<!DOCTYPE html>
<html>
<head>
<title>倒计时</title>
</head>
<style type="text/css">
.in1{
width: 400px;
height: 25px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var input=document.getElementsByTagName('input');
var iNow=null;
var iNew=null;
var str='';
var timer=null;
input[2].onclick=function(){
iNew=new Date(input[0].value);
timer=setInterval(function(){
iNow=new Date();
var t=Math.floor((iNew-iNow)/1000);
if(t>=0){
str=Math.floor(t/86400)+"天"+Math.floor(t%86400/3600)+"小时"+Math.floor(t%86400%3600/60)+"分"+t%60+"秒";
input[1].value=str;
}else{
clearInterval(timer);
}
},1000);
}
}
</script>
<body>
距离:<input type="text" class="in1" name="" value="May 6,2019 14:37:0">
还剩:<input type="text" class="in1" name="" value=""><br>
<input type="button" value="倒计时" name="">
</body>
</html>
实现效果
 `
`
<!DOCTYPE html>
<html>
<head>
<title>图片时钟</title>
</head>
<style type="text/css">
img{
width: 135px;
height: 274px;
}
span{
display: inline-block;
width: 115px;
height: 274px;
background: url('image/timg.jpg');
}
</style>
<script type="text/javascript">
window.onload=function(){
var time=document.getElementById('time');
var oImg=document.getElementsByTagName('img');
setInterval(Timeinfo,1000);
Timeinfo();
function Timeinfo(){
var Time=new Date();//当前系统时间对象
var hours=Time.getHours();
var Minutes=Time.getMinutes();
var Seconds=Time.getSeconds();
var str=toTwo(hours)+toTwo(Minutes)+toTwo(Seconds);
time.innerHTML=str;
for(var i=0;i<str.length;i++){
oImg[i].src='image/'+str.charAt(i)+'.png';
}
}
function toTwo(n){
return n<10 ?'0'+n :''+n;
}
}
</script>
<body>
<p id="time" style="font-size: 60px;"></p>
<img src="image/0.png">
<img src="image/0.png">
<span></span>
<img src="image/0.png">
<img src="image/0.png">
<span></span>
<img src="image/0.png">
<img src="image/0.png">
</body>
</html>
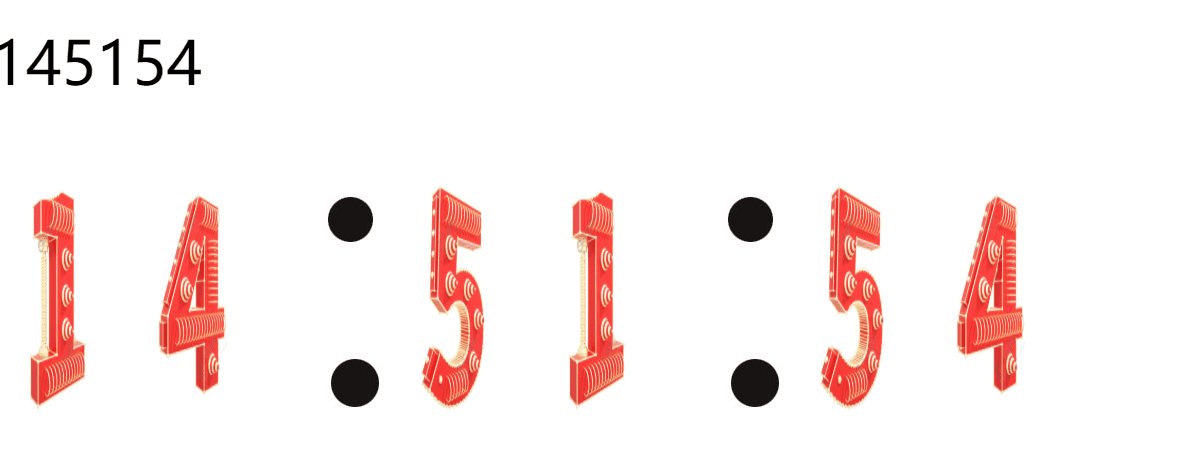
实现效果






















 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








