Web 应用要适应多语言的需求。不同国家的用户应该可以输入本国语言的字符, 同时
Web 应用又应该可以根据不同的区域设置来用多国语言显示页面。当前,不同的语言有不同的编码方式来显示对应的语言信息,例如中文可以用 GB2312 编码来显示,日文可以用 Shift-JIS 编码来显示。但 UTF-8 编码方式几乎可以包括了所有的语言字符。用 UTF-8 编码来处理 Web 应用信息的输入和显示可以使不同 Web 应用之间的信息交互标准化,并且可以简化应用的开发过程。
UTF-8
编码介绍
UTF-8 编码是一种被广泛应用的编码,这种编码致力于把全球的语言纳入一个统一的编码,目前已经将几种亚洲语言纳入。
UTF 代表 UCS Transformation Format.
UTF-8 采用变长度字节来表示字符,理论上最多可以到
6 个字节长度。UTF-8 编码兼容了 ASC II(0-127), 也就是说 UTF-8 对于 ASC II 字符的编码是和 ASC II 一样的。对于超过一个字节长度的字符,才用以下编码规范:
左边第一个字节
1的个数表示这个字符编码字节的位数,例如两位字节字符编码样式为为:110xxxxx 10xxxxxx; 三位字节字符的编码样式为:1110xxxx 10xxxxxx 10xxxxxx.;以此类推,六位字节字符的编码样式为:1111110x 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx。 xxx 的值由字符编码的二进制表示的位填入。只用最短的那个足够表达一个字符编码的多字节串。例如:
Unicode 字符:
00 A9(版权符号) = 1010 1001, UTF-8 编码为:11000010 10101001 = 0x C2 0xA9; 字符 22 60 (不等于符号) = 0010 0010 0110 0000, UTF-8 编码为:11100010 10001001 10100000 = 0xE2 0x89 0xA0
HTTP
通讯协议
HTTP
请求
在
HTTP 通讯中,在客户端发出的请求报文中,首先设置的是方法。方法是用来告诉服务器客户端发起的动作请求。在请求的报文头部,客户端还可以同时发送附加的信息, 比如客户端使用的浏览器和客户端可以解释的内容类型等。这些信息可以被服务器端应用程序使用以生成响应。下面是一个 HTTP 请求消息的示例:
|
GET /intro.html HTTP/1.0
User-Agent: Mozilla/4.0 (compatible; MSIE 4.0; Windows 95)
Accept: image/gif, image/jpeg, text/*, */*
Accept-language : zh
Accept-Charset: iso-8859-1
|
这个请求通过
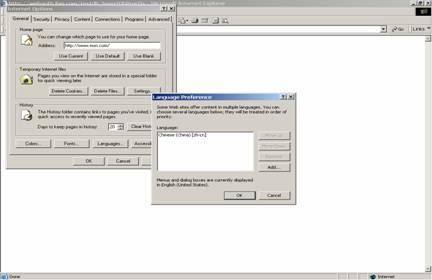
GET 方法来获取资源 /intro.htm。User-Agent 提供了客户端浏览器的信息,同时 Accept 提供了客户端可以接受的媒体类型。Accep-language 指出了客户端浏览器的首选语言, Accept-Charset 提供了浏览器的首选字符集,服务器端程序能够根据客户端的要求来生成需要的响应。 用户可以通过配置浏览器来设置首选语言。以 IE 为示例如下:
当浏览器发出请求后,可以通过以下代码来读取客户端浏览器的首选语言和国家代码。
|
protected void insertproc(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException{
Locale reqLocal = req.getLocale();
System.out.println("The country is :" + reqLocal.getCountry());
System.out.println("The language is :" + reqLocal.getLanguage());
|
服务器端的输出结果为:
|
[06-3-10 14:56:32:516 CST] 6ce078f9 SystemOut
O The country is :CN
[06-3-10 14:56:32:516 CST] 6ce078f9 SystemOut
O The language is :zh
|
HTTP
响应
当服务器端收到请求后,会处理请求并发回应答。服务器通过应答消息的头部来指明诸如服务器软件和相应的内容类型等信息。以下是一个应答消息头的示例:
