一、Vue 中的网络请求
在Vue.js中发送网络请求本质还是Ajax,我们可以使用插件方便操作。
①vue-resource:Vue.js的插件,已经不维护,不推荐使用。
②axios:不是vue的插件,可以在任何地方使用,推荐使用。
说明:axios既可以在浏览器端又可以在node.js中使用的发送http请求库,支持Promise语法,不支持jsonp请求(jsonp是解决跨域的)。如果遇到jsonp请求,可以使用插件jsonp实现。
二、axios的引入
① npm i axios
② script src =“cdn 加载”
③script src="./axios.main.js"
引入axios.main.js

三、常用网络请求方式
1、get
get请求方式将需要入参的数据作为 params 属性的值,最后整体作为参数传递。若没有请求参数,则可省略params属性。
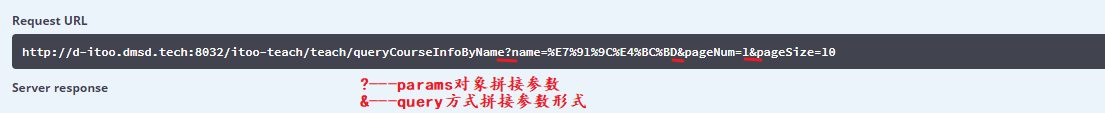
接口:


data属性中封装的对象:
//查询所有课程信息的参数对象-简单搜索
queryCourseInfo: {
name: "", //课程名称
pageNum: 1, //当前的页数 。默认页码1
pageSize: 10 //当前每页显示多少条数据。默认每页显示数量10
},
上面接口发送请求以及参数拼接可以有以下方式:
A、字符串拼接方式:
A、 this.$axios
.get(
"/itoo-teach/teach/queryCourseInfoByName?name=" +
this.queryCourseInfo.name +
"&pageNum=" +
this.queryCourseInfo.pageNum +
"&pageSize=" +
this.queryCourseInfo.pageSize
)
.then(res => {
if (res.data.code != "0000") {
return this.$message.error("查询失败");
}
this.courseList = res.data.data.list;
this.total = res.data.data.total;
});
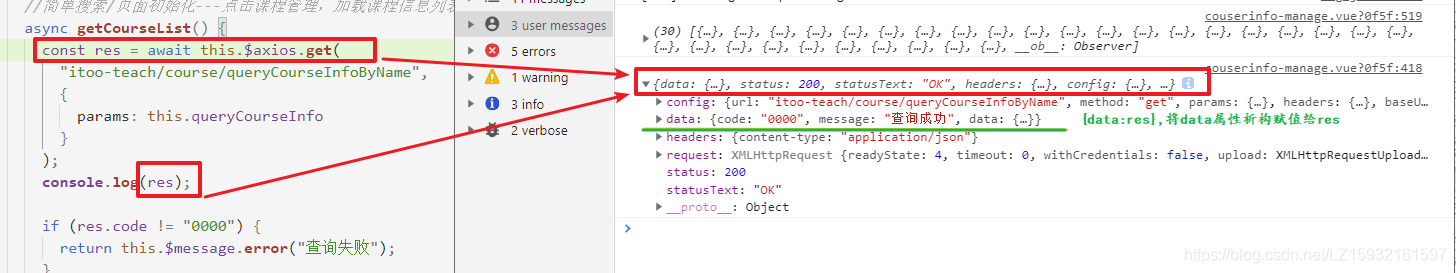
接收到的返回参数res包含的内容如下:

等同于下面的方式:

B、 const {
data: res } = await this.$axios.get(
"/itoo-teach/teach/queryCourseInfoByName?name=" +
this.queryCourseInfo.name +
"&pageNum=" +
this.queryCourseInfo.pageNum +
"&pageSize=" +
this.queryCourseInfo.pageSize
);
if (res.code != "0000") {
return this.$message.error("查询失败");
}
this.courseList = res.data.list;
console.log(res);
this.total = res.data.total;
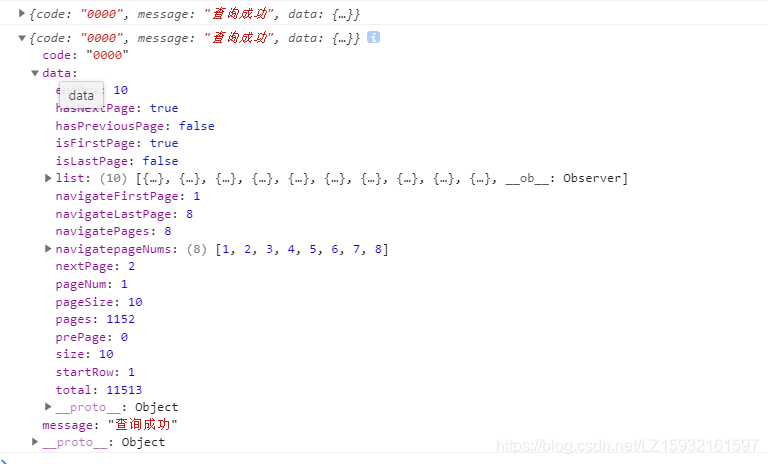
变量res解构内容如下(将上方中的res.data进行解构,得到data属性中的内容):

B、通过params属性传递对象:
A、 this.$axios








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9119
9119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








