PayController :
@RestController
@RequestMapping("/pay")
public class PayController {
//回调接口
@PostMapping("/callback")
public void success(){
}
}
2.设置回调URL:在订单接口中申请支付链接时将回调接口的路径设置给微信支付平台
OrderController :
@RestController
@CrossOrigin
@RequestMapping("/order")
@Api(value = "提供订单相关的操作接口",tags = "订单管理")
public class OrderController {
@Autowired
private OrderService orderService;
@PostMapping("/add")
public ResultVO add(String cids,@RequestBody Orders order) {
ResultVO resultVO = null;
try {
Map<String,String> orderInfo = orderService.addOrder(cids,order);
String orderId = orderInfo.get("orderId");
//String orderId="1234561234567";
if (order != null){
//微信支付:申请支付连接
WXPay wxPay = new WXPay(new MyPayConfig());
HashMap<String,String> data = new HashMap<>();
data.put("body",orderInfo.get("productNames"));//商品描述
data.put("out_trade_no",orderId);//使用当前用户订单的编号作为当前用户订单的编号作为当前交易的交易号
data.put("fee_type","CNY");//支付币种
data.put("total_fee",order.getActualAmount()*100+"");//支付总金额(单位:分)
data.put("trade_type","NATIVE");//交易类型
data.put("notify_url","/pay/callback");//订单编号
//发送请求获取响应
Map<String, String> resp = wxPay.unifiedOrder(data);
System.out.println(resp);
orderInfo.put("payUrl",resp.get("code_url"));
resultVO = new ResultVO(ResStatus.OK,"提交订单成功!",orderInfo);
}else {
resultVO = new ResultVO(ResStatus.NO,"提交订单失败",null);
}
}catch (SQLException e){
resultVO = new ResultVO(ResStatus.NO,"提交订单失败",null);
} catch (Exception e) {
e.printStackTrace();
}
return resultVO;
}
}
3.如果按照如上配置,当用户支付成功之后,微信支付平台会向 http://192.168.55.3:8080/pay/callback 发送请求,因为我们的服务器项目是运行在本地计算机的(IP为内网IP),微信平台无法访问。