|
Date: Saturday, 23-May-98 03:25:12 GMT
Server: JavaWebServer/1.1.1
MIME-version: 1.0
Content-type: text/html; charset=UTF-8
Content-length: 1029
Last-modified: Thursday, 7-May-98 12:15:35 GMT
|
Content-type 表明了应答消息的
MIME 类型和应答消息体的字符集,浏览器会用相应的字符集来显示消息内容。例如,在以上示例中字符集是 UTF-8,浏览器会用 UTF-8 编码来解析和现实返回的消息体。同时页面输入也会被用 UTF-8 编码。
Web
页面显示编码
可以通过以下几种方式来设置内容类型。
如果被访问的是一个静态的
HTML 页面。可以通过以下方式来设置页面的编码方式。
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=UTF-8">
<TITLE>example.html</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
|
标记
"<META http-equiv="Content-Type" content="text/html; charset=UTF-8">" 将应答消息头中 Content_type 设置为"text/html; charset=UTF-8".
在
Servlet 中,我们可以通过以下方式来设置应答消息的内容类型。
|
protected void insertproc(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException{
resp.setContentType("text/html;charset=UTF-8");
|
代码行
"resp.setContentType("text/html;charset=UTF-8");"将应答消息头中 Content_type 设置为"text/html; charset=UTF-8"。
我们通过以下示例说明如何在
JSP 中设置页面的编码格式。
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
|
在这行的页面指令中的
"text/html; charset=UTF-8"将应答消息中的"Content-type" 设置为"text/html; charset=UTF-8"。
"pageEncoding"只是指明了
JSP 页面本身的编码格式,指明了 JSP 是以什么编码方式保存。容器在读取文件时将起转化为内部使用的 Unicode. 当应答发送回至浏览器时,容器会将内部使用的 Unicode 转化为在 Content-type 中指定的字符集。
如果没有指定
PageEncoding,可以通过使用 Content-type 指定的字符集来解释 JSP 页面字节。
为了能正常显示
UTF-8 编码的字符,要满足以下两个条件:
1. 通知浏览器应答消息使用的字符集。
2. 配置浏览器使其能有正常显示
UTF-8 编码的字体。
Web
页面输入编码
HTML 的表单可以接受非西欧语言字符的输入。当需要创建一个需要接受非西欧语言字符输入的表单时,必须通知浏览器应该为用户输入使用哪个字符集,我们可以通过设置
page 指令的 contentType 属性来设置。
我们需要注意的是,当表单被提交后,浏览器会将表单字段值转换为指定字符集对应的字节值,然后根据
HTTP 标准 URL 编码方案对结果字节进行编码。当使用 ISO-8859-1 编码时,任何 a 到 z, A 到 Z 和 0 到 9 之外的字符都会被转化为十六进制格式的字节值,并在前面加上一个百分号(%).例如,如果表单的字符集被设为 UTF-8, 字符"中文"被传递的编码格式为:"%E4%B8%AD%E6%96%87"。为了对输入的信息进行处理,容器必须知道浏览器是使用什么字符集对输入进行 编码的。问题是当今多数的浏览器并不提供这种信息,因此你必须自己提供这种信息,并告诉容器用哪个字符集对输入进行解码。
在本文第
3部分中说明了如何设置页面的显示编码,在设置页面编码的同时,也就指定了页面的输入方式。如果页面的显示被设置为UTF-8,那么用户所有的页面输入都会按照 UTF-8 编码。
服务器端程序在读取表单输入之前要设定输入编码。我们可以看一下示例。
以下是一个用来提示用户输入的
JSP 页面:
|
