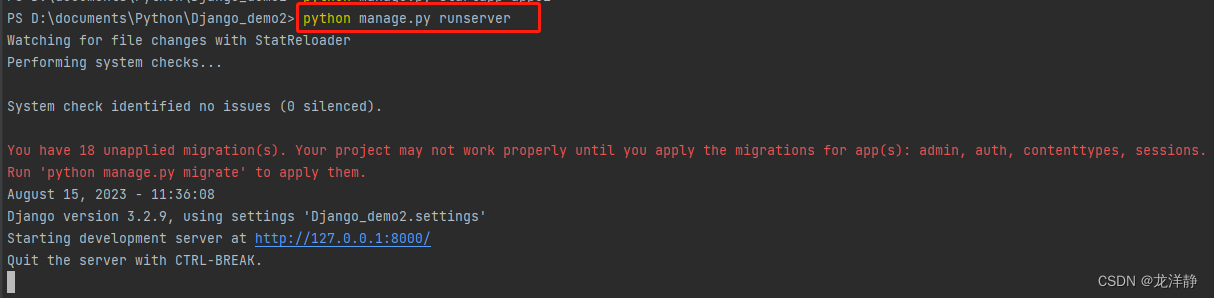
- 命令行: python manage.py runserver

4.5、网页查看我们的小页面
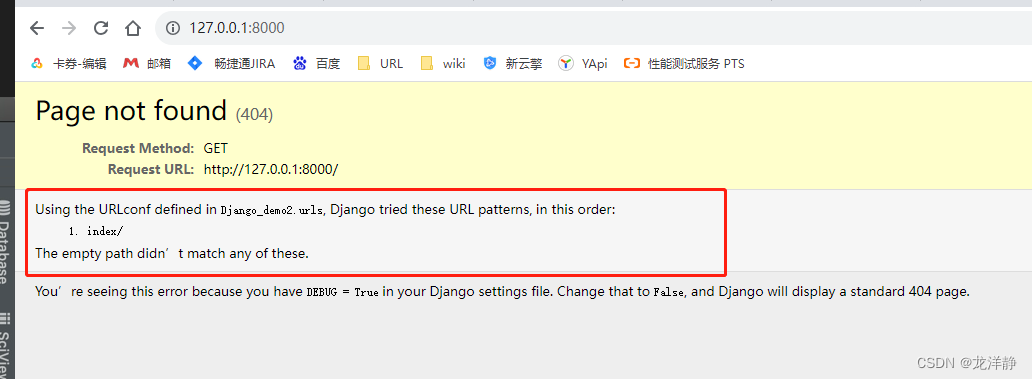
输入url:http://127.0.0.1:8080/,我们会看这样一个页面
这里其实就是会把你路径列举下来,只需要在http://127.0.0.1:8080/后面加上上述的其中你需要那个就可以:
5、静态文件和html页面怎么处理
看到上述的操作后,会有小伙伴想到,我不想返回文本,而是返回 某个页面,给怎么办呢?
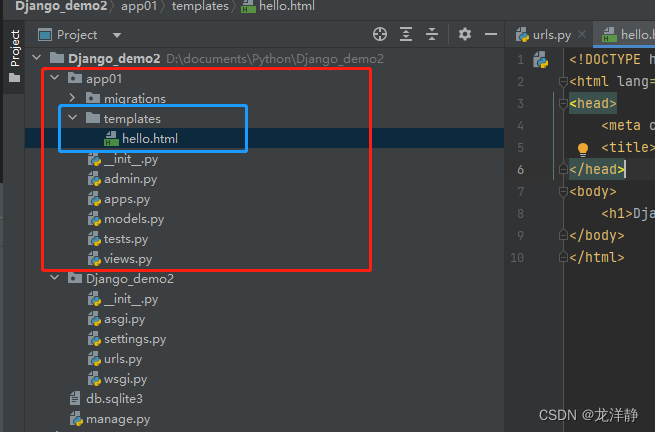
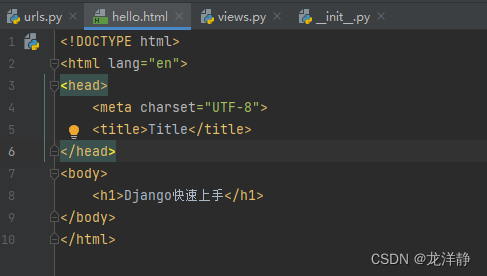
5.1、html页面
首先需要我们先创建一个文件夹templates

要看好是创建在哪个目录下的哦~如上述,也就看到了,html就是放在这里面的啦!
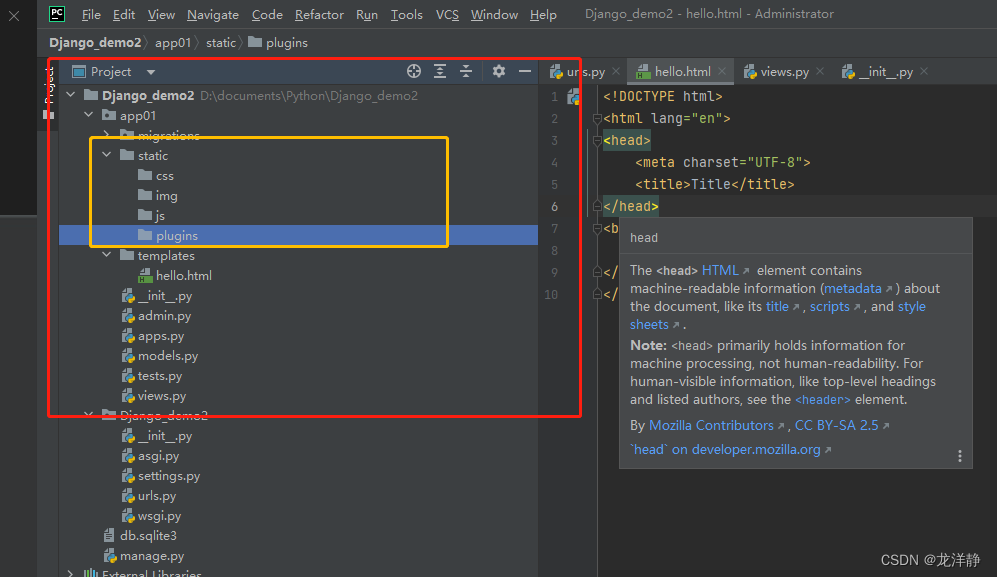
5.2、静态文件
创建一个文件夹static
静态文件,也就是css、js、img、plugins等~
5.3、页面返回html,而不是文本

html页面:

结果:

6、创建项目时,为什么要删除templates目录
小伙伴可以自己去尝试一下,如果不删除该目录,那么当这个templates目录下有html时,并且后续我们自己的app中创建的templates目录中也有html时,并且二者的html重名了,那么你创建的app会优先读取原本就存在这个templates目录下的文件,如果没有才会去读取你自己的创建的app下的templates下的文件,这种方式虽然也可以,但是在实际工作,更推荐删除该目录,并且要在settings.py也做出相应修改~
好啦,本期先到这里啦,下期我们学习Django的模板语法~
























 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










