1.当前环境配置完成,直接开始创建项目
node -v //查看版本是否安装完成
npm -v //查看版本是否安装完成2.1. 新建一个空的文件夹(以react-demo为例)作为项目目录,并在目录下执行:
npm create umi
安装umi,如已安装则直接进入下一步。
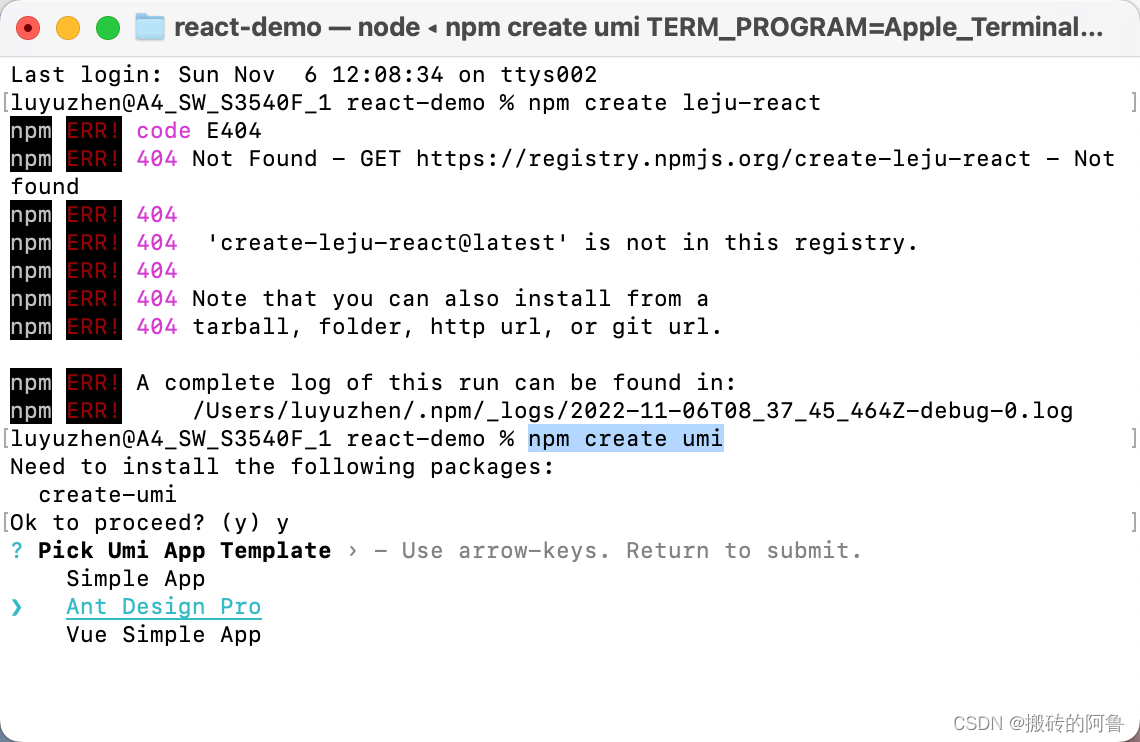
2.2. 选择创建项目类型