内网穿透:当客户端运行时会向服务器端请求建立连接,通过第三方(ngrok)建立隧道并获取唯一的隧道ID,当访问唯一的隧道的url网址时即可对外提供公网访问。支付成功后回调请求会到内网穿透的服务器,服务器相当于一个路由表,查询映射关系之后转发到连接,转发给客户端。
(客户端——>服务器(建立长连接) , 支付平台——>服务器——>客户端)
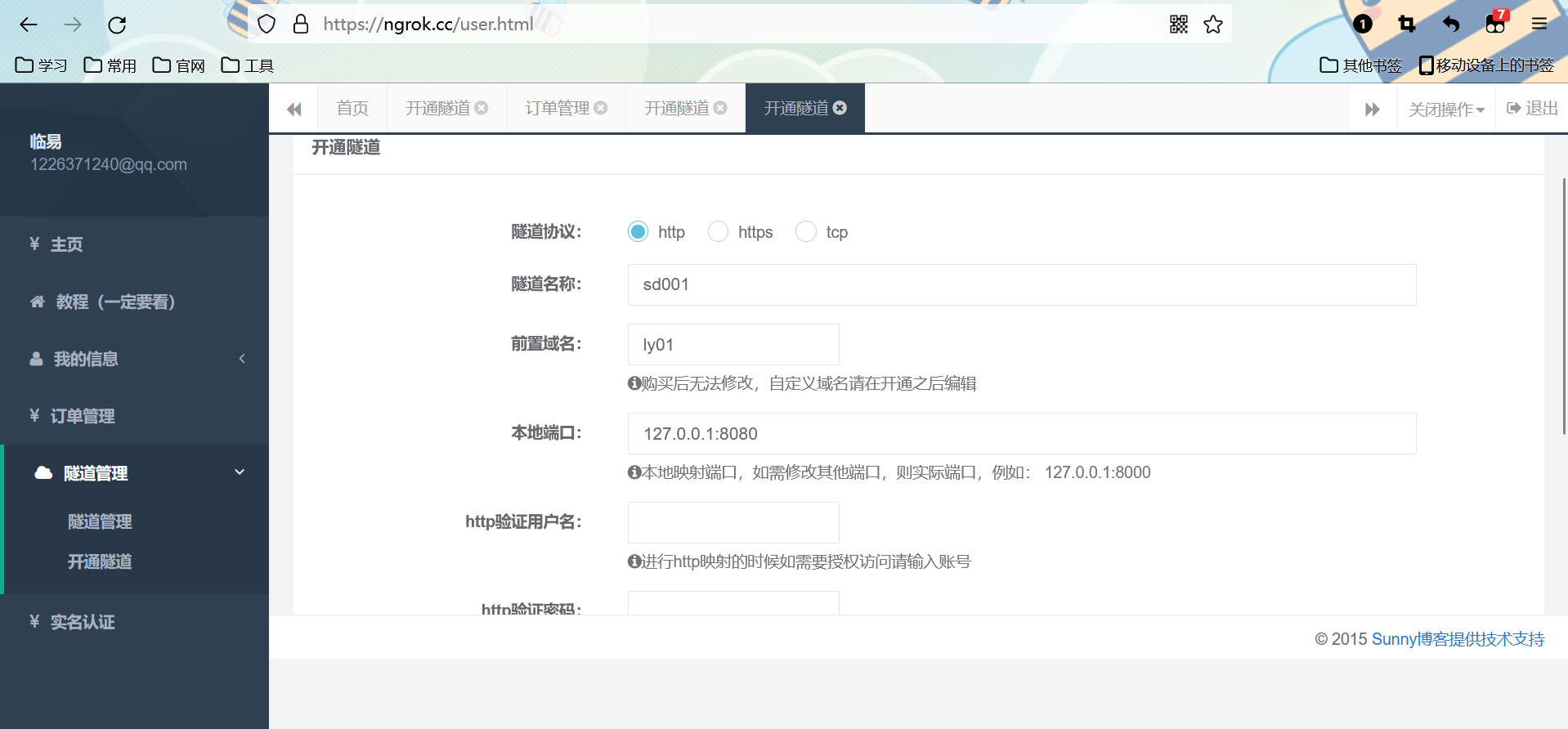
(1)开通隧道
(2)注册
(3)开通隧道

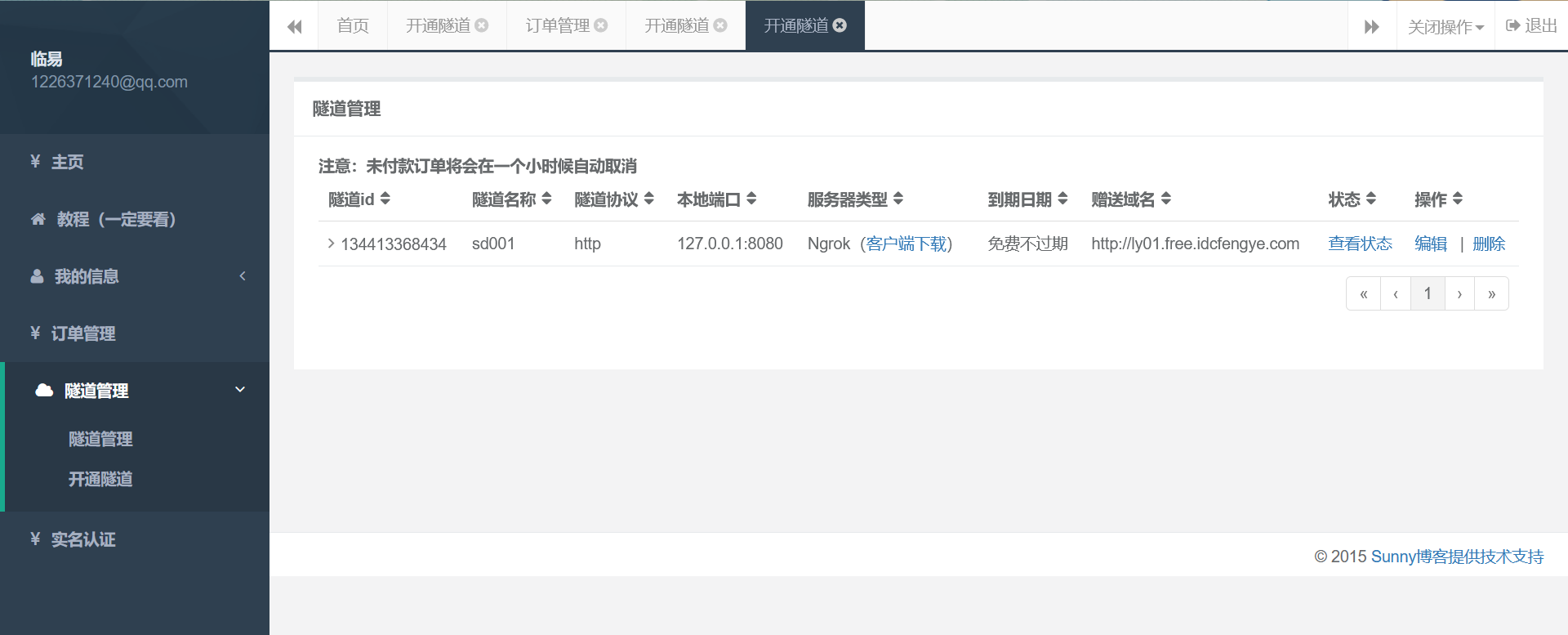
(4)获取隧道ID:134413368434
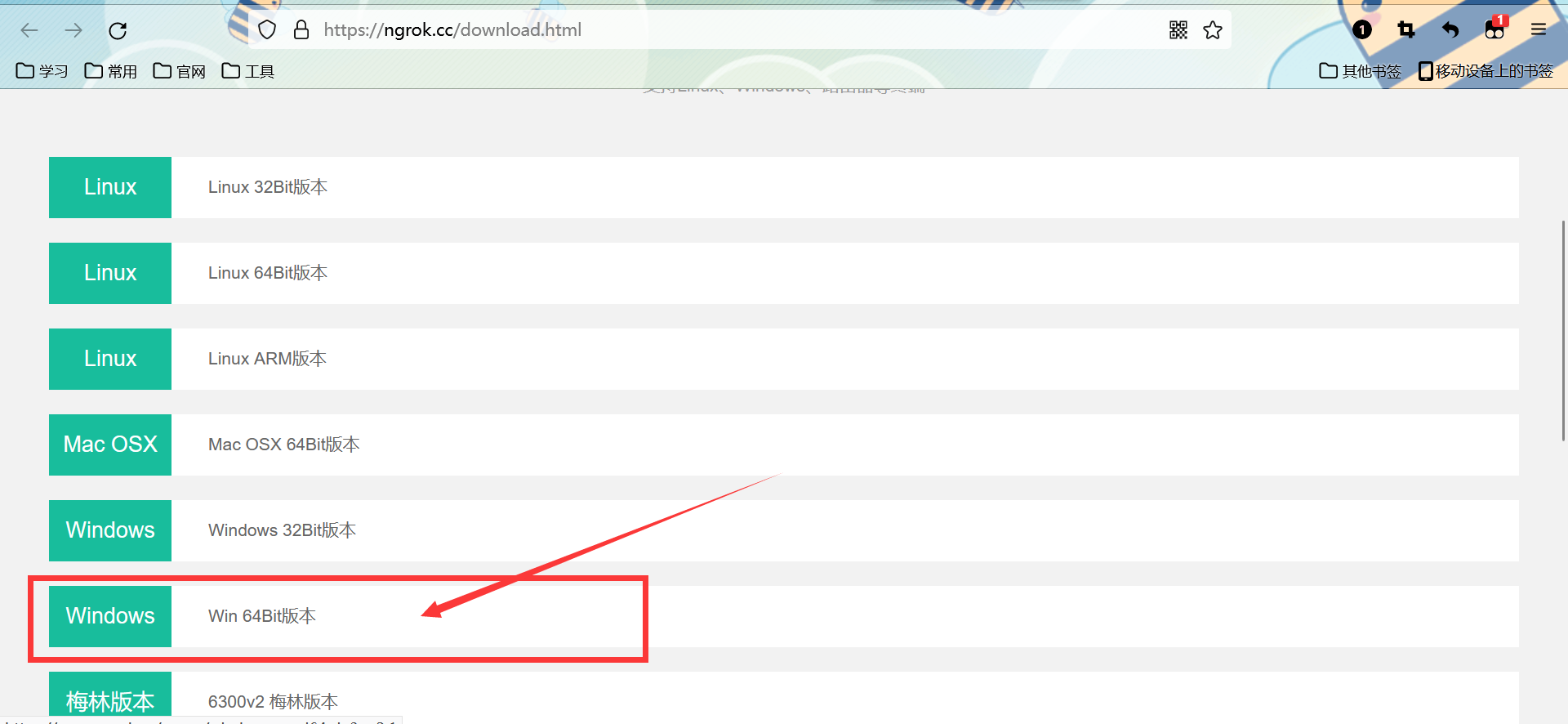
(5)下载Ngrok客户端
https://ngrok.cc/download.html

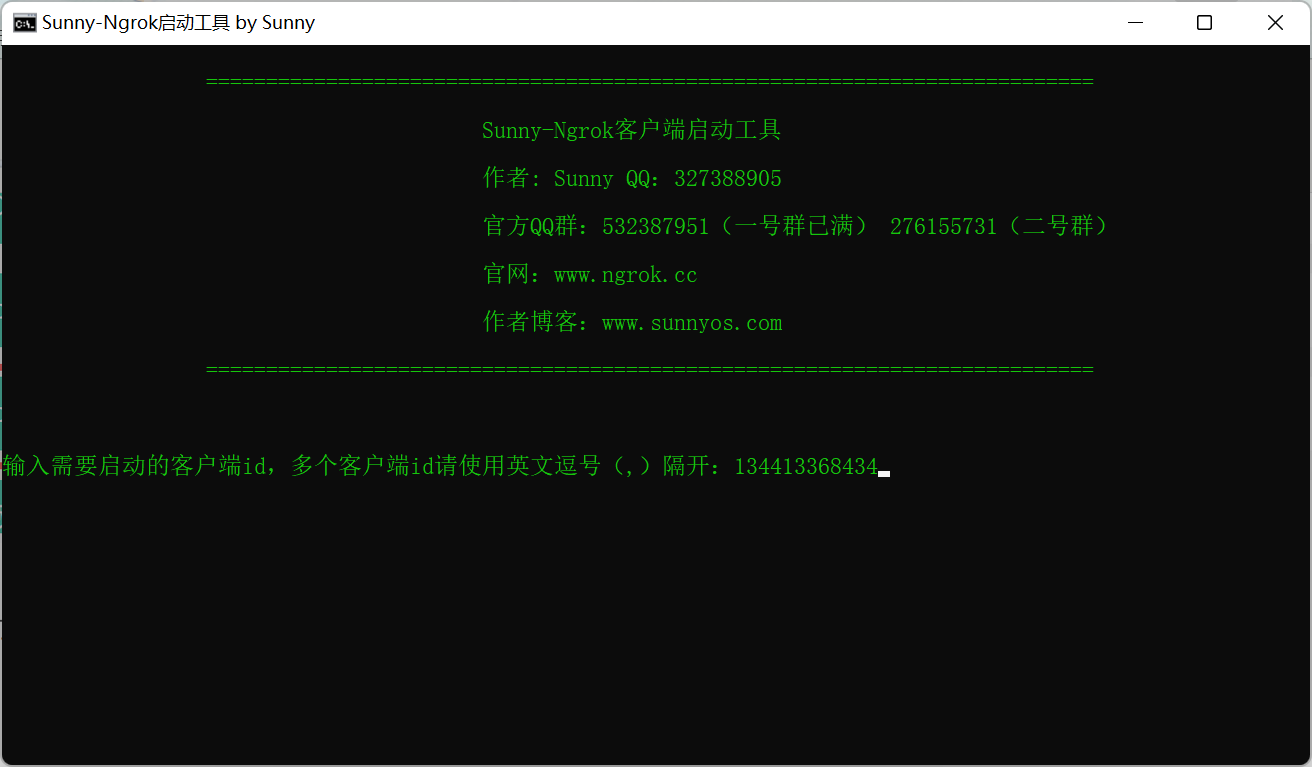
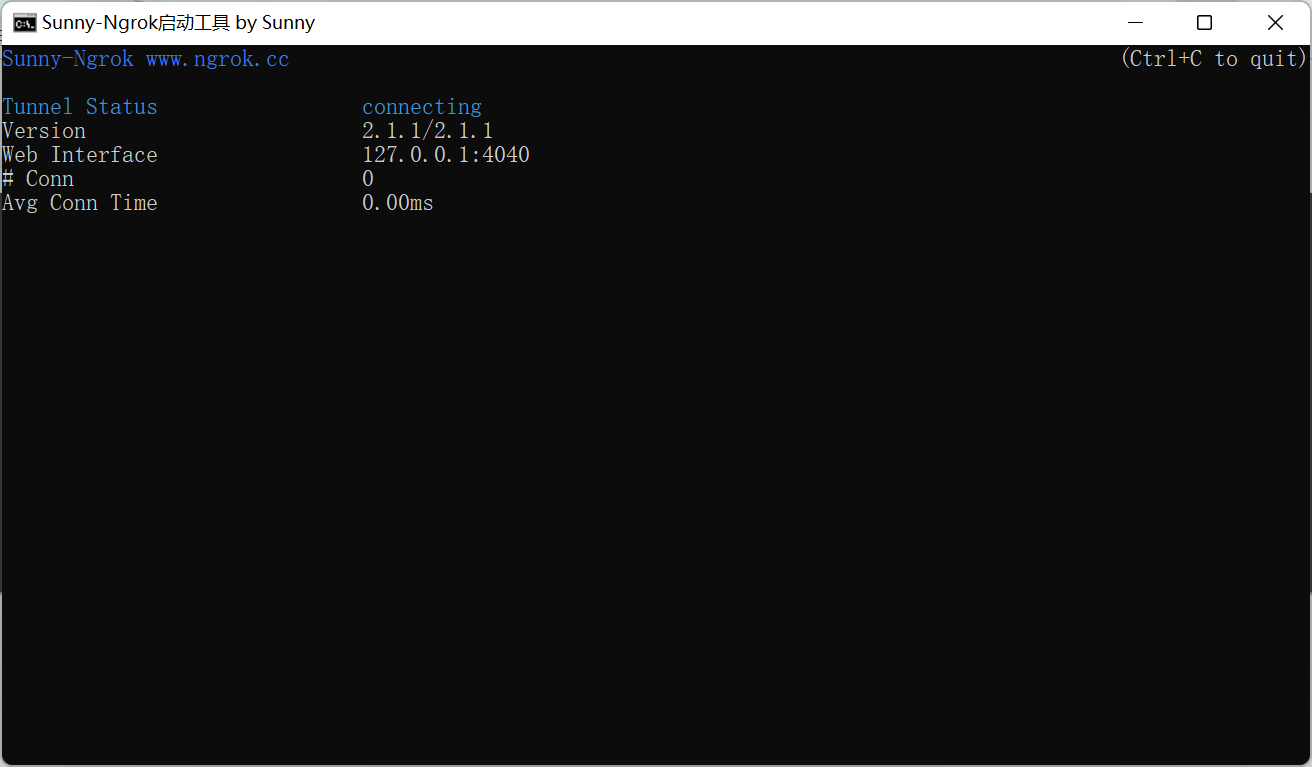
(6)解压,打开windows_amd64中的bat。输入隧道id。回车。

运行成功。

只要外网访问 http://ly01.free.idcfengye.com,就相当于访问127.0.0.1:8080 。
PayController :
@RestController
@RequestMapping("/pay")
public class PayController {
//回调接口
@RequestMapping("/callback")
public void success(){
System.out.println("------------callback");
}
}