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<HTML>
<HEAD>
<TITLE>insertdb.jsp</TITLE>
</HEAD>
<BODY>
<P>
<FORM METHOD=POST ACTION="./InsertDbProcDs">
<TABLE>
<TR>
<TD>Name:</TD>
<TD><input type="text" name="col2" value=""></TD>
<TR>
<TD><INPUT type="submit" value="submit"></TD>
</TR>
</TR>
</TABLE>
</RORM>
</P>
</BODY>
</HTML>
|
页面指令元素的属性
Content-type 值为"text/html; charset=UTF-8",这会向浏览器指明页面是按照 UTF-8 编码的,并且所有用户通过页面的输入也会按照 UTF-8 编码。被 Action 所触发的 Servlet 如下例所示。
|
protected void insertproc(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException{
String test1 = req.getParameter("col2");
PrintWriter out = resp.getWriter();
resp.setContentType("text/html;charset=UTF-8");
out.println("<HTML>");
out.println("The input is " + test1);
out.println("</HTML>");
|
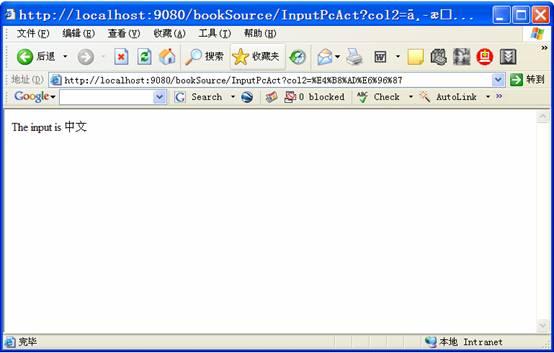
通过表单页面输入
"中文"并提交表单,得到的结果为:
如果我们注释掉语句:
resp.setContentType("text/html;charset=UTF-8"),如下例:
|
protected void insertproc(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException{
String test1 = req.getParameter("col2");
PrintWriter out = resp.getWriter();
//resp.setContentType("text/html;charset=UTF-8")
out.println("<HTML>");
out.println("The input is " + test1);
out.println("</HTML>");
|
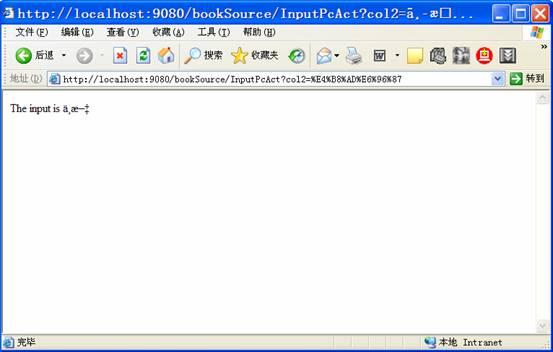
输入
"中文"并提交表单,得到的结果为:
页面不能正确显示
UTF-8 编码的字符。
在被触发的
Servlet 中通过设置 resp.setContentType("text/html;charset=UTF-8") 来向浏览器指明输出的编码字符集为 UTF-8,浏览器会用正确的字符集来显示输出。如果 Servlet 中没有显示的调用 resp.setContentType("text/html;charset=UTF-8") 来设定输出字符集,浏览器将不能正确的解码和显示输出。
本文给出了一些在
Web 应用开发中如何显示和输入 UTF-8 编码字符的方法。便于读者在开发实践中参考。
- 参考资源:
Java Servlet Programming(O'Reilly Media. Inc)
Java server Pages(O'Reilly Media. Inc) - 相关资源:
在developerworks 关于字符编码的文章:
JAVA 编程/WAS 对多语言(双字节)的支持
Java 编程技术中汉字问题的分析及解决
JSP/Servlet 中的汉字编码问题
殷健是一位
IBM CSDL 的软件工程师,目前从事企业电子商务应用的开发。
转自:http://blog.csdn.net/javafuns/archive/2006/08/23/1109385.aspx
转自:http://blog.csdn.net/javafuns/archive/2006/08/23/1109385.aspx




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