Simple App:简单应用程序,Ant Design Pro:蚂蚁设计专业版,Vue Simple App:vue简单应用程序。本次创建为react后台管理系统所以选择Ant Design Pro。
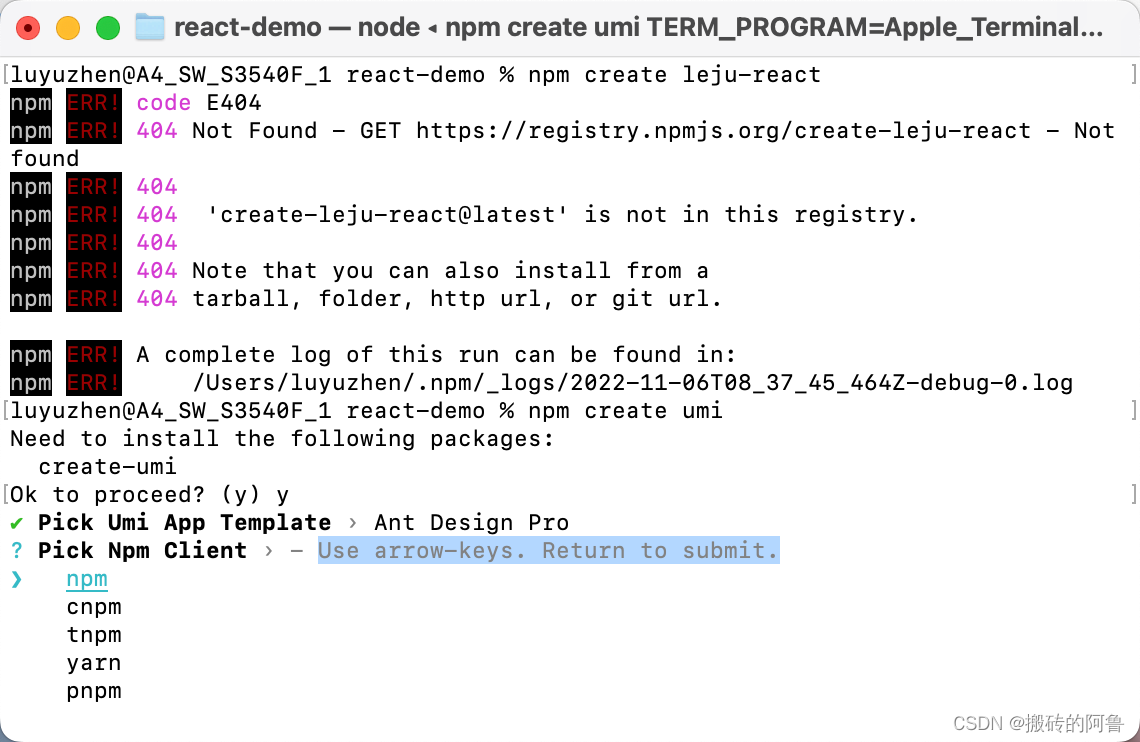
2.3. 选择npm客户端

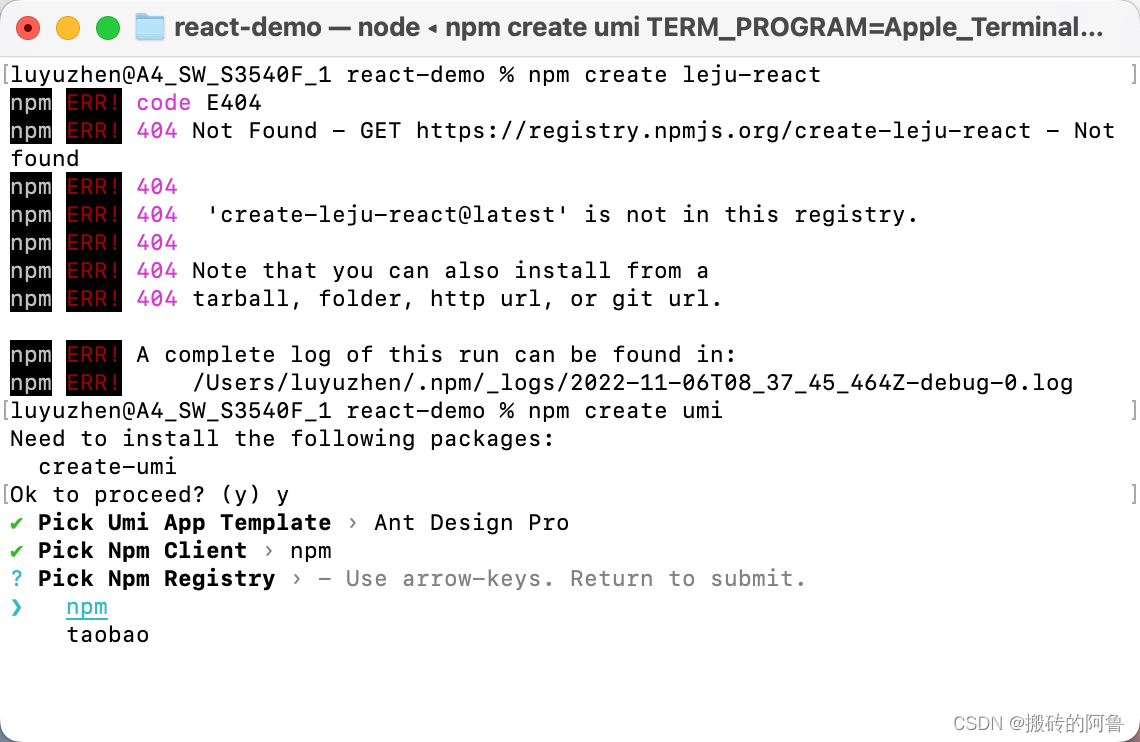
2.4. 选择Npm注册表

2.5. npm run dev 运行























 5795
5795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