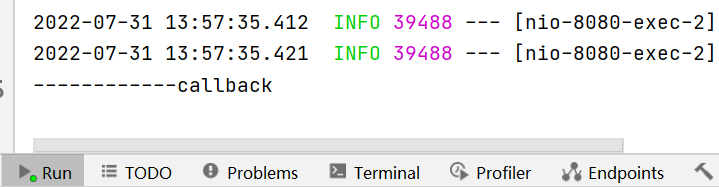
访问地址:http://localhost:8080/pay/callback
结果:

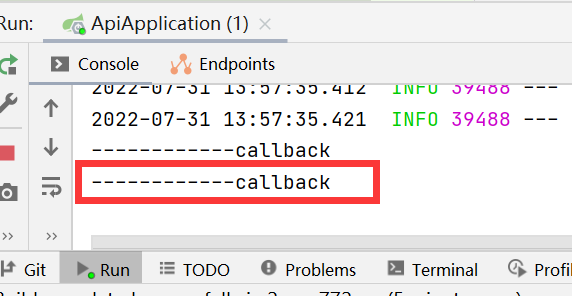
再次访问:http://ly01.free.idcfengye.com/pay/callback
结果:

5.修改pay/callback地址:
OrderController:
HashMap<String,String> data = new HashMap<>();
data.put("body",orderInfo.get("productNames"));//商品描述
data.put("out_trade_no",orderId);//使用当前用户订单的编号作为当前用户订单的编号作为当前交易的交易号
data.put("fee_type","CNY");//支付币种
data.put("total_fee",order.getActualAmount()*100+"");//支付总金额(单位:分)
data.put("trade_type","NATIVE");//交易类型
data.put("notify_url","http://ly01.free.idcfengye.com/pay/callback");//订单编号
PayController :
@RestController
@RequestMapping("/pay")
public class PayController {
@Autowired
private OrderService orderService;
//回调接口:当用户支付成功之后,微信支付平台就会请求这个接口,将支付状态的数据传递过来
