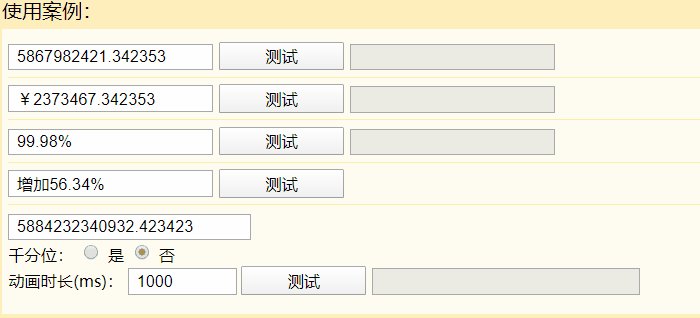
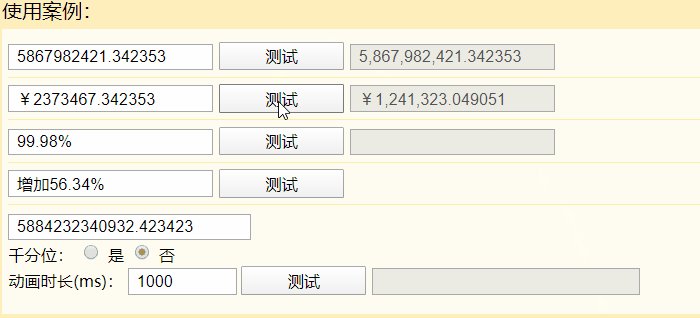
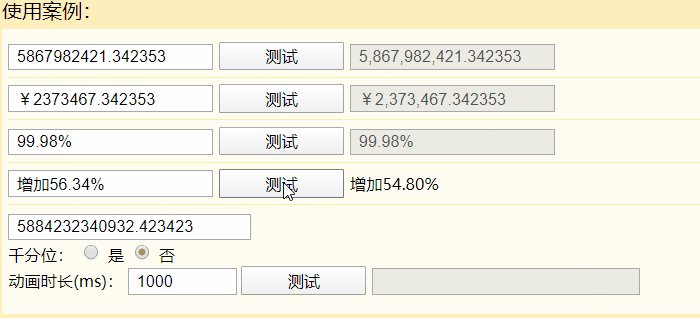
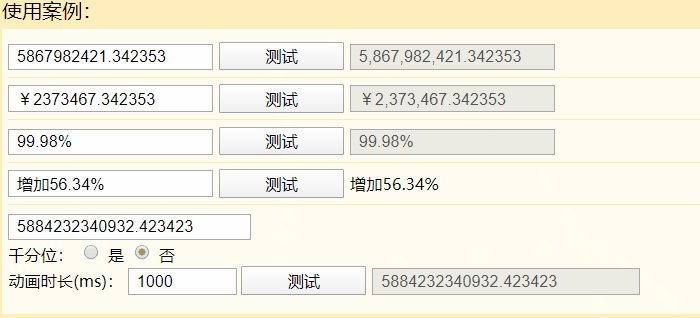
1、效果

2、使用
//数字,可以是小数或百分数,可以以任何字符串开头和结尾,
//但数值需要是连续的,比如:str123.45str,其中123.456是个正常数值
$("选择器").animateNum(12345);
$("选择器").animateNum("348245.5323");
$("选择器").animateNum("68.46%");
$("选择器").animateNum("$45878.235");
$("选择器").animateNum("上升153253.245值",false,1000);
3、源码(基于jquery)
;(function ($, window, document, undefined) {
"use strict";
/**
* 动态数字,注动态数值和节点上的已有数值相同时无效(因为数值没有发生变化)
* @param num 数字,可以是小数或百分数,可以以任何字符串开头和结尾,但数值需要是连续的,比如:str123.45str,其中123.456是个正常数值
* @param isThd 是否千分位化(可选),默认 true
* @param delay 动画延时时长(可选),默认 500
* @param grain 粒度,在规定时间内数字变化次数(可选),默认 100
*/
$.fn.animateNum = function (num, isThd, delay, grain) {
var that = this,
//获取前缀
getPref = function (str) {
var pref = "";
for (var i = 0; i < str.length; i++) if (!isNaN(str.charAt(i))) return pref; else pref += str.charAt(i);
},
//获取后缀
getSuf = function (str) {
var suf = "";
for (var i = str.length - 1; i >= 0; i--) if (!isNaN(str.charAt(i))) return suf; else suf = str.charAt(i) + suf;
},
//千分位格式化
toThd = function (num, isThd) {
if (!isThd) return num;
if (!/^[0-9]+.?[0-9]*$/.test(num)) return num;
num = num.toString();
return num.replace(num.indexOf(".") > 0 ? /(\d)(?=(\d{3})+(?:\.))/g : /(\d)(?=(\d{3})+(?:$))/g, '$1,');
};
//配置参数
this.isThd = isThd === null || isThd === undefined || isThd === true || isThd === "true";
this.delay = isNaN(delay) ? 500 : delay;
this.grain = isNaN(grain) ? 100 : grain;
this.flag = "INPUT,TEXTAREA".indexOf(that.get(0).tagName) >= 0;
// if (!that || that.text() === num.toString()) return;//判断节点是否正常,判断数据是否更新
var pref = getPref(num.toString());//取出前缀
var suf = getSuf(num.toString());//取出后缀
var strNum = num.toString().replace(pref, "").replace(suf, "");//获取数值
if (isNaN(strNum) || strNum === 0) {
that.flag ? that.val(num) : that.html(num);//把非数字和 0 直接返回
console.error("非法数值!");
return;
}
var int_dec = strNum.split(".");//分出整数和小数两部分
var deciLen = int_dec[1] ? int_dec[1].length : 0;//取出小数的长度
var startNum = 0.0, endNum = strNum;//动态值开始值,动态值结束值
if (Math.abs(endNum) > 10) startNum = parseFloat(int_dec[0].substring(0, int_dec[0].length - 1) + (int_dec[1] ? ".0" + int_dec[1] : ""));
var oft = (endNum - startNum) / that.grain, temp = 0;//oft 每次变化的值 ,temp用于作记录,避免程序出错不会结束循环
var mTime = setInterval(function () {
var str = pref + toThd(startNum.toFixed(deciLen), that.isThd) + suf;
that.flag ? that.val(str) : that.html(str);
startNum += oft;//递增
temp++;
if (Math.abs(startNum) >= Math.abs(endNum) || temp > 5000) {
//递增的值达到给定值(或循环次数过多5000时)便停止循环
str = pref + toThd(endNum, that.isThd) + suf;
that.flag ? that.val(str) : that.html(str);
clearInterval(mTime);
}
}, that.delay / that.grain);
};
})(jQuery, window, document);
























 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








