一、盒子模型
所谓盒子模型:
就是把
HTML
页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS
盒模型本质上是一个盒子,封装周围的
HTML
元素,它包括:
外边距(
margin
)、边框
(
border
)、内边距(
padding
)、实际内容(
content
)四个属性。
1、盒子边框样式
边框样式用于定义页面中边框的风格,常用属性值如下:
none
:没有边框即忽略所有边框的宽度(默认值)
solid
:边框为单实线
(
最为常用的
)
dashed
:边框为虚线
dotted
:边框为点线
double
:边框为双实线
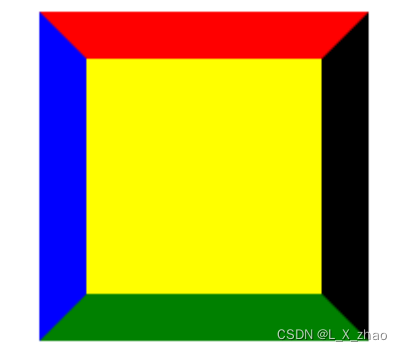
(1)、border的三角形原理
当我们加大边框并且各个颜色不一样时,我们先来看看
border
的表现形式。
#box{
width:100px;
height:100px;
background:yellow;
border-top: 20px solid red;
border-right:20px solid black;
border-bottom:20px solid green;
border-left:20px solid blue;
}
呈现出来的样式如上图所示
(2)、圆角边框(CSS3)
从此以后,我们的世界不只有矩形。
radius
半径(距离)
允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这 个(
椭
)
圆与边框的交集形成圆角效果。
语法格式:
border-radius
:
左上角 右上角 右下角 左下角
;
2、内边距(padding)
设置内边距会撑大盒子大小,我们可以让大盒子减去所设置的内边距,以此来保证所设置的网页不会超出,出现滚动条!!!
padding
属性用于设置内边距。
是指 边框与内容之间的距离。
padding-top:
上内边距
padding-right:
右内边距
padding-bottom:
下内边距
padding-left:
左内边距
代码展示情况:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
padding: 100px;
border: 1px solid red;
background: url(./image/index.webp) no-repeat ;
background-size: 100px ;
}
</style>
</head>
<body>
<div>本人喜欢玩部落冲突</div>
</body>
</html>3、外边距(margin)
margin
属性用于设置外边距。
设置外边距会在元素之间创建
“
空白
”
, 这段空白通常不能放置其他内容。
margin-top:
上外边距
margin-right:
右外边距
margin-bottom:
下外边距
margin-left:
上外边距
margin:
上外边距 右外边距
下外边距
左外边
取值顺序跟内边距相同。
代码展示情况:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 1000px;
height: 1800px;
background-color: pink;
margin: 0 auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>二、浮动
1、CSS布局的三种机制
网页布局的核心
——
就是
用
CSS
来摆放盒子
。
CSS
提供了
3
种机制
来设置盒子的摆放位置,分别是
普通
流
(标准流)、
浮动
和
定位
,其中:
1.
普通流
(标准流)
块级元素
会独占一行,
从上向下
顺序排列;
常用元素:
div
、
hr
、
p
、
h1~h6
、
ul
、
ol
、
dl
、
form
、
table
行内元素
会按照顺序,
从左到右
顺序排列,碰到父元素边缘则自动换行;
常用元素:
span
、
a
、
i
、
em
等
2.
浮动
让盒子从普通流中
浮
起来
,
主要作用让多个块级盒子一行显示。
3.
定位
将盒子
定
在浏览器的某一个
位
置
——CSS
离不开定位,特别是后面的
js
特效。
2、浮动的定义:
元素的浮动是指设置了浮动属性的元素会
脱离标准普通流
的控制,
移动到其父元素中指定位置
的过程。
在
CSS
中,通过
float
属性来定义浮动,其基本语法格式如下:

总结:
浮动的目的就是为了让多个块级元素同一行上显示。
float
:
加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。
加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。
特别注意,首先,浮动是脱标的,会影响下面的标准流元素,我们需要给浮动的元素添加一个标准
流的父亲,这样,最大化的减小了对其他标准流的影响, 其次,特别注意浮动可以使元素显示模式 体现为行内块特性。
浮动小练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.all{
width: 1000px;
margin: 0 auto;
border: 1px solid black;
}
.box{
width: 190px;
height: 400px;
border: 1px solid red;
float: left;
}
</style>
</head>
<body>
<div class="all">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>




















 1018
1018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