//1.接收微信支付平台传递的数据(传递的数据格式为request的输入流)
@RequestMapping("/callback")
public String success(HttpServletRequest request) throws Exception {
System.out.println("------------callback");
ServletInputStream is = request.getInputStream();
byte[] bs = new byte[1024];
int len = -1;
StringBuilder builder = new StringBuilder();
while ( (len = is.read(bs)) != -1){
builder.append(new String(bs,0,len));
}
String s = builder.toString();
//使用帮助类将xml接口的字符串转换成map
Map<String, String> map = WXPayUtil.xmlToMap(s);
if (map != null && "success".equalsIgnoreCase( map.get("result_code")) ){
//支付成功
//2.修改订单状态为“待发货/已支付”
String orderId = map.get("out_trade_no");
int i = orderService.updateOrderStatus(orderId, "2");
System.out.println("----orderId:"+orderId);
//3.响应微信支付平台
if (i>0){
HashMap<String,String> resp = new HashMap<>();
resp.put("return_code","success");
resp.put("return_msg","OK");
resp.put("app_id",map.get("appid"));
resp.put("result_code","success");
String s1 = WXPayUtil.mapToXml(resp);
return s1;
}else {
return null;
}
}else {
//支付失败
return null;
}
}
}
6.回调接口实现
OrderService :
public interface OrderService {
public Map<String,String> addOrder(String cids, Orders order) throws SQLException;
public int updateOrderStatus(String orderId,String status);
}
OrderServiceImpl:
@Override
public int updateOrderStatus(String orderId, String status) {
Orders orders = new Orders();
orders.setOrderId(orderId);
orders.setStatus(status);
int i = ordersMapper.updateByPrimaryKeySelective(orders);
return i;
}





















 1182
1182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








